开始使用 WordPress 中的免费预订日历插件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2023-08-30 18:09:09951浏览
今天,我将向您展示如何使用 WordPress 的 Easy Appointments 插件来创建预约系统。我们将首先探索该插件提供的基本设置,然后,我们将通过一个真实的示例来构建一个完整的预订系统。
无论从事什么职业,在线预约系统都是当今必备的,可以为客户提供舒适和灵活性。不仅如此,它还提高了服务提供商的整体资源利用率。因此,建立有效的在线预约系统的好处是双重的:客户可以选择预订适合他们的时段,服务提供商可以帮助他们规划时间。
今天,我们将了解如何使用 WordPress 设置预约系统。如果您使用的是 WordPress 网站,并且对如何为您的网站构建预订系统感到好奇,那么您来对地方了!
作为 WordPress 开发人员,您可以从 WordPress 插件库提供的各种免费插件中选择您想要的插件。同样,您还会发现很多用于预订日历系统的插件。在这篇文章中,我选择了该类别中最好的免费插件之一“轻松约会”,我将向您展示如何使用它。
在本文中,我使用了 WordPress 5.1,Easy Appointments 插件版本为 2.3.12。如果您想按照本文进行操作,我建议您安装它。要安装 Easy Appointments 插件,只需按照标准安装流程即可。
接下来,我们将探讨 Easy Appointments 插件的基础知识以及设置过程。然后,我们将构建一个真实的示例来演示该插件的使用。同时,我们还将介绍该插件的几个重要方面,让您可以自定义预订系统。
什么是轻松约会插件?
Easy Appointments 插件是该类别中最好的免费插件之一。它可以让您轻松建立时间管理系统。它几乎可用于任何职业,例如医生、私人教练、私人导师或任何想要预约的人。
让我们快速浏览一下它提供的功能:
- 多个地点
- 多种服务
- 多名员工
- 通过提供位置、服务和提供商的组合来创建时段
- 为特定服务创建专用日历
- 电子邮件通知和相关定制
- 对预约表单的响应式布局支持
- 自定义字段支持收集额外信息
- 时间表概览的后端报告
正如您所看到的,这个插件可用于多种服务,如果您明智地使用它,它可能会变成一个有效的预订系统。
在下一节中,我们将讨论该插件的几个核心元素,如果您希望有效地使用该插件,首先了解这些元素非常重要。
位置、服务、员工和联系
Easy Appointments 插件与其他预订插件不同,它允许您通过将时间段与位置、服务和工作人员的特定组合相关联来创建时间段。
简单来说,它的工作原理是这样的:
- 用户从下拉框中选择一个位置。
- 当用户选择特定位置时,他们将看到该特定位置可用的所有服务。
- 接下来,当用户选择特定服务时,他们将获得可提供该服务的所有工作人员以及所有可能的预订时段的列表。
- 最后,用户只需填写所需信息并确认预订即可!
现在,让我们快速浏览一下每个元素。
地点
首先,您需要在系统中添加您打算提供服务的位置。例如,如果您想将服务限制在某些城市,则需要在后端添加城市。
服务
添加位置后,下一步就是根据您的要求添加服务。当然,您可以为不同的位置创建不同的服务。
工人
最后,创建地点和服务后,是时候添加工作人员了,他们将根据分配给他们的预订实际为客户提供服务。
连接
连接允许您通过将位置、服务和工作人员组合在一起来创建时间段。创建新连接时,您还需要选择连接适用的星期几和时间。如果这听起来有点令人困惑,请不要担心 - 当我们在下一节中构建一个真实世界的示例时,它就会有意义。
使用 Easy Appointments 插件的真实示例
在本节中,我们将构建一个真实示例来演示如何使用 Easy Appointments 插件。
在我们继续之前,如果您想继续操作,请确保您已在 WordPress 网站中安装了 Easy Appointments 插件。安装 Easy Appointments 插件后,它将在左侧边栏添加插件相关链接。
假设我们想要为纽约市的一家牙科诊所建立一个预约系统。在本例中,纽约市被视为位置实体。接下来,我们将添加常规牙科检查作为服务。最后,我们将添加一些可以在工作日预约的医生。
添加位置
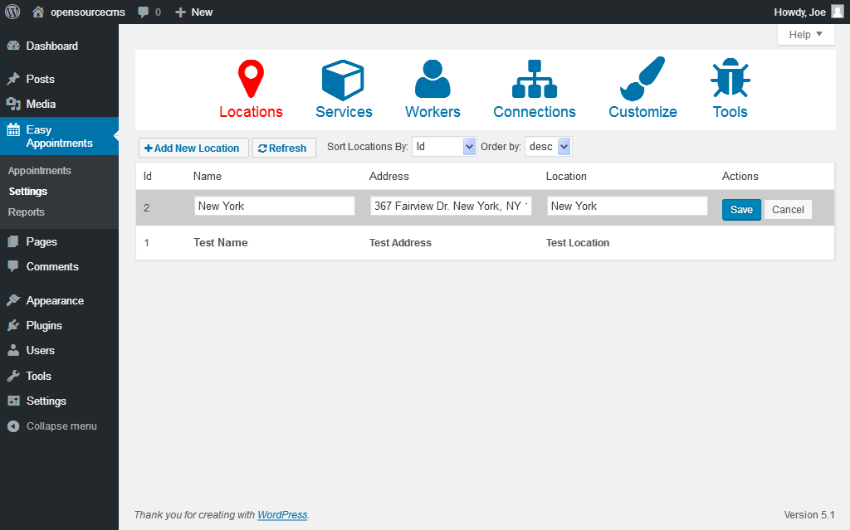
首先,我们需要添加所有位置;在我们的例子中,我们将添加纽约市作为我们的服务位置。单击轻松约会 > 设置 > 位置链接,您将进入位置列表页面。
点击添加新位置按钮并输入与纽约市相关的详细信息,如以下屏幕截图所示。

在我们的示例中,我们仅考虑了纽约市,但当然您可以继续添加任意多个地点如你所愿。
添加服务
接下来,我们需要在预订网站上添加我们想要提供的服务。在我们的示例中,我们将提供常规牙科检查服务。
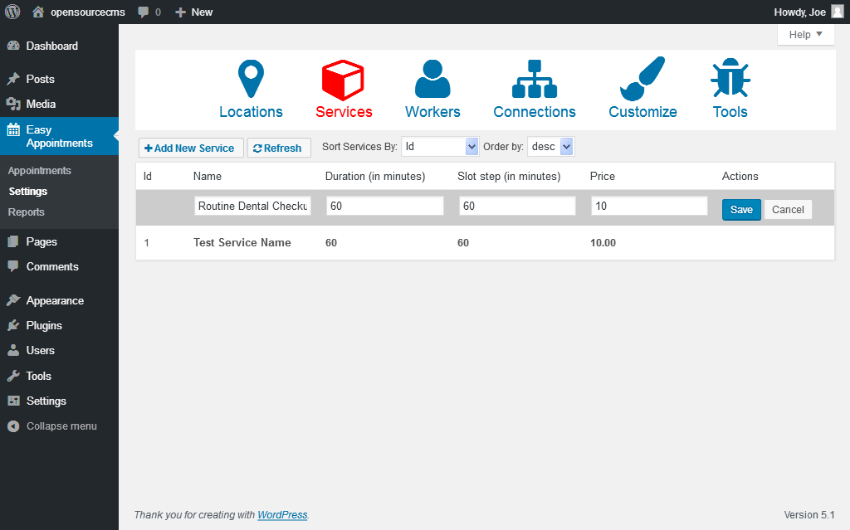
点击轻松预约 > 设置 > 服务链接,您将进入服务列表页面。单击添加新服务按钮,然后输入与我们的服务相关的详细信息,如以下屏幕截图所示。

在持续时间和时隙步长文本框中填写 60 ,并暂时保存。 持续时间字段指示该服务的预约持续时间,时隙步骤指示下一个可用的服务开始。我们稍后再讨论这个问题。
添加工作人员
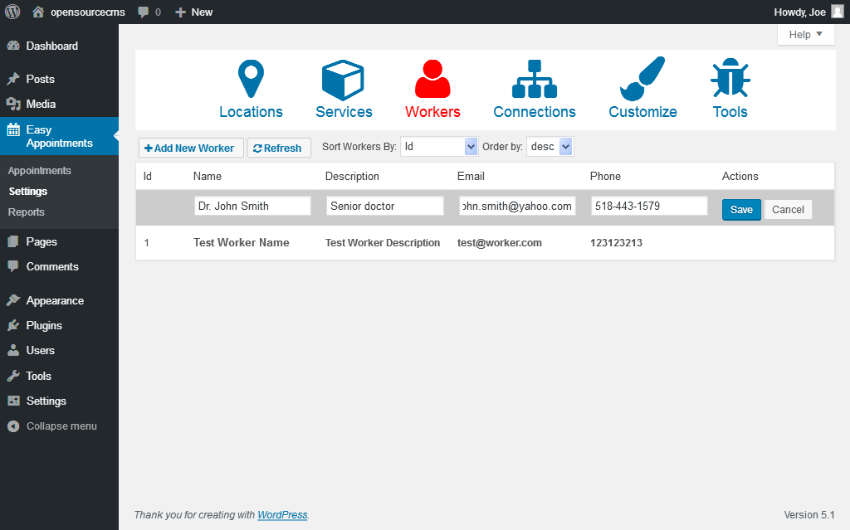
最后,我们需要添加可以进行检查的医生。单击轻松预约 > 设置 > 工作人员链接,您将进入工作人员列表页面。单击添加新员工按钮并输入医生的详细信息,如以下屏幕截图所示。

我会添加更多,您也可以重复此过程来添加更多医生。
创建连接
到目前为止,我们已经添加了地点、服务和医生。现在,是时候将它们连接在一起并创建可用于预订的连接了。
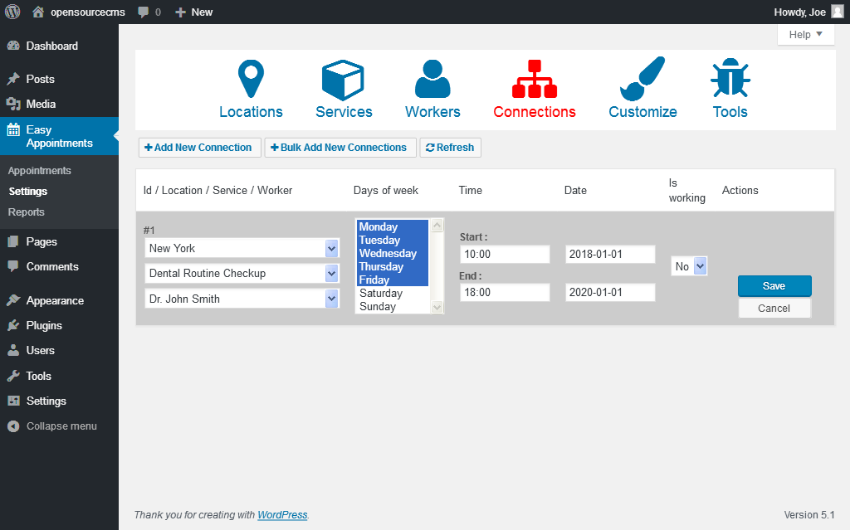
继续并单击轻松约会 > 设置 > 连接链接,它应该会将您带到连接列表页面。单击添加新连接按钮创建新连接,如下面的屏幕截图所示。

从要关联在一起的相应下拉列表中选择位置、服务和工作人员。我在位置下拉列表中选择了纽约市,在服务下拉列表中选择了牙科常规检查服务,在工作人员中选择了 Dr. John Smith 工作人员强>下拉框。
接下来,选择一周中的哪几天可以使用此服务。除此之外,您还可以选择服务可用性的开始时间和结束时间。请务必将 正在工作字段设置为是以使此连接处于活动状态,否则它将不会显示在前端中。填满所有内容后,继续保存连接。
在下一节中,我们将了解如何显示我们刚刚创建的连接的预订日历。
将预订日历集成到您的页面
创建连接后,您需要使用短代码来显示预订表单。您可以在帖子或页面中插入以下代码来显示预订表格。
[ea_bootstrap]
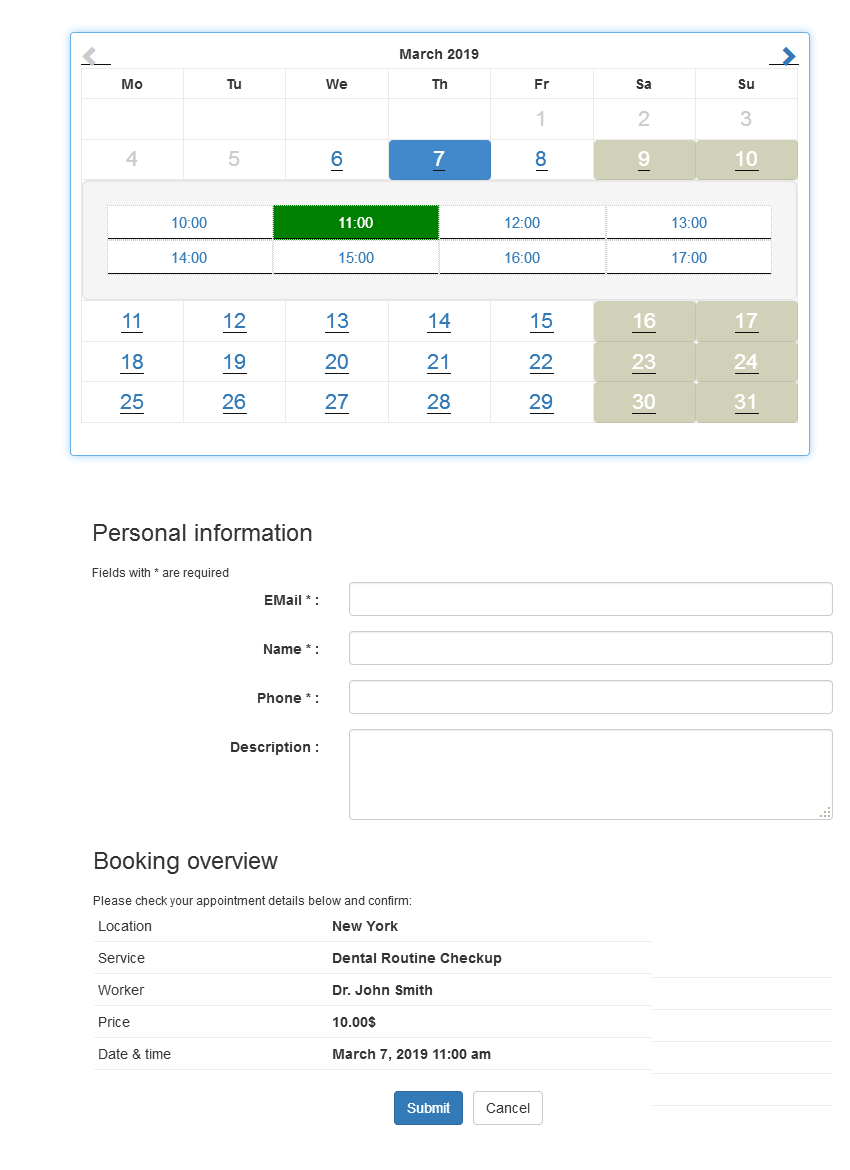
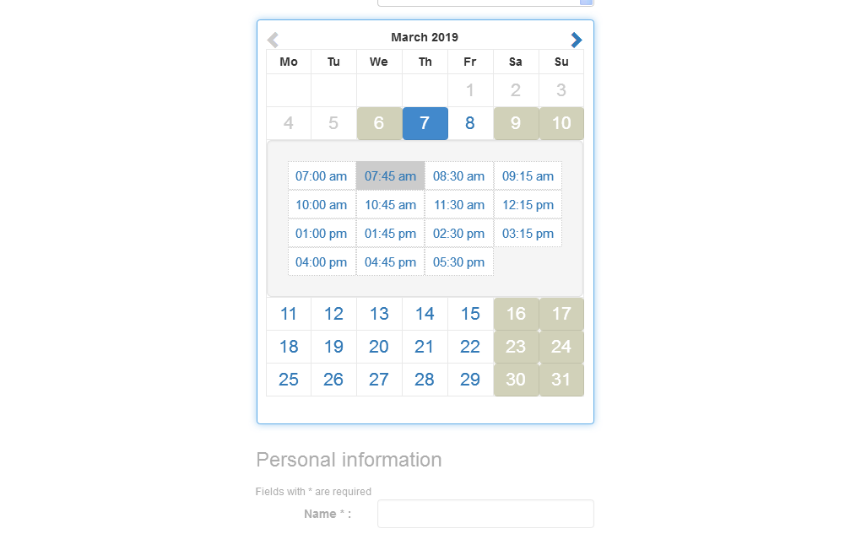
完成后,您应该会看到预订表单,如以下屏幕截图所示。

如您所见,有一个日历显示我们之前创建的连接的所有可用时段。如果您还记得的话,我们为该服务选择了一个一小时的时段,因此用户可以在每个工作日从八个不同的时段中进行选择。您将无法在周末预订,并且这些日子将显示为灰色。
用户选择时间段后,他们将进入预订概览部分。他们可以输入详细信息来确认预订。
在后端,您将能够查看所有转机的所有预订。此外,一旦预订完成,就会发送电子邮件通知。如果任何时段均无法预订,则会显示如下屏幕截图所示。

如您所见,预订的时段呈灰色且不可点击。
这就是您如何使用此插件设置预约系统。其他插件可用于扩展默认功能并与 PayPal、Twilio、iCalendar 和 Google Calendar 等服务集成。
如果您明智地使用此扩展程序,它将允许您构建一个令人惊叹的预订系统。
结论
今天,我们讨论了 Easy Appointments 插件,它可以让您轻松构建预约系统。在第一部分中,我解释了该插件的基本概念,后来我们创建了一个实际示例用于演示目的。
如果您遇到其他好的日历或预订插件,我很乐意听取您的意见!请随意使用下面的提要分享您的想法和反馈。
以上是开始使用 WordPress 中的免费预订日历插件的详细内容。更多信息请关注PHP中文网其他相关文章!

