为了网站的安全,肯定不让上传php文件,如果有人进入你的后台,上传了一个php文件,你的网站源码,全部救变成他的了,直接打包看你的代码。所以一定要控制上传的目录与文件类型,一般只可以上传图片。
创建一个文件上传表单
允许用户从表单上传文件是非常有用的。
请看下面这个供上传文件的 HTML 表单:
复制代码 代码如下:
请留意如下有关此表单的信息:
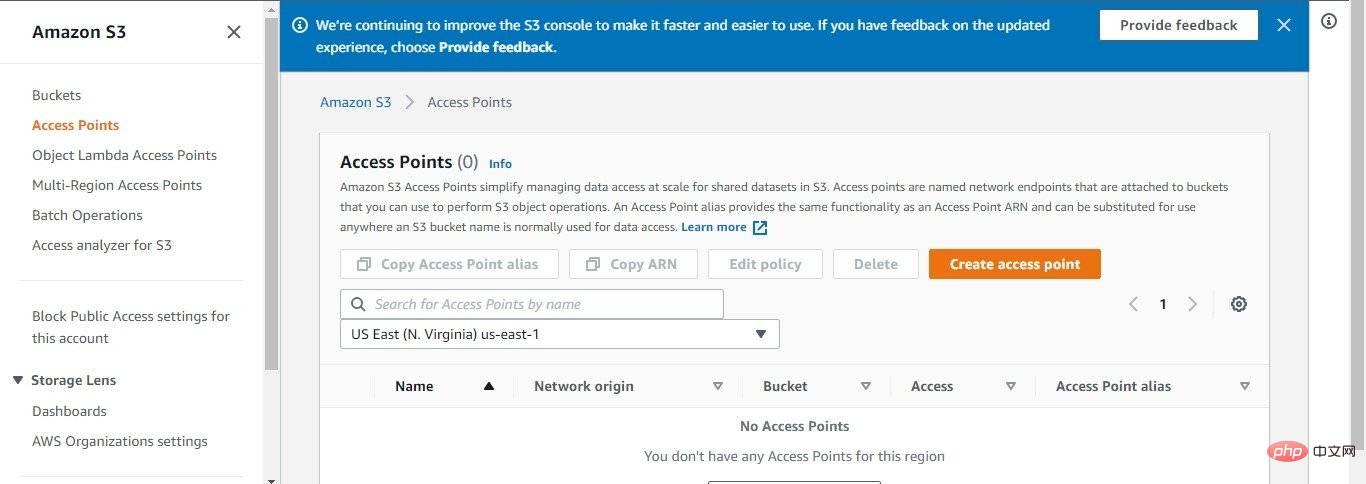
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM
PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM随着互联网的发展和普及,文件上传功能已经成为现代网站开发的必备功能之一。不论是网盘还是社交平台,文件上传都是必不可少的一环。而在PHP领域,由于其广泛的应用和易用性,文件上传的需求也非常常见。在PHP8.0中,一个名为Flysystem的文件上传库正式出现,它为PHP开发人员提供了更加高效、灵活且易于使用的文件上传和管理解决方案。Flysystem是一个轻量


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器





