使用canvas绘制贝塞尔曲线_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:47:041806浏览
1、二次贝塞尔曲线
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制点的坐标,x,y表示终点坐标;
数学公式表示如下:
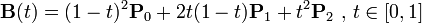
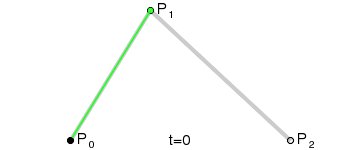
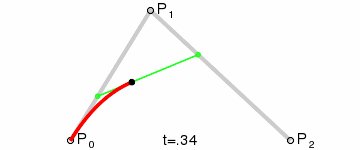
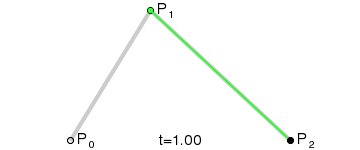
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:


代码实例:
复制代码
代码如下:二次贝塞尔曲线
<script><br /> function draw() {<br /> var canvas=document.getElementById('canvas');<br /> var context=canvas.getContext('2d');<br /> //绘制起始点、控制点、终点 <br /> context.beginPath(); <br /> context.moveTo(20,170); <br /> context.lineTo(130,40); <br /> context.lineTo(180,150); <br /> context.stroke(); <p> //绘制2次贝塞尔曲线 <br /> context.beginPath(); <br /> context.moveTo(20,170); <br /> context.quadraticCurveTo(130,40,180,150); <br /> context.strokeStyle = "red"; <br /> context.stroke(); <br />}<br /></script>
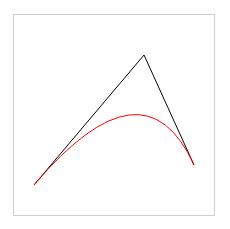
代码效果:

2、三次贝塞尔曲线
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x,cp1y表示第一个控制点的坐标,cp2x,cp2y表示第二个控制点的坐标,x,y表示终点的坐标;
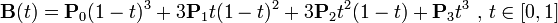
数学公式表示如下:
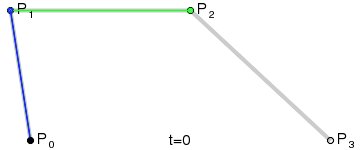
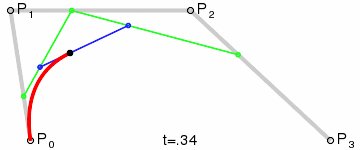
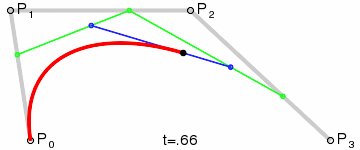
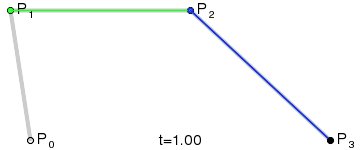
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。


代码实例:
复制代码
代码如下:三次贝塞尔曲线
<script><br /> function draw() {<br /> var canvas=document.getElementById('canvas');<br /> var context=canvas.getContext('2d'); <br /> //绘制起始点、控制点、终点 <br /> context.beginPath(); <br /> context.moveTo(25,175); <br /> context.lineTo(60,80); <br /> context.lineTo(150,30); <br /> context.lineTo(170,150); <br /> context.stroke(); <p> //绘制3次贝塞尔曲线 <br /> context.beginPath(); <br /> context.moveTo(25,175); <br /> context.bezierCurveTo(60,80,150,30,170,150); <br /> context.strokeStyle = "red"; <br /> context.stroke(); <br />}<br /></script>
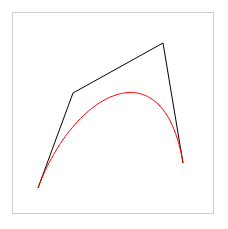
代码效果图:

是不是很炫酷的效果。。。HTML5+canvas真是个好玩的东西,上瘾了。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

