canvas需要在标签里直接定义宽高_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:47:021330浏览
以前用canvas画图时,都是直接在canvas标签里直接写上宽高,没有问题,但也没有探究过为什么宽高要直接写在canvas标签里,因为各个资料的例子上都是这么写的。今天王sir提出了一个问题:如果把宽高写在
先看一下代码:
复制代码
代码如下:<script><br /> function draw() {<br /> var canvas=document.getElementById('canvas');<br /> var context=canvas.getContext('2d');<br /> context.beginPath();<br /> context.moveTo(20,20);<br /> context.lineTo(200,100);<br /> context.lineWidth=5;<br /> context.stroke();<br /> }<br /></script>
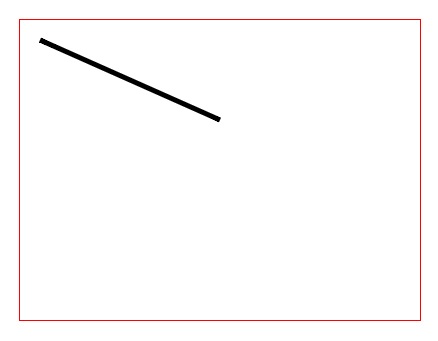
1.宽:400;高:300;直接写在

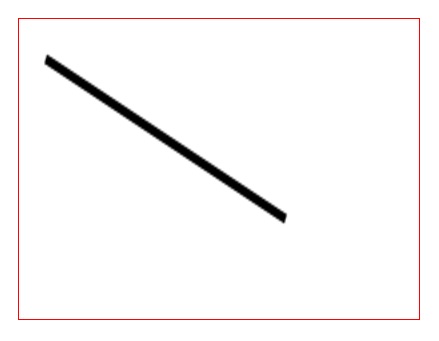
2、删除

为什么两者的效果会不一样呢?
canvas跟其他标签一样,也可以通过css来定义样式。但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canvas定义宽高,实际上把宽高为300px * 150px的画布进行了拉伸,如果在这样的情况下进行canvas绘图,你得到的图形可能就是变形的效果。所以,在canvas绘图时,应该在canvas标签里直接定义宽高。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

