实例讲解HTML5的meta标签的一些应用 _html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:46:071979浏览
HTML 4.01 与 HTML 5 之间meta标签用法的主要差异:
在 HTML 5 中,不再支持 scheme 属性。
在 HTML 5 中,有一个新的 charset 属性,它使字符集的定义更加容易。
在 HTML 4.01 中,不得不这么写:
- meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
在 HTML 5 中,这样就够了:
- meta charset="ISO-8859-1">
例子
定义针对搜索引擎的关键词:
- meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />
定义对页面的描述:
- meta name="description" content="免费的 web 技术教程。" />
定义页面的最新版本:
- meta name="revised" content="David, 2008/8/8/" />
每 5 秒刷新一次页面:
- meta http-equiv="refresh" content="5" />
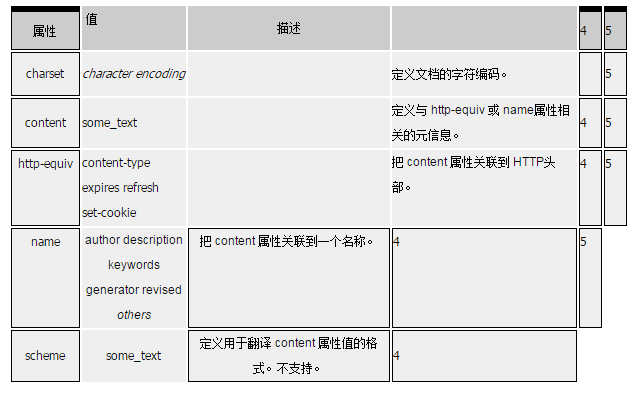
属性
标准属性
class, contenteditable, contextmenu, dir, draggable, id, irrelevant, lang, ref, registrationmark, tabindex, template, title如需完整的描述,请访问 HTML 5 中标准属性。
事件属性
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload如需完整的描述,请访问 HTML 5 中事件属性。
实例
文档描述
- html>
- head>
- meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- meta name="author" content="w3school.com.cn">
- meta name="revised" content="David Yang,8/1/07">
- meta name="generator" content="Dreamweaver 8.0en">
- head>
- body>
- p>本文档的 meta 属性标识了创作者和编辑软件。p>
- body>
- html>
Meta 元素中的信息可以描述 HTML 文档。
文档关键字
- html>
- head>
- meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- meta name="description" content="HTML examples">
- meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- head>
- body>
- p>本文档的 meta 属性描述了该文档和它的关键词。p>
- body>
- html>
Meta 元素中的信息可以描述文档的关键词。
重定向
- html>
- head>
- meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn">
- head>
- body>
- p>
- 对不起。我们已经搬家了。您的 URL 是 a href="http://www.w3school.com.cn"> http://www.w3school.com.cn a>
- p>
- p>您将在 5 秒内被重定向到新的地址。p>
- p>如果超过 5 秒后您仍然看到本消息,请点击上面的的链接。p>
- body>
- html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。
- nbsp;html>
- html lang="zh-cmn-Hans">
- head>
- meta charset='utf-8'>
- meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
- meta name="description" content="不超过150个字符"/>
- meta name="keywords" content=""/>
- meta name="author" content="name, email@gmail.com"/>
- meta name="robots" content="index,follow"/>
- meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
- meta name="apple-mobile-web-app-title" content="标题">
- meta name="apple-mobile-web-app-capable" content="yes"/>
- meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
- meta name="apple-mobile-web-app-status-bar-style" content="black"/>
- meta name="format-detection" content="telphone=no, email=no"/>
- meta name="renderer" content="webkit">
- meta http-equiv="X-UA-Compatible" content="IE=edge">
- meta http-equiv="Cache-Control" content="no-siteapp" />
- meta name="HandheldFriendly" content="true">
- meta name="MobileOptimized" content="320">
- meta name="screen-orientation" content="portrait">
- meta name="x5-orientation" content="portrait">
- meta name="full-screen" content="yes">
- meta name="x5-fullscreen" content="true">
- meta name="browsermode" content="application">
- meta name="x5-page-mode" content="app">
- meta name="msapplication-tap-highlight" content="no">
- link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png"/>
- link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/>
- link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/>
- link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png"/>
- link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png"/>
- link rel="apple-touch-startup-image" href="/splash-screen-320x480.png"/>
- link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/>
- link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/>
- meta name="msapplication-TileColor" content="#000"/>
- meta name="msapplication-TileImage" content="icon.png"/>
- link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml"/>
- link rel="shortcut icon" type="image/ico" href="/favicon.ico"/>
- meta property="og:type" content="类型" />
- meta property="og:url" content="URL地址" />
- meta property="og:title" content="标题" />
- meta property="og:image" content="图片" />
- meta property="og:description" content="描述" />
- title>标题title>
- head>

