HTML DOM characterSet 属性 HTML DOM characterSet 属性返回当前文档的字符编码集
- 王林转载
- 2023-08-19 18:05:12773浏览
HTML DOM characterSet属性表示与e8e496c15ba93d81f6ea4fe5f55a2244元素的charset属性相关联的字符集。默认情况下,HTML文档的字符集为UTF-8。
characterSet属性以字符串格式返回HTML文档的字符编码。用户可以使用HTML中的charset属性或DOM characterSet属性覆盖网页的默认字符集。
语法
characterSet属性的语法如下:
document.characterSet
Example
让我们来看一个HTML DOM characterSet属性的例子−
<!DOCTYPE html>
<html>
<body>
<p>Click the below button to know the encoding of this HTML document</p>
<button onclick="encode()">CHECK ENCODE</button>
<p id="Sample"></p>
<script>
function encode() {
var x = document.characterSet;
document.getElementById("Sample").innerHTML = "The character encoding used is "+ x;
}
</script>
</body>
</html>输出
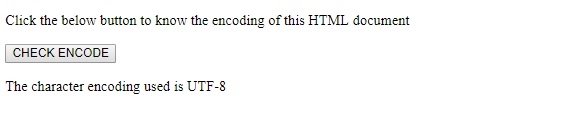
这将产生以下输出 −

点击CHECK ENCODE按钮 −

在上面的例子中 −
我们首先创建了一个按钮CHECK ENCODE,当用户点击时将执行encode()函数 −
<button onclick="encode()">CHECK ENCODE</button>
encode()方法将使用文档的characterSet属性获取文档的字符编码,并将其赋值给变量x。然后,使用paragraph元素的innerHTML()方法将编码显示在id为“Sample”的段落元素中,并将一些文本和附加的变量x分配给它 −
function encode() {
var x = document.characterSet;
document.getElementById("Sample").innerHTML = "The character encoding used is "+ x;
}以上是HTML DOM characterSet 属性 HTML DOM characterSet 属性返回当前文档的字符编码集的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

