HTML 列表的类型
- 王林转载
- 2023-08-30 18:21:041359浏览
HTML 中有三种类型的列表 -
-
无序列表
此列表有项目符号列表项,没有项目符号列表项。特定顺序。
-
有序列表
此列表用于有序列表项
-
定义列表
此列表用于显示术语的定义。
我们可以嵌套这些列表并根据需要设置它们的样式。 CSS 属性 list-style 帮助我们设置列表项的样式。
语法
HTML 列表的语法如下 -
<type of list> <li></li> </type of list>
以下示例说明了 HTML 列表 -
示例
实时演示
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background-color: papayawhip;
list-style-type: square;
font-style: italic;
}
ol {
background-color: azure;
}
</style>
</head>
<body>
<ol>
<li>demo1</li>
<li>
demo 2
<ul>
<li>demo a</li>
<li>demo b</li>
</ul>
</li>
<li>demo 3</li>
</ol>
</body>
</html>输出
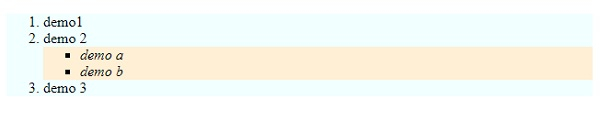
这将给出以下输出 −

示例
实时演示
<!DOCTYPE html>
<html>
<head>
<style>
dt {
font-weight: bold;
font-style: italic;
}
dd {
border: thin dotted;
}
</style>
</head>
<body>
<h2>Programming Languages and Databases</h2>
<dl>
<dt>Java</dt>
<dd>A programming language developed by James Gosling.</dd>
<dt>C++</dt>
<dd>A programming language developed by Bjarne Stroustrup.</dd>
<dt>MySQL</dt>
<dd>MySQL is an open-source relational database management system.</dd>
</dl>
</body>
</html>输出
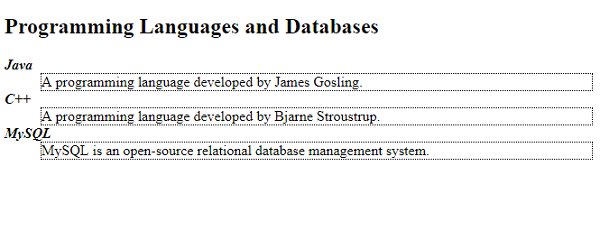
这给出了以下输出 -

以上是HTML 列表的类型的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除
上一篇:CSS3多列column-count属性下一篇:CSS 自我对齐属性

