jQuery点击获取当前是第几个元素的方法:1、创建一个html示例文件,使用“bind()”方法给每一个li标签绑定“click”点击事件;2、当li被点击时,通过“index()”方法获取当前点击li标签的位置索引,语法为“$(元素对象).bind('click',function(){元素对象.index();})”;3、使用“alert()”方法输出索引值即可。

本教程操作系统:Windows10系统、jQuery 3.6.4版本、Dell G3电脑。
jQuery点击获取当前是第几个元素的方法:
先利用bind()方法给元素绑定点击事件并指定一个事件处理函数,在处理函数中用index()方法计算点击元素的索引位置,语法为“$(元素对象).bind('click',function(){元素对象.index();})”。
在jquery中,可以使用index()方法来获得当前点击的是第几个元素。下面举例讲解用jquery怎么知道我点击的是第几个li。
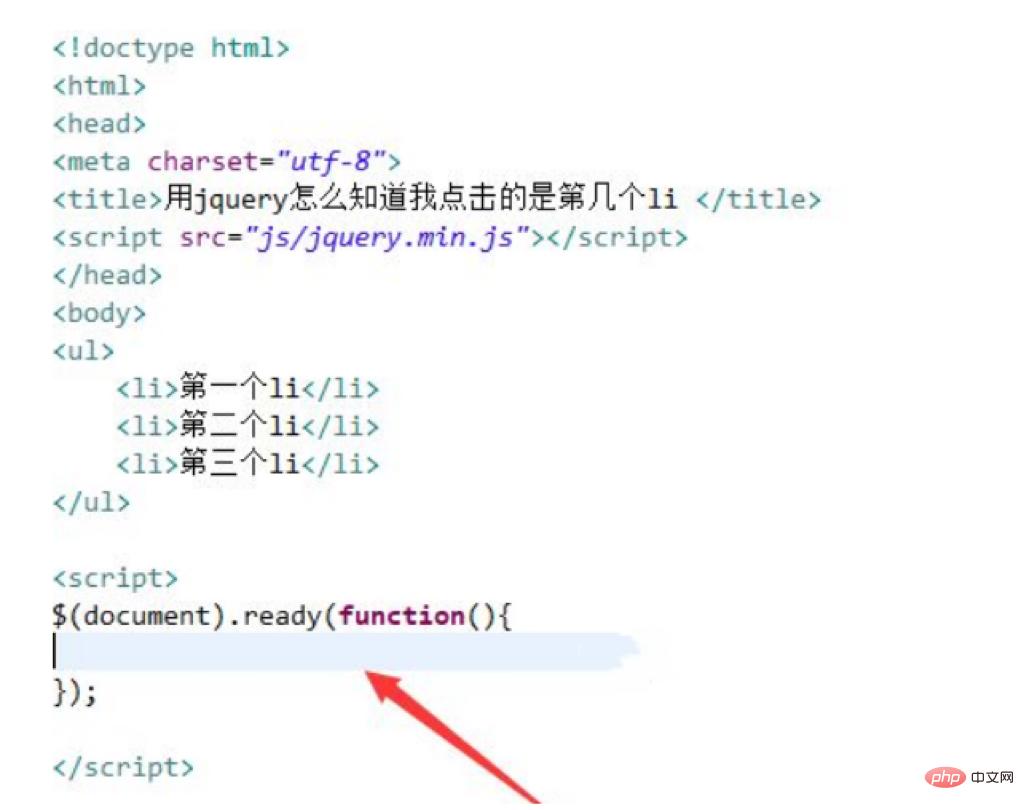
1、新建一个html文件,命名为test.html,用于讲解用jquery怎么知道我点击的是第几个li。使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。使用ul标签,li标签创建一个列表,例如,创建三个项目列表。使用ready()方法在页面加载完成时,执行function方法。

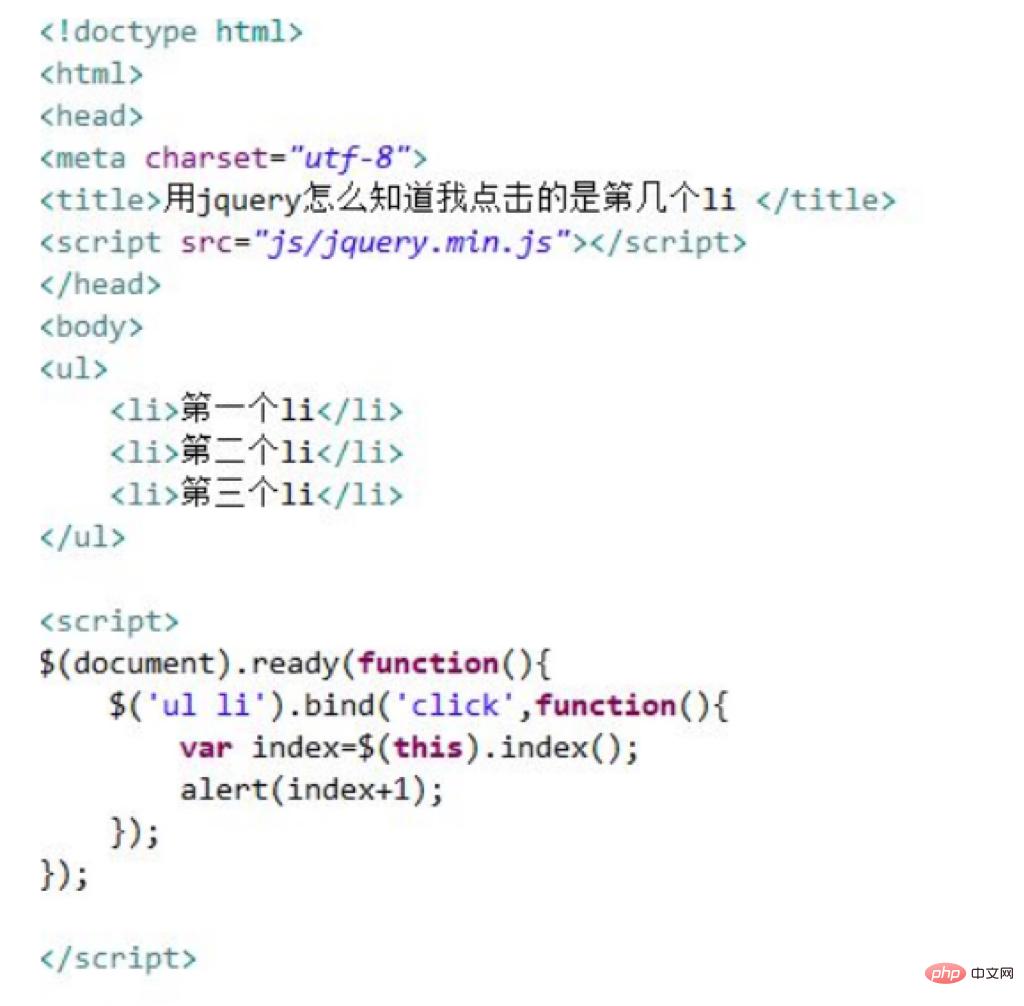
2、在function方法内,通过获得li对象,使用bind()方法给每一个li绑定click点击事件,当li被点击时,通过index()方法获得当前li标签的索引值,最后,使用alert()方法输出索引值。

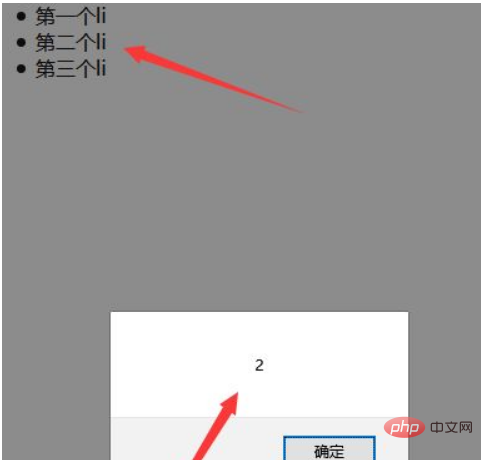
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用bind()方法给每一个li标签绑定click点击事件。
2、通过index()方法获得当前点击li标签的位置索引。
注意事项:
index()获得的索引从0开始,因此上面的例子要进行加1操作。
以上是jquery点击获取当前是第几个元素的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能




