快速提示:获取当前屏幕的钩子函数
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2023-09-02 22:41:091221浏览
只要有可能,最好使用特定于屏幕的挂钩,而不是更通用的 init、admin_init、admin_footer 等(除非您特别希望回调在每个屏幕上运行)。在这个快速提示中,我们将了解如何轻松获取任何特定页面的屏幕挂钩。
页面特定挂钩
页面特定的挂钩提供了最有效(也是最干净)的方式,仅针对您需要的屏幕进行回调。它们包括:
-
load-{page-hook}– 在屏幕加载之前调用(可以在此处找到此逻辑) -
admin_print_styles-{page-hook}– 在管理页面的中打印样式的操作 -
admin_print_scripts-{page-hook}– 在管理页面的中打印脚本的操作 -
admin_head-{page-hook}– 在管理页面的内触发的操作 -
admin_footer-{page-hook}– 在管理页面上的 结束标记上方触发的操作
但是 {page-hook} 对于任何特定页面的价值是多少?特别查看 load-* 钩子,您会发现在确定 {page-hook} 时存在相当复杂的逻辑。特别是,它对待自定义插件页面与“核心”页面(例如帖子类型和分类页面)不同,并且为了向后兼容,在编辑帖子、页面或类别时,它将在同一屏幕上使用多个钩子.
{page-hook}取值的一般规则可以总结如下:
- 对于通过
add_menu_page()(及相关函数)添加的自定义管理页面,它是屏幕 ID(add_menu_page()返回的值) - 对于列出任何帖子类型的帖子的管理页面,它是
edit.php - 在任何帖子类型的“添加新”页面上,都是
post-new.php - 任意帖子类型的编辑页面都是
post.php - 对于分类页面,它是
edit-tags.php
无论如何生成页面hook,最终都是保存在全局$hook_suffix中。
轻松获取屏幕的挂钩
一般来说,这些规则足以确定页面特定的挂钩。但在与他们合作时,我经常发现有一个简单的参考是很有帮助的。为了创建这个简单的参考,我们将在每个屏幕右上角的“帮助”选项卡中添加一个面板,其中将列出屏幕的详细信息(屏幕 ID、屏幕底座,以及最有用的屏幕的挂钩后缀 em>)。它还会列出屏幕的特定挂钩。
帮助选项卡中的面板是在 3.3 中引入的,因此这仅适用于 WordPress 版本 3.3+。要添加面板,我们使用 contextual_help 过滤器。这是一个用于向后兼容目的的过滤器,因此我们实际上不过滤任何内容。相反,我们使用 WP_Screen::add_help_tab 方法。
/* Add contextual help */
add_filter( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
/* ... generate help content ... */
$help_content ='';
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
为了生成帮助内容,我们采用全局 $hook_suffix 并将其附加到上面提到的钩子干中。我们还获得了屏幕详细信息的列表,这些详细信息存储为 WP_Screen 并将其附加到上面提到的钩子干中。我们还获得了屏幕详细信息的列表,这些详细信息存储为 WP_Screen 对象的属性。
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"><strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"><strong>Hooks</strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
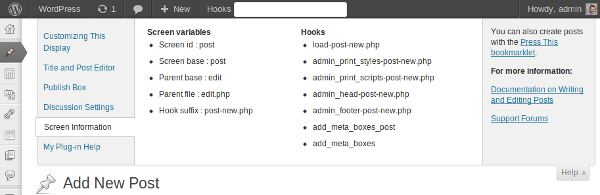
这将为我们提供如下内容:

完整代码
您可以将以下内容放入站点的实用程序插件中,或者(如果必须的话)放入主题的 functions.php 中。确保将 wptuts_screen_help 重命名为您独有的名称。
add_action( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"> <strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"> <strong>Hooks </strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
// Add help panel
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
以上是快速提示:获取当前屏幕的钩子函数的详细内容。更多信息请关注PHP中文网其他相关文章!

