随着现代Web应用程序的复杂性增加,测试已经成为任何成功项目的关键要素。现在,越来越多的开发人员和团队都在寻找新的工具和方法以提高代码质量和测试覆盖率。Laravel Dusk是一个可以为Laravel应用程序提供端到端测试(E2E)的工具,本文将介绍如何使用它。
什么是Laravel Dusk?
Laravel Dusk是一个基于Chrome Driver和Facebook WebDriver的自动化浏览器测试工具。它可以模拟用户互动并测试应用程序的实际行为。与传统的测试工具不同,它可以在真实的浏览器中运行测试,从而提供了一种更真实的测试体验。
此外,Laravel Dusk还提供了一个简单易用的API和格式友好的测试结果报告。它与Laravel框架无缝集成,并易于在持续集成系统中部署和运行。
使用Laravel Dusk
- 安装Laravel Dusk
要在Laravel应用程序中使用Laravel Dusk,首先需要将其作为依赖项安装。使用以下命令安装:
composer require --dev laravel/dusk
- 生成Dusk的安装脚本
生成Dusk的安装脚本来设置必要的测试文件和配置:
php artisan dusk:install
- 启动测试
创建你的第一个测试。Dusk测试文件放置在tests/Browser目录中。添加一个新测试文件并在其中编写测试代码:
<?php
namespace TestsBrowser;
use IlluminateFoundationTestingDatabaseMigrations;
use LaravelDuskBrowser;
use TestsDuskTestCase;
class ExampleTest extends DuskTestCase
{
/**
* A basic browser test example.
*
* @return void
*/
public function testBasicExample()
{
$this->browse(function (Browser $browser) {
$browser->visit('/')
->assertSee('Laravel');
});
}
}可以看到,这个测试代码非常简单。它使用->visit()表达式来使浏览器访问主页,并使用->assertSee()表达式来验证它是否看到了确切的文本Laravel。
注意,在测试之前,肯定需要一个应用程序,可以使用以下命令生成:
php artisan make:auth
- 运行测试
最后一步是运行测试。运行以下命令启动Laravel Dusk测试套件:
php artisan dusk
如果测试通过,将会输出:
OK (1 test, 1 assertion)
如果测试失败,则会输出有关失败的详细信息以及测试失败的位置。
结论
Laravel Dusk为Laravel应用程序提供了一种简便的端到端测试方式,可以在真实的浏览器环境中运行测试,从而提供一种更真实的测试体验。此外,它还为测试提供了一个易于使用的API和格式友好的测试结果报告,易于在持续集成系统中部署和运行。如果你正在寻找一种灵活可靠的测试工具,并且使用Laravel来构建Web应用程序,那么Laravel Dusk绝对值得一试。
以上是Laravel开发:如何使用Laravel Dusk进行端到端测试?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Golang中的数据库测试技巧Aug 10, 2023 pm 02:51 PM
Golang中的数据库测试技巧Aug 10, 2023 pm 02:51 PMGolang中的数据库测试技巧引言:在开发应用程序时,数据库测试是一个非常重要的环节。合适的测试方法可以帮助我们发现潜在的问题并确保数据库操作的正确性。本文将介绍Golang中的一些常用数据库测试技巧,并提供相应的代码示例。一、使用内存数据库进行测试在编写数据库相关的测试时,我们通常会面临一个问题:如何在不依赖外部数据库的情况下进行测试?这里我们可以使用内存
 如何使用MTR进行MySQL数据库的可靠性测试?Jul 13, 2023 pm 12:05 PM
如何使用MTR进行MySQL数据库的可靠性测试?Jul 13, 2023 pm 12:05 PM如何使用MTR进行MySQL数据库的可靠性测试?概述:MTR(MySQL测试运行器)是MySQL官方提供的一个测试工具,可以帮助开发人员进行MySQL数据库的功能和性能测试。在开发过程中,为了确保数据库的可靠性和稳定性,我们经常需要进行各种测试,而MTR提供了一种简单方便且可靠的方法来进行这些测试。步骤:安装MySQL测试运行器:首先,需要从MySQL官方网
 如何使用Selenium进行Web自动化测试Aug 02, 2023 pm 07:43 PM
如何使用Selenium进行Web自动化测试Aug 02, 2023 pm 07:43 PM如何使用Selenium进行Web自动化测试概述:Web自动化测试是现代软件开发过程中至关重要的一环。Selenium是一个强大的自动化测试工具,可以模拟用户在Web浏览器中的操作,实现自动化的测试流程。本文将介绍如何使用Selenium进行Web自动化测试,并附带代码示例,帮助读者快速上手。环境准备在开始之前,需要安装Selenium库和Web浏览器驱动程
 如何进行PHP单元测试?May 12, 2023 am 08:28 AM
如何进行PHP单元测试?May 12, 2023 am 08:28 AM在Web开发中,PHP是一种流行的语言,因此对于任何人来说,对PHP进行单元测试是一个必须掌握的技能。本文将介绍什么是PHP单元测试以及如何进行PHP单元测试。一、什么是PHP单元测试?PHP单元测试是指测试一个PHP应用程序的最小组成部分,也称为代码单元。这些代码单元可以是方法、类或一组类。PHP单元测试旨在确认每个代码单元都能按预期工作,并且能否正确地与
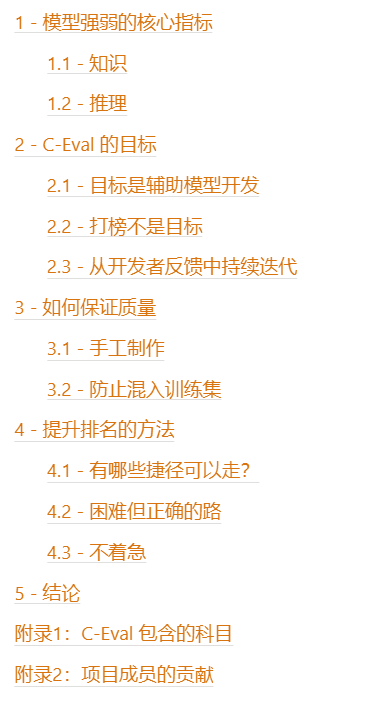
 13948道题目,涵盖微积分、线代等52个学科,上交清华给中文大模型做了个测试集May 25, 2023 pm 01:44 PM
13948道题目,涵盖微积分、线代等52个学科,上交清华给中文大模型做了个测试集May 25, 2023 pm 01:44 PMChatGPT的出现,使中文社区意识到与国际领先水平的差距。近期,中文大模型研发如火如荼,但中文评价基准却很少。在OpenAIGPT系列/GooglePaLM系列/DeepMindChinchilla系列/AnthropicClaude系列的研发过程中,MMLU/MATH/BBH这三个数据集发挥了至关重要的作用,因为它们比较全面地覆盖了模型各个维度的能力。最值得注意的是MMLU这个数据集,它考虑了57个学科,从人文到社科到理工多个大类的综合知识能力。DeepMind的Gopher和Chinchi
 PHP开发CMS系统完成后如何进行有效的测试Jun 21, 2023 am 10:58 AM
PHP开发CMS系统完成后如何进行有效的测试Jun 21, 2023 am 10:58 AM在日益发展的互联网时代中,CMS系统已经成为了网络建设中的一项重要工具。其中PHP语言开发的CMS系统因其简单易用,自由度高,成为了经典的CMS系统之一。然而,PHP开发CMS系统过程中的测试工作也是至关重要的。只有经过完善、系统的测试工作,我们才可以保证开发出的CMS系统在使用中更加稳定、可靠。那么,如何进行有效的PHP开发CMS系统测试呢?一、测试流程的
 PHP开发中如何使用Jenkins进行自动化测试Jun 27, 2023 pm 02:29 PM
PHP开发中如何使用Jenkins进行自动化测试Jun 27, 2023 pm 02:29 PM随着Web应用程序规模的不断扩大,PHP语言的应用也越来越广泛。在软件开发过程中,自动化测试可以大大提高开发效率和软件质量。而Jenkins是一个可扩展的开源自动化服务器,它能够自动执行软件构建、测试、部署等操作,今天我们来看一下在PHP开发中如何使用Jenkins进行自动化测试。一、Jenkins的安装和配置首先,我们需要在服务器上安
 Laravel开发:如何使用模型工厂测试数据库?Jun 13, 2023 pm 06:44 PM
Laravel开发:如何使用模型工厂测试数据库?Jun 13, 2023 pm 06:44 PMLaravel是一个流行的PHPWeb开发框架,以其简洁易用的API设计,丰富的函数库和强大的生态系统而著名。在使用Laravel进行项目开发时,测试是非常重要的一个环节。Laravel提供了多种测试工具和技术,其中模型工厂是其中的重要组成部分。本文将介绍如何在Laravel项目中使用模型工厂来测试数据库。一、模型工厂的作用在Laravel中,模型工厂是用


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






