现在我们已经有了一个基本框架(请参阅本系列的第 1 部分和第 2 部分),我们可以开始考虑将设计与 PHP 框架集成。现在,我们将专注于前端设计,包括如何轻松地“换肤”我们的新框架。
一切如何组合在一起
到目前为止,我们已经有了逻辑结构中的核心文件和由注册表访问的核心对象集。这些对象之一是我们的模板处理程序,它使我们可以轻松构建和生成 HTML 输出。输出是由一系列文件构建的,包括构成“皮肤”的图像、CSS 和模板。
第 1 步:我们的框架前端设计需要什么
模板的通用前端设计可能很难正确思考。如果设计的基本 HTML 模板包含您可能使用该框架创建的任何网站的所有内容,那么它会很有用。我考虑的最低限度是:
- 主要内容区域,我们称之为
#content
.
- 一两栏内容的重要性不如
#content
.
- 一些表格数据。
- 无序列表和有序列表(定义列表也是如此,如果您可能会使用的话)。
- 图像。我发现为照片添加单独的样式很有用,我将其标识为 HTML 中的“photo”类;例如
 。
。 - 用于数据捕获的表单。
我们将从为页面创建基本的 XHTML 结构开始。我们首先从本节开始:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
您可以更改文档类型以匹配,甚至可以在使用框架创建的每个网站的设置中定义它,并且能够更改文档类型也很有用
lang
。将样式表也定义为设置会很有用,我们将在以后的教程中介绍这一点。
此外,元描述和元键属性可以硬编码到您创建的每个网站的皮肤中,但明智的做法是为每个页面提供不同的描述和关键字集以防止页面被破坏出现在 Google 的补充索引中。
{pagetitle} 占位符将用于将当前页面的标题插入到模板中。
现在,我们可以继续讨论模板 XHTML 文件的主体,为我们的框架进行通用前端设计。我们暂时保持布局简单,假设我们将使用该框架创建的大多数网站将使用传统的页眉、内容、列和页脚方案。
<div id="wrapper"> <div id="header"> </div> <div id="content"> </div><!--/content--> <div id="column"> </div><!--/column--> <div id="footer"> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
第2步:基本内容
正如所承诺的,我们将填写一些基本内容,以便我们可以设计样式,以便我们至少拥有可能出现在已准备好样式的页面中的大多数标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
<div id="content">
<h1 id="pagetitle">{pagetitle}</h1>
<img class="photo lazy" src="/static/imghwm/default1.png" data-src="photo.jpg" alt="Photo test" />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>. Quisque urna augue, fringilla quis, pulvinar non, feugiat in, pede. Curabitur vitae pede. Cras vehicula varius tellus. Sed consequat, enim tristique euismod volutpat, <em>tellus magna aliquet risus</em>, id aliquet eros metus at purus.
</p>
<h2 id="Secondary-heading">Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href="#" title="Test link">ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Cras luctus cursus velit. Nullam imperdiet turpis.
</p>
<h3 id="Tertiary-heading">Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src="/static/imghwm/default1.png" data-src="image.jpg" class="lazy" alt="Generic image" />
Cras a eros eget lorem fermentum malesuada. Phasellus condimentum libero vel lacus. Donec lectus nisl, adipiscing malesuada, sodales tincidunt, sagittis vitae, lacus. Proin nec pede. Maecenas adipiscing adipiscing risus.
</p>
</div><!--/content-->
<div id="column">
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!--/column-->
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
现在内容已准备好进行一些简单的样式设置。
第 3 步:基本样式
我们首先使用 CSS 重置 XHTML 文档中元素的边距和填充:
body, * {
margin: 0;
padding 0;
}
我们将花一些时间为 body 元素指定样式,并确保文档中的链接适当突出显示:
body {
background: #FFF;
color: #000;
font-family: "helvetica", "arial", "verdana", sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
接下来,我们将把我们的设计集中在 #wrapper div 中,并为每个 div 分配一个微弱的边框,以便我们能够在设计样式时看到它们。
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
虽然上述 CSS 不会在 Internet Explorer 6 中集中此设计,但 CSS 已保持基本状态以实现最大的灵活性。有了更多的 CSS,我们就几乎有了一个完整的框架前端的骨架设计 - 剩下的只是一些简单的定位:
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
现在剩下的就是图像了:
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
现阶段我们剩下的是一个简单的网站布局,我们可以将其用作 PHP 框架前端的基础:

当然,为了获得额外的灵活性,默认情况下允许 2 列内容可能会很有用,这可以通过添加更多的 XHTML 和 CSS 来完成。
第 4 步:来自 XHTML 的模板
下一步是将 XHTML、CSS 和图像传输到适合我们 PHP 框架的皮肤。为此,我们需要将 XHTML 分成三个模板:页眉、主模板和页脚。由于模板系统的结构方式,可以从任意数量的模板生成页面,但是建议至少使用页眉、页脚和主模板,这意味着,一般来说,我们只需要复制和更改如果我们要创建一个结构略有不同的新页面,则使用主模板文件。
PHP 框架的标头模板 (skins/default/templates/header.tpl.php)
PHP 框架的标头模板应包含 XHTML 部分,以及
的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
PHP 框架的主模板 (skins/default/templates/main.tpl.php)
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
- {pagetitle} 页面标题。
- {maincontent} 页面的主要内容。
- {btitle} 和 {bcontent} 内容块的标题和内容。它包含在 rcolumn 循环中,因此可以在列中放置多个块。
<div id="content">
<h1 id="pagetitle">{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2 id="btitle">{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
PHP 框架的页脚模板 (skins/default/templates/footer.tpl.php)
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
以上是构建一个PHP5框架:第三部分的详细内容。更多信息请关注PHP中文网其他相关文章!
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
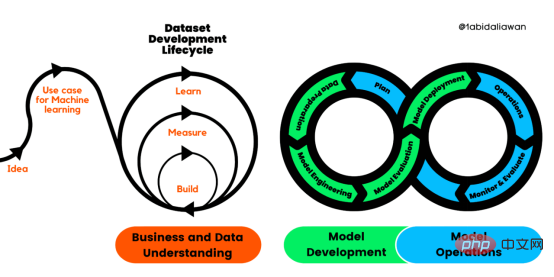
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
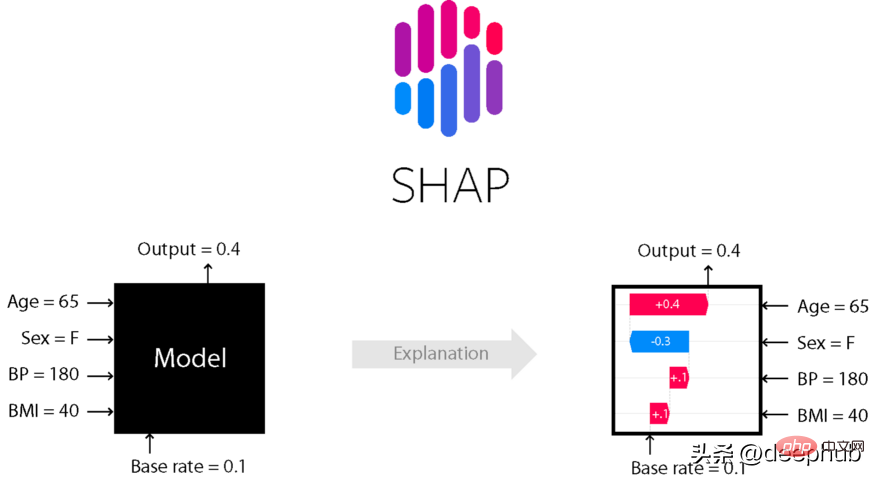
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM
多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM近几年人工智能领域的突破大多由自监督学习推动,比如BERT中提出的MLM(MaskedLanguageModel),通过将文本中的部分单词遮盖后重新预测,使得海量无标记文本数据也能用来训练模型,自此开启了大规模预训练模型的新时代。但自监督学习算法也有明显的局限性,通常只适用于单一模态(如图像、文本、语音等)的数据,并且需要大量的算力从海量数据中进行学习。相比之下,人类的学习效率要显著高于当前的AI模型,并且可以从不同类型的数据中进行学习。2022年1月,MetaAI发布了自监督学习框架data2


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具




 。
。

