随着互联网技术的发展,前后端分离的架构已经成为了Web开发的主流。而在前后端分离的架构中,API是连接前后端的重要桥梁。在构建API时,php和GraphQL作为两个流行的技术框架,广受开发者的青睐。本文将介绍如何使用PHP和GraphQL构建API。
一、 PHP构建API
PHP是一种广泛应用于Web开发的开源脚本语言,其应用范围涵盖网站开发、数据库应用、日志处理、图像处理等多个方面。在构建API时,PHP可以作为后端语言,通过与前端进行数据交互,将数据传输到前端中。
- 安装PHP
首先,我们需要安装PHP环境。可以通过在命令行窗口输入以下命令来检查本地是否已经安装好了PHP:
php -v
如果显示了PHP的版本号,则表示已经安装好了PHP环境。若未安装,则需要去[PHP官网](https://www.php.net/)下载并安装。
- 选择框架
在PHP中,有多个框架可供选择,例如Laravel、Symfony、Zend等等。其中,Laravel是一种广泛应用于PHP Web应用程序开发的框架。以下是使用Laravel框架创建API的步骤。
- 创建项目
通过在命令行窗口输入以下命令,可以在本地创建一个名为"myapp"的Laravel项目:
composer create-project laravel/laravel myapp --prefer-dist
- 创建控制器
在创建API之前,需要创建一个控制器。可以通过输入以下命令来创建一个控制器:
php artisan make:controller MyController
在MyController中,可以编写API的业务逻辑代码。例如,在MyController中,可以编写一个查询所有用户信息的API代码如下:
public function getAllUsers()
{
$users = User::all(); // 查询所有用户信息
return response()->json($users); // 返回JSON格式的用户信息
}其中,User代表用户模型,可以通过Laravel的Eloquent ORM进行定义。
- 路由
在Laravel中,可以通过路由来处理API的请求。可以通过以下代码来为刚才创建的API添加路由:
Route::get('/users', 'MyController@getAllUsers');其中,'/users'代表请求的URL地址,'MyController@getAllUsers'代表处理该请求的控制器方法。
- 运行项目
最后,可以通过以下命令来运行创建好的Laravel项目:
php artisan serve
通过访问'http://localhost:8000/users',即可查看所有用户信息的JSON格式数据。
二、 GraphQL构建API
相比于RESTful API,GraphQL的优势在于可以让前端发起一个精确的查询,来获取所需要的数据,降低了数据库查询的压力。下面我们就介绍如何使用GraphQL构建API。
- 安装GraphQL
GraphQL可以作为一个独立的API服务启动,所以需要先安装。可以通过以下命令来安装GraphQL:
npm install graphql-yoga
- 创建Schema
在GraphQL中,需要编写一个Schema来定义API接口。Schema描述了每一类数据的类型、每一个字段的返回类型以及方法的输入和输出参数。例如,在该Schema中,我们要定义一个User类型以及一个查询所有用户信息的接口。代码如下:
const typeDefs = `
type User {
id: ID!
name: String!
email: String
}
type Query {
getAllUsers: [User]!
}
`;- 编写Resolver
Resolver实现了Schema中的每一个字段,描述了如何获取数据。在这个例子中,我们要查询所以用户信息的Resolver代码如下:
const resolvers = {
Query: {
getAllUsers: async () => {
const users = await User.find();
return users;
},
},
};- 运行项目
最后,运行GraphQL服务,可以通过以下命令来启动服务:
const { GraphQLServer } = require('graphql-yoga');
const server = new GraphQLServer({ typeDefs, resolvers });
server.start({ port: 4000 }, () =>
console.log(`Server is running on localhost:4000`)
);通过访问'http://localhost:4000/graphql',即可使用GraphQL Playground工具测试API。
结论
本文介绍了如何使用PHP和GraphQL构建API。在PHP中,可以使用Laravel框架来创建API,在GraphQL中,可以使用graphql-yoga。通过学习本文的内容,相信读者已经对如何使用PHP和GraphQL构建API有了一定的了解,可以尝试应用于实际项目中。
以上是学习使用PHP和GraphQL构建API的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
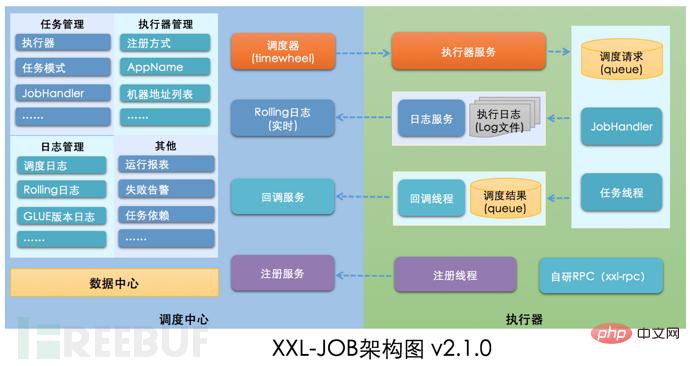
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
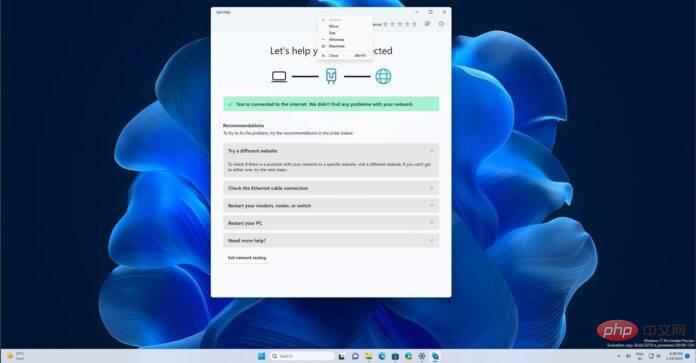
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
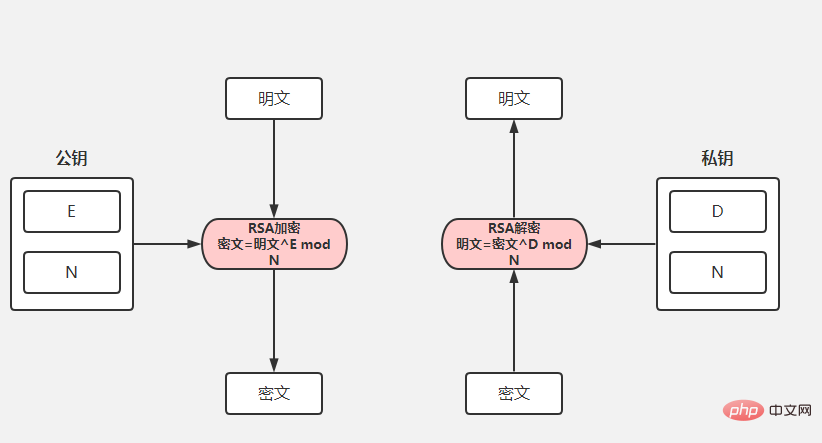
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





