本文实例讲述了jQuery实现购物车表单自动结算效果。分享给大家供大家参考。具体如下:
这里jQuery实现购物车表单自动结算,只要用户把所购商品的数量输入进去,就可以适时计算出商品总额,金额+运费,类似淘宝的购物车结算功能,计算过程是适时的,用jquery实现了Ajax不刷新网页就计算的功能,做购物类网站的或许可以用上这个例子。
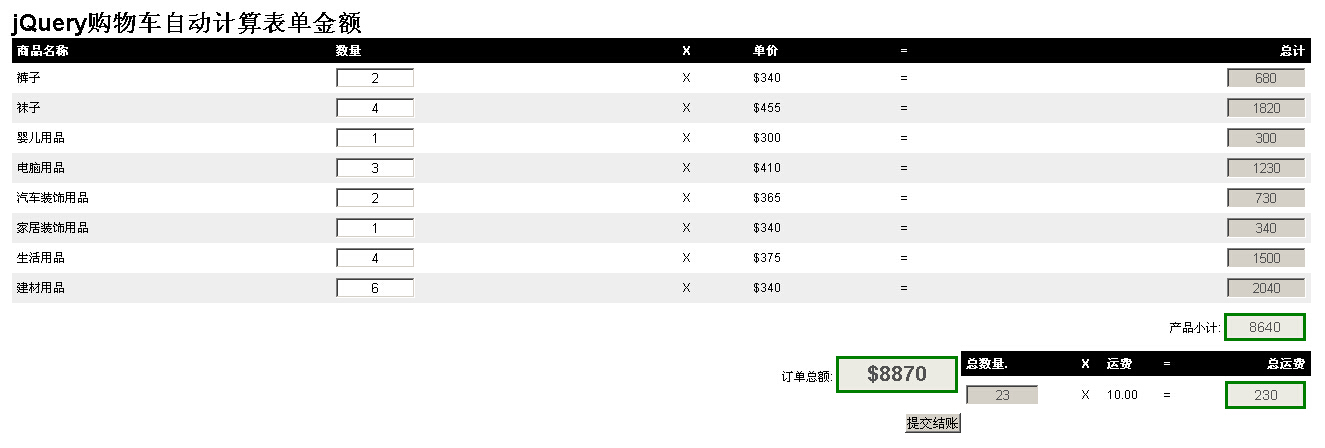
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery购物车表单自动结算</title>
<style>
*{margin:0;padding:0;}
body{font:12px "Lucida Grande", Helvetica, Sans-Serif;padding:50px;}
table{border-collapse:collapse;}
#order-table{width:100%;}
#order-table td{padding:5px;}
#order-table th{padding:5px;background:black;color:white;text-align:left;}
#order-table td.row-total{text-align:right;}
#order-table td input{width:75px;text-align:center;}
#order-table tr.even td{background:#eee;}
#order-table td .total-box,.total-box{border:3px solid green;width:70px;padding:3px;margin:5px 0 5px 0;text-align:center;font-size:14px;}
#shipping-subtotal{margin:0;}
#shipping-table{width:350px;float:right;}
#shipping-table td{padding:5px;}
#shipping-table th{padding:5px;background:black;color:white;text-align:left;}
#shipping-table td input{width:69px;text-align:center;}
#order-total{font-weight:bold;font-size:21px;width:110px;}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
function IsNumeric(sText)
{
var ValidChars = "0123456789.";
var IsNumber=true;
var Char;
for (i = 0; i < sText.length && IsNumber == true; i++)
{
Char = sText.charAt(i);
if (ValidChars.indexOf(Char) == -1)
{
IsNumber = false;
}
}
return IsNumber;
};
function calcProdSubTotal() {
var prodSubTotal = 0;
$(".row-total-input").each(function(){
var valString = $(this).val() || 0;
prodSubTotal += parseInt(valString);
});
$("#product-subtotal").val(prodSubTotal);
};
function calcTotalPallets() {
var totalPallets = 0;
$(".num-pallets-input").each(function() {
var thisValue = $(this).val();
if ( (IsNumeric(thisValue)) && (thisValue != '') ) {
totalPallets += parseInt(thisValue);
};
});
$("#total-pallets-input").val(totalPallets);
};
function calcShippingTotal() {
var totalPallets = $("#total-pallets-input").val() || 0;
var shippingRate = $("#shipping-rate").text() || 0;
var shippingTotal = totalPallets * shippingRate;
$("#shipping-subtotal").val(shippingTotal);
};
function calcOrderTotal() {
var orderTotal = 0;
var productSubtotal = $("#product-subtotal").val() || 0;
var shippingSubtotal = $("#shipping-subtotal").val() || 0;
var orderTotal = parseInt(productSubtotal) + parseInt(shippingSubtotal);
var orderTotalNice = "$" + orderTotal;
$("#order-total").val(orderTotalNice);
};
$(function(){
$('.num-pallets-input').blur(function(){
var $this = $(this);
var numPallets = $this.val();
var multiplier = $this
.parent().parent()
.find("td.price-per-pallet span")
.text();
if ( (IsNumeric(numPallets)) && (numPallets != '') ) {
var rowTotal = numPallets * multiplier;
$this
.css("background-color", "white")
.parent().parent()
.find("td.row-total input")
.val(rowTotal);
} else {
$this.css("background-color", "#ffdcdc");
};
calcProdSubTotal();
calcTotalPallets();
calcShippingTotal();
calcOrderTotal();
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body>
<h1 id="jQuery购物车自动计算表单金额">jQuery购物车自动计算表单金额</h1>
<table id="order-table">
<tr>
<th>商品名称</th>
<th>数量</th>
<th>X</th>
<th>单价</th>
<th>=</th>
<th style="text-align: right;">总计</th>
</tr>
<tr class="odd">
<td class="product-title">裤子</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-pro-league-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-pro-league-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">袜子</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-pro-league-red-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>455</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-pro-league-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">婴儿用品</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-quick-dry-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>300</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-quick-dry-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">电脑用品</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-mound-clay-red-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>410</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-mound-clay-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">汽车装饰用品</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-red-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>365</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">家居装饰用品</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-drying-agent-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-drying-agent-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">生活用品</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-professional-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>375</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-professional-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">建材用品</td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-top-dressing-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-top-dressing-row-total" disabled="disabled"></input>
</td>
</tr>
<tr>
<td colspan="6" style="text-align: right;">产品小计:
<input type="text" class="total-box" id="product-subtotal" disabled="disabled"></input>
</td>
</tr>
</table>
<table id="shipping-table">
<tr>
<th>总数量.</th>
<th>X</th>
<th>运费</th>
<th>=</th>
<th style="text-align: right;">总运费</th>
</tr>
<tr>
<td id="total-pallets">
<input id="total-pallets-input" type="text" disabled="disabled"></input>
</td>
<td>X</td>
<td id="shipping-rate">10.00</td>
<td>=</td>
<td style="text-align: right;">
<input type="text" class="total-box" id="shipping-subtotal" disabled="disabled"></input>
</td>
</tr>
</table>
<div class="clear"></div>
<div style="text-align:right;">
<span>订单总额: </span>
<input type="text" class="total-box" id="order-total" disabled="disabled"></input>
<br /><br />
<input type="submit" value="提交结账" class="submit" />
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






