lufylegend是一个HTML5开源引擎,它实现了利用仿ActionScript3.0的语法进行HTML5的开发, 包含了LSprite,LBitmapData,LBitmap,LLoader,LURLLoader,LTextField,LEvent等多个AS开发人员熟悉的类, 支持Google Chrome,Firefox,Opera,IE9,IOS,Android等多种热门环境。 利用lufylegend可以轻松的使用面向对象编程,并且可以配合Box2dWeb制作物理游戏, 另外它还内置了LTweenLite缓动类等非常实用的功能, 现在开始使用它吧,它可以让你更快的进入HTML5的世界!
什么是卷轴
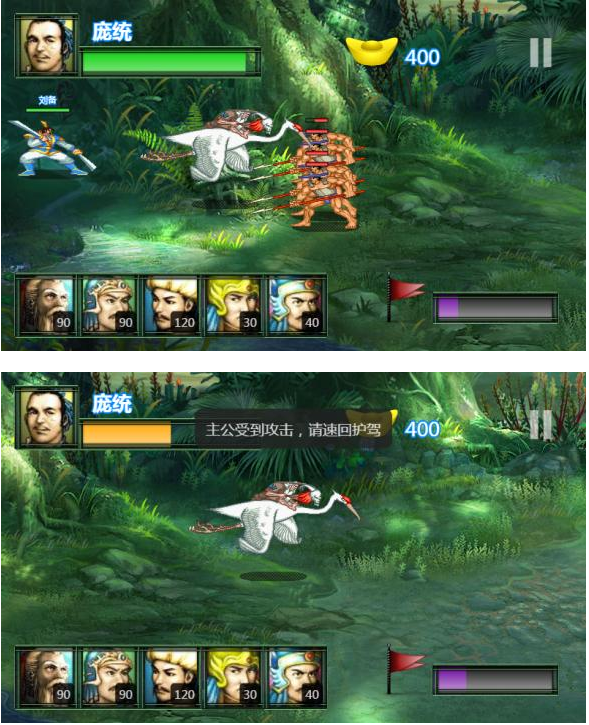
玩过RPG或者横版格斗的同学应该知道,人物走到屏幕中央后,由于地图过大,地图会进行移动,人物则相对静止不动。这个就是传说中的卷轴。例如下图是我的游戏“三国战线”里的卷轴:

有了以上的简介,大家应该明白了什么是卷轴。说白了就是镜头跟随主角的效果。接下来,我们就利用lufylegend.js游戏引擎来实现这个效果。
原理介绍
其实实现这个效果的关键在于如何使人物静止,何时移动地图,以及如何移动地图。在探究这个两个问题之前,我们先创建一个结构良好的舞台层(及一个LSprite对象),以便以后的操作。舞台结构如下:
+- 舞台层
|
+- 地图层
|
+- 人物层
可见舞台层就是地图层和人物层的父元素,并且人物层在地图层上方,毕竟人物是站在地图上的。我们知道,子对象的坐标是相对于父对象的,所以移动父对象,子对象会跟着移动。这点要先弄明白。
如何使人物静止呢?何时移动地图呢?如何移动地图呢?也许你会想,首先用if(xxx){...}来判断人物的坐标是否达到屏幕中央,如果是,则移动地图对象,如果不是则移动人物对象。这么做的话就麻烦了。其实有更简单的方法:
卷轴/不卷轴时,我们的人物都是在移动,但是如果人物达到屏幕中央时,要开始卷轴了,我们的舞台层就进行与人物速度方向相反、大小相同的移动,那么人物的相对于canvas画布的位移就抵消了,看上去就是静止的,而地图就跟着父类向反方向移动。这个类似于拍古装电影,拍两个人一边骑马一边谈话。如果人和马在前进,摄像机以相同的速度跟拍,那么得到的画面就是人物并没有移动,而人物背后风景是在移动的。
接下来看实现代码。
实现代码
以下是含有详细注释的代码:
- LInit(30, 'mydemo', 700, 480, main);
- // 移动方向,null代表没移动
- var direction = null;
- // 小鸟,舞台层,背景对象
- var bird, stageLayer, bg;
- // 每次移动的长度
- var step = 5;
- function main () {
- // 资源列表
- var loadList = [
- {name : 'bird', path : './bird.png'},
- {name : 'bg', path : './bg.jpg'}
- ];
- // 加载资源
- LLoadManage.load(loadList, null, demoInit);
- }
- function demoInit (result) {
- // 初始化舞台层
- stageLayer = new LSprite();
- addChild(stageLayer);
- // 加入背景
- bg = new LBitmap(new LBitmapData(result['bg']));
- bg.y = -100;
- stageLayer.addChild(bg);
- // 加入小鸟
- bird = new LBitmap(new LBitmapData(result['bird']));
- bird.x = 100;
- bird.y = 150;
- stageLayer.addChild(bird);
- // 添加鼠标按下事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
- // 添加鼠标弹起事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- // 添加时间轴事件
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
- }
- function onDown (e) {
- /** 根据点击位置设置移动方向 */
- if (e.offsetX > LGlobal.width / 2) {
- direction = 'right';
- } else {
- direction = 'left';
- }
- }
- function onUp () {
- // 设置方向为无方向,代表不移动
- direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移动小鸟 */
- if (direction == 'right') {
- _step = step;
- } else if (direction == 'left') {
- _step = -step;
- } else {
- return;
- }
- bird.x += _step;
- /** 控制小鸟移动范围 */
- minX = 0,
- maxX = bg.getWidth() - bird.getWidth();
- if (bird.x minX) {
- bird.x = minX;
- }else if (bird.x > maxX) {
- bird.x = maxX;
- }
- /** 移动舞台 */
- stageLayer.x = LGlobal.width / 2 - bird.x;
- /** 控制舞台移动范围 */
- minX = LGlobal.width - stageLayer.getWidth(),
- maxX = 0;
- if (stageLayer.x minX) {
- stageLayer.x = minX;
- }else if (stageLayer.x > maxX) {
- stageLayer.x = maxX;
- }
- }

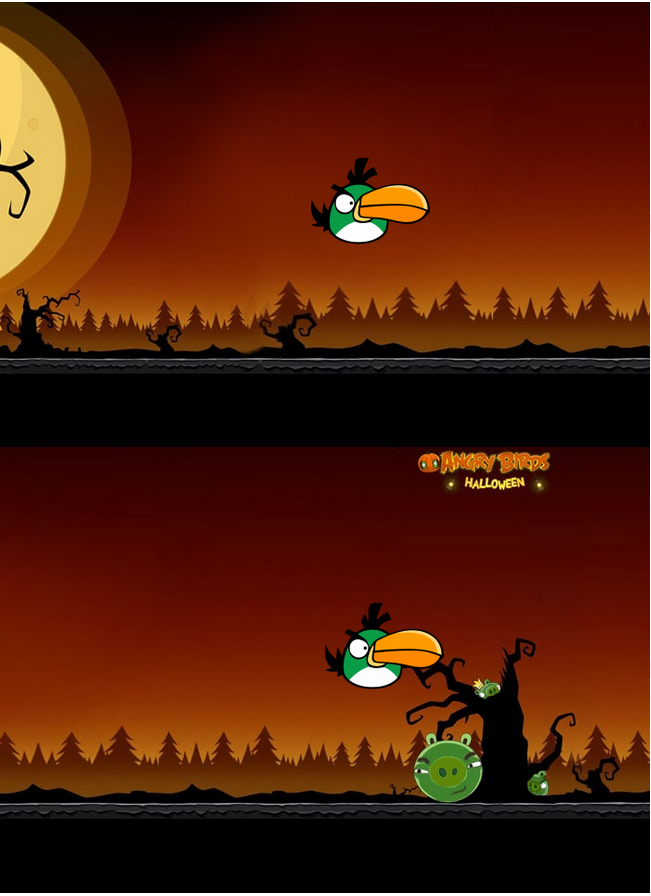
大家可以到这里查看在线演示。点击屏幕左半边控制小鸟向左移动,点击右半边屏幕,控制小鸟向右移动。小鸟到达屏幕中央后,开始卷轴。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。
 H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AM
H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





