圆:
<code>.yuan{
width:100px;
height:100px;
-moz-border-radius:50%;
-webkit-border-radius:50%;
border-radius:50%;
background-color:red;
}
<div class="yuan"></div></code>

椭圆
<code>.oval {
width: 200px;
height: 100px;
background-color: red;
-moz-border-radius: 100px / 50px;
-webkit-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
<div class="oval"></div></code>

箭头:
<code>.arrow{
content: '';
position: absolute;
width: 30px;
height: 30px;
border: 10px solid #f5b24a;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
-ms-transform: rotate(-135deg);
transform: rotate(-135deg);
border-top: none;
border-right: none;
top: 9px;
}
<span class="arrow"></span></code>

三角形:
<code>.rencentle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
<div class="rencentle"></div></code>

 如何消除Windows 11上快捷方式的箭头图标Dec 28, 2023 am 10:39 AM
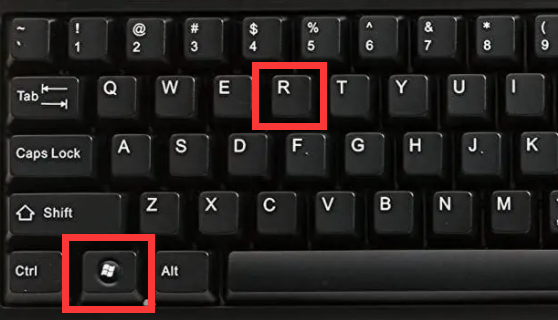
如何消除Windows 11上快捷方式的箭头图标Dec 28, 2023 am 10:39 AM很多的用户使用了最新的win11系统之后桌面的快捷图标都出现了一个小箭头很影响美观,所以我们给大家带来了win11快捷方式小箭头去除教程,如果你也觉得不是很好看,就来看看怎么操作吧。win11怎么去除快捷方式小箭头:1、首先,同时按下键盘上面的“win+r”,快捷键。2、然后打开“运行”后,输入“regedit”命令,点击“确定”按钮。3、接下来,就进入“注册表编辑器”页面,点击打开:HKEY_CLASSES_ROOT\lnkfile(可复制粘贴)。4、再进入之后,右击“lsShortcut”选
 Win10怎么快速恢复快捷方式图标小箭头? 快捷方式小箭头不见了解决办法Feb 29, 2024 pm 04:46 PM
Win10怎么快速恢复快捷方式图标小箭头? 快捷方式小箭头不见了解决办法Feb 29, 2024 pm 04:46 PM本文将介绍如何在Win10中恢复快捷方式图标的小箭头。快捷方式图标的小箭头表示该文件或文件夹是快捷方式,而不是原始文件或文件夹。如果快捷方式图标上的小箭头消失了,则可能会导致用户混淆并难以识别哪些文件或文件夹是快捷方式。本文将提供详细的步骤,帮助用户轻松恢复快捷方式图标上的小箭头。恢复快捷方式图标小箭头的技巧1、Win10系统在默认情况下,桌面快捷方式图标会有个小箭头显示,但是有用户发现,快捷方式图标上的小箭头离奇消失不见了;2、在桌面空白的地方,点击【右键】,打开的右键菜单项中,选择【新建-文
 Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PMWin11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
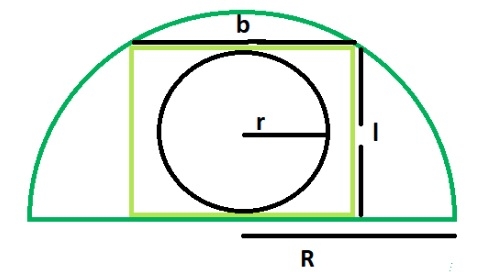
 在一个内接于半圆的矩形中的圆的面积是多少?Sep 13, 2023 am 08:45 AM
在一个内接于半圆的矩形中的圆的面积是多少?Sep 13, 2023 am 08:45 AM一个内切于矩形的圆与矩形的较长边相切,即长度与圆相切。一个内切于半圆的矩形在半圆的弧上接触两点。矩形的宽度等于圆的直径。如果R是半圆的半径。矩形的长度=√2R/2矩形的宽度=R/√2内切圆的半径为r=b/2=R/2√2使用这个公式我们可以计算出内切于内切于半圆的矩形的圆的面积,面积=(π*r2)=π*R/8例子 演示#include<stdio.h>intmain(){&
 使用行列式计算三角形面积的Java程序Aug 31, 2023 am 10:17 AM
使用行列式计算三角形面积的Java程序Aug 31, 2023 am 10:17 AM简介使用行列式计算三角形面积的Java程序是一个简洁高效的程序,可以根据给定三个顶点的坐标来计算三角形的面积。该程序对于学习或使用几何的任何人都非常有用,因为它演示了如何在Java中使用基本算术和代数计算,以及如何使用Scanner类读取用户输入。程序提示用户输入三角形三个点的坐标,然后将其读入并用于计算坐标矩阵的行列式。使用行列式的绝对值来确保面积始终为正,然后使用公式计算三角形的面积并显示给用户。该程序可以轻松修改以接受不同格式的输入或执行附加计算,使其成为几何计算的多功能工具。决定因素行列
 win7的无线网图标不见了怎么办Jun 29, 2023 pm 01:33 PM
win7的无线网图标不见了怎么办Jun 29, 2023 pm 01:33 PMwin7的无线网图标不见了怎么办?我们使用电脑的时候如果需要连接网络,一般都是使用电脑下发的无线网络图标来进行网络的选择。但是有用户发现自己电脑的无线网络图标不见了,那么这个问题怎么去解决,很多小伙伴不知道怎么详细操作,小编下面整理了win7系统桌面下方的无线网络图标不见了解决步骤,如果你感兴趣的话,跟着小编一起往下看看吧! win7系统桌面下方的无线网络图标不见了解决步骤 1、进入win7桌面,鼠标右键网络图标,选择属性打开。 2、在网络和共享中心界面中点击界面左侧的更改适配器配置,
 在C程序中,将以下内容翻译为中文:正方形内接于一个内切于等边三角形的圆的面积?Aug 31, 2023 pm 12:25 PM
在C程序中,将以下内容翻译为中文:正方形内接于一个内切于等边三角形的圆的面积?Aug 31, 2023 pm 12:25 PM在这里,我们将看到一个正方形的面积内接于一个圆,并且该圆内接于一个等边三角形。正方形的边是“a”。圆的半径为“r”,六边形的边为“A”。图表如下所示。所以正方形的对角线是-所以正方形的面积是-示例#include<iostream>#include<cmath>usingnamespacestd;floatarea(floatA){//Aisthesideofthetriangle if(A<0)//ifthevalueisne
 在C程序中,圆内接于菱形的面积是多少?Sep 01, 2023 pm 09:29 PM
在C程序中,圆内接于菱形的面积是多少?Sep 01, 2023 pm 09:29 PM在这里,我们将看到一个内接于菱形的圆的面积。菱形的对角线分别为'a'和'b'。圆的半径为h。两条对角线形成了四个相等的三角形。每个三角形都是直角三角形,因此它们的面积是-菱形的每条边都是斜边-因此,圆的面积为-例子#include<iostream>#include<cmath>usingnamespacestd;floatarea(floata,floatb){ if(a<0||b<0)//ifthevaluesaren


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





