如今,HTML5已经被全世界的网站设计师和开发者所接受。HTML5被称为是web开发的未来可不是空穴来风。HTML5将语义化编程推到了新的高度。通过HTML5,开发者可以用更加简单易懂的单词来编写他们的网页应用。比如,HTML5推荐使用标签而不是标签来加粗文本。不仅如此,HTML5还提供了对媒体(media)的强大的支持,简化了媒体密集型web应用的创建过程。最重要的一点便是HTML5比它的前辈们更好地支持响应式网站设计。如今已经是响应式网站设计的时代,用户不再仅通过宽大的电脑屏幕来访问网站了。
框架能够大幅简化设计者和开发者的工作。笔者搜集了10个广受好评的HTML5响应式web开发框架推荐给大家,希望可以帮助大家构建更多响应式网站。
GroundworkCSS2
GroundworkCSS2是一个结合了HTML5、CSS和JavaScript的响应式框架,它针对不同的台式机、智能手机和平板设计了一个响应式的栅格系统。它的官方网站提供了大量的应用实例和文档来帮助开发者了解该框架。同时,官网还提供了多种模板,包括标准网站、电子商务网站和图片展示型网站等等。另外,它还具有诸如支持响应式文本和轻松定制化等特征。

MontageJS
MontageJS是一个注重促进开发高性能高拓展性web应用的HTML5框架。该框架提供了面向组件的HTML模板,将组件从JavaScript和CSS中独立出来。另外,它还提供一种模块化的方式来重用组件和组织代码。

52Framework
52Framework是一个结合了HTML5、CSS3和JavaScript的强大的前端框架。该框架提供了一些封装好的内置工具,包括HTML5视频播放器、HTML5表单验证器,CSS3属性工具、栅格系统和HTML5画布示例等。

Twitter Bootstrap
Twitter Bootstrap是一个结合了HTML、CSS和JavaScript的强大的前端框架,用于加速并简化web应用开发。该框架提供给开发者一些实用的功能,包括12列的响应式栅格系统、JavaScript插件和多种控件等等。同时,它还为导航栏、下拉菜单、面包屑导航栏、排版、警告和进度条等功能提供了一些可重用的组件, 非常的实用。

SproutCore
SproutCore是一个基于MVC架构的前端框架。它结合了HTML5,允许开发者通过客户端逻辑和高质量的主题来构建快速、可拓展的web应用

Foundation
Foundation是一个有着在线社区支持的前端开发框架,通过栅格系统和其他一些特性提供了一系列布局功能、包括复杂的布局、动画特效、快速原型化等等。
另外,它还提供了一些内置的HTML模板用于开发不同的页面,包括电子商务主页模板、旅行网站模板、在线杂志模板、博库网站模板和产品介绍页面模板等等。

Base
Base是一个轻量级的模块化的HTML/CSS前端框架,用于开发支持新旧浏览器和移动设备等多平台的跨平台响应式的web应用。

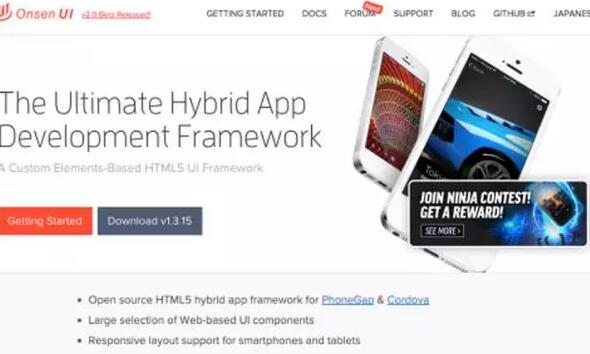
Onsen UI
Onsen UI是一个支持响应式布局的基于HTML5元素定制的UI框架,提供多种基于web的UI组件,并支持PhoneGap和Cordova的混合APP开发。它的高效得益于它结合了jQuery库和Angular.js框架。

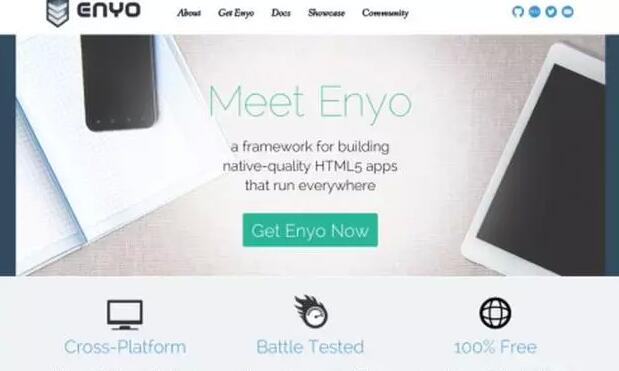
Enyo
Enyo是一个用于开发原生HTML5应用的前端框架。很多响应式的web应用都是利用Enyo开发的,包括blogWalker, E Notes, Groupon Mobile app和Confero。Enyo提供一系列特性,包括UI组件、实用工具、事件处理和调试等

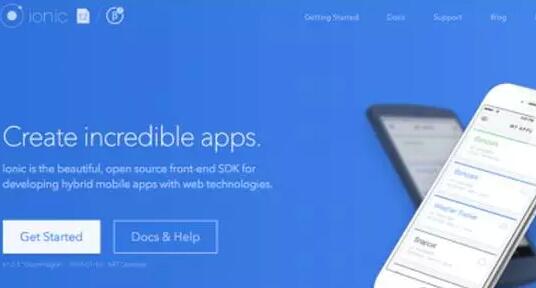
Ionic是一个用于构建混合移动应用的先进的HTML5框架。该框架最适合用于基于AngularJS的应用开发,并提供一系列HTML,CSS和JavaScript组件。它提供了一个强大的命令行工具,包含实时更新和内建日志等功能,便于在不同的平台开发、测试和部署Ionic应用。

以上就是为大家分享的10个HTML5响应式框架,希望大家喜欢。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。
 H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AM
H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





