自定义主题:调整配色方案设置和控件
- PHPz原创
- 2023-09-03 15:13:011468浏览

主题定制器是一个很棒的工具,可以让您的用户更自由地调整主题,而无需编辑代码。但如果您想让用户更改其网站的颜色,事情可能会变得复杂。为他们可以更改的每个元素添加一个控件将使事情变得很麻烦,并且用户最终可能会得到一个看起来花哨混乱的网站。
您可以简单地创建一个配色方案,允许用户选择几种颜色,然后将它们应用到主题中的一系列元素,而不是为您希望用户能够更改的所有元素添加大量控件.
在本教程中,我将带您完成此过程的第一部分,即设置主题定制器控件。在下一部分中,我将向您展示如何将这些控件链接到您的主题,以便当用户选择颜色时,它们会被带入主题。
起点
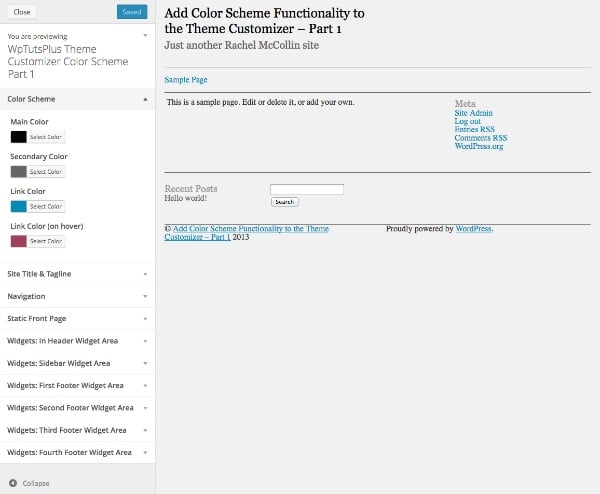
首先安装启动主题并激活它。主题定制器将如下所示:

完成本教程后,您的定制工具将有两个额外的部分。
设置主题定制器
第一步是在主题中创建一个文件来保存定制器功能。我将使用一个基本的起始主题,该主题基于我在从静态 HTML 创建 WordPress 主题系列中创建的主题。我对其进行了一些修改,以便它可以与配色方案功能一起使用,因此如果您想完成本教程,我建议您下载起始主题。
在主题的主文件夹中,创建一个名为 inc 的文件夹,并在其中创建一个名为 customizer.php 的文件。
打开 functions.php 文件并添加以下内容,其中将包含您刚刚创建的新文件:
include_once( 'inc/customizer.php' );
现在在您的 customizer.php 文件中,添加以下函数:
function wptutsplus_customize_register( $wp_customize ) {
}
add_action( 'customize_register', 'wptutsplus_customize_register' );
这将创建一个包含所有设置和控件的函数,并将其挂钩到 customize_register 操作挂钩。您的主题已准备就绪!
创建配色方案设置和控件
第一步是添加配色方案的设置和控件。您将添加四个颜色选择器的控件:主颜色、辅助颜色和两个链接颜色。
添加新部分
在您刚刚创建的函数中,添加以下内容:
/*******************************************
Color scheme
********************************************/
// add the section to contain the settings
$wp_customize->add_section( 'textcolors' , array(
'title' => 'Color Scheme',
) );
这会为您的配色方案控件创建一个空白部分。
定义颜色参数
紧接着在下面添加:
// main color ( site title, h1, h2, h4. h6, widget headings, nav links, footer headings ) $txtcolors[] = array( 'slug'=>'color_scheme_1', 'default' => '#000', 'label' => 'Main Color' ); // secondary color ( site description, sidebar headings, h3, h5, nav links on hover ) $txtcolors[] = array( 'slug'=>'color_scheme_2', 'default' => '#666', 'label' => 'Secondary Color' ); // link color $txtcolors[] = array( 'slug'=>'link_color', 'default' => '#008AB7', 'label' => 'Link Color' ); // link color ( hover, active ) $txtcolors[] = array( 'slug'=>'hover_link_color', 'default' => '#9e4059', 'label' => 'Link Color (on hover)' );
这会向主题定制器添加一个名为“配色方案”的新部分。然后,它为您将使用的四种颜色设置参数:slug、默认值和标签。默认值是主题中使用的颜色,因此您可能需要将其更改为主题中的颜色。
创建颜色设置
接下来,您需要使用刚刚定义的参数创建颜色设置。在最后一个代码块下方,键入:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' => 'edit_theme_options'
)
);
}
这使用 foreach 语句来处理您刚刚定义的每种颜色,并使用您定义的参数为每种颜色创建一个设置。但您仍然需要添加控件,以便用户可以使用主题定制器与这些设置进行交互。
添加控件
在 foreach 大括号内以及刚刚添加的 add_setting() 大括号内以及刚刚添加的 add_setting() 函数下方,插入以下内容:
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
这会使用 WP_Customize_Color_Control() 函数为每种颜色添加一个颜色选择器,该函数为主题定制器创建颜色选择器。
整个 foreach 语句现在将如下所示:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
}
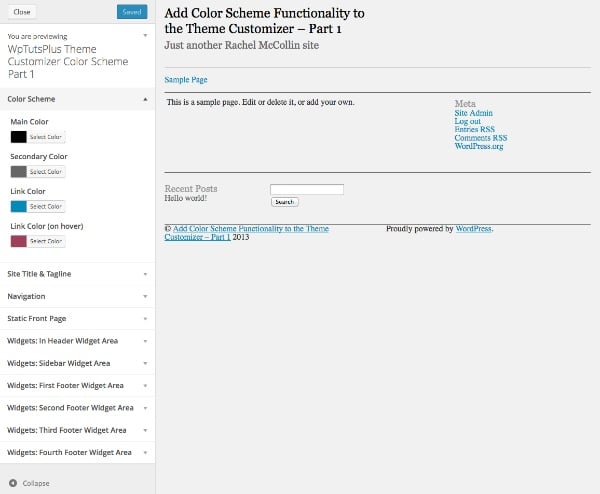
现在,当您打开主题定制器并激活主题时,您将能够看到新部分:

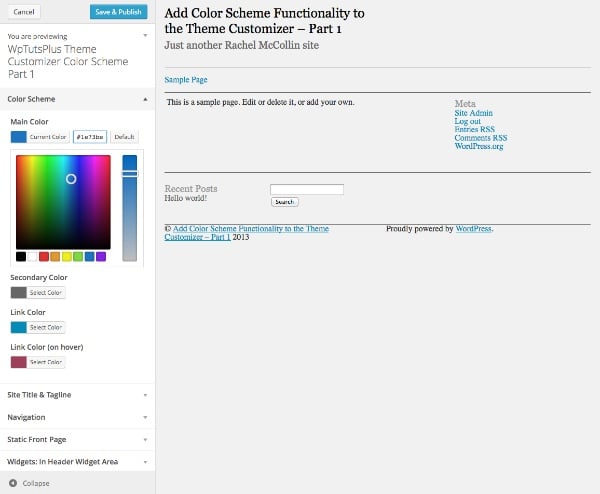
当您展开其中一个控件时,您将能够看到颜色选择器:

目前,您对颜色选择器所做的任何操作都不会实际反映在您的主题中,因为您尚未添加任何 CSS使其发挥作用 - 我们将在本系列的第 2 部分中讨论这一点。现在,我们将添加另一个部分,以便用户更好地控制他们的配色方案。
创建纯色背景设置和控件
下一部分将不允许用户选择颜色,而是为他们提供向其网站的页眉和/或页脚添加纯色背景的选项。如果他们选择此选项,这些元素的背景和文本颜色将会改变。
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
以上是自定义主题:调整配色方案设置和控件的详细内容。更多信息请关注PHP中文网其他相关文章!

