怎么使用Performance监控前端性能
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-06-03 09:02:321250浏览
Performance.now
Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到。最简单的办法是在window.onload事件中读取各种数据。
performance.now()方法返回一个精确到毫秒的 DOMHighResTimeStamp 。
根据 MDN :
这个时间戳实际上并不是高精度的。为了降低像Spectre这样的安全威胁,各类浏览器对该类型的值做了不同程度上的四舍五入处理。(Firefox从Firefox 59开始四舍五入到2毫秒精度)一些浏览器还可能对这个值作稍微的随机化处理。这个值的精度在未来的版本中可能会再次改善;浏览器开发者还在调查这些时间测定攻击和如何更好的缓解这些攻击。
因为,要计算一个函数的执行时间,分别比较函数执行前和执行后的两次 performance.now()的值即可,如下所示:
const t0 = performance.now(); for (let i = 0; i <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168575415495196.png" class="lazy" alt="怎么使用Performance监控前端性能"></p><p>这里可以观察到 Firefox 和 Chrome 所呈现的结果完全不同。这是因为从版本60开始,Firefox 将performance API的精度降低到2ms。</p><p>performance API 不当当只有返回时间戳这个功能,还有很多实用方法,大家可以根据需要到 MDN 查询相关的文档。</p><p>然而,对于我们的用例,我们只想计算单个函数的性能,因此时间戳就足够了。</p><p><strong>performance.now() 和 Date.now一样吗?</strong></p><p>你可能会想,嘿,我也可以使用Date.now来做?</p><p>是的,你可以,但这有缺点。</p><p>Date.now返回自Unix纪元(1970-01-01T00:00:00Z)以来经过的时间(以毫秒为单位),并取决于系统时钟。这不仅意味着它不够精确,而且还不总是递增。在此,WebKit工程师Tony Gentilcore做出了解释:</p><p>使用系统时间作为日期可能不是最好的选择,也不适用于用户监控。大多数系统运行一个守护程序,该守护程序定期同步时间。通常每15至20分钟将时钟调整几毫秒。以该速率,大约10秒间隔的1%将是不准确的。</p><p><strong>Performance.mark 和 Performance.measure</strong></p><p>除了Performance.now函数外,还有一些函数可以让我们度量代码不同部分的时间,并将它们作为性能测试工具(如Webpagetest)中的自定义度量。</p><p><strong>Performance.mark</strong></p><p>先来看看MDN中关于mark方法的定义:</p>
The mark() method creates a timestamp in the browser's performance entry buffer with the given name.
这段话可以分解出三个关键词。首先timestamp,这里的timestamp指的是高精度时间戳(千分之一毫秒),其次是performance entry buffer。
performance entry buffer指的是存储performance实例对象的区域,初始值为空。
最后就是given name,表示生成的每一个timestamp都有相应的名称。
所以这句话就可以理解成,在浏览器的performance entry buffer中,根据名称生成高精度时间戳。也就是很多人说过的**“打点”**。
就像Performance.now一样,此函数的精度分数高达5µs。
performance.mark('name');
标记 的 performance entry将具有以下属性值:
entryType - 设置为 "mark".
name - 设置为mark被创建时给出的 "name"
startTime - 设置为 mark() 方法被调用时的 timestamp 。
duration - 设置为 "0" (标记没有持续时间).
Performance.measure
同样先来看看 MDN 上关于 measure 的定义:
这段定义和上面 mark 的定义有些类似,其最核心的不同点在于这句话 between two specified marks。所以measure是指定两个mark点之间的时间戳。如果说mark可以理解为**"打点"的话,measure就可以理解为"连线"**。
performance.measure(name, startMark, endMark);
计算两个mark之间的时长,创建一个DOMHighResTimeStamp保存在资源缓存数据中,可通过performance.getEntries()等相关接口获取。
entryType 为字符串 measure
name 为创建时设置的值
startTime为调用 measure 时的时间
duration为两个 mark 之间的时长
从导航开始测量
performance.measure('measure name');
导航开始到标记
performance.measure('measure name', undefined, 'mark-2');
从标记到标记
performance.measure('measure name', 'mark-1', 'mark-2');
资源性能数据
从 performance entry buffer 获取数据
在上面的函数中,总是提到结果存储在performance entry buffer,但是如何访问其中的内容呢?
performance API有3个函数可以用来访问该数据:
performance.getEntries()
获取一组当前页面已经加载的资源PerformanceEntry对象。接收一个可选的参数options进行过滤,options支持的属性有name,entryType,initiatorType。
let entries = window.performance.getEntries();
performance.getEntriesByName
根据参数name,type获取一组当前页面已经加载的资源数据。资源数据中的"name"字段对应于"name"的取值,资源数据中的"entryType"字段对应于"type"的取值。
let entries = window.performance.getEntriesByName(name, type);
performance.getEntriesByType
根据参数type获取一组当前页面已经加载的资源数据。type取值对应到资源数据中的entryType字段。
var entries = window.performance.getEntriesByType(type);
结合事例:
performance.mark('mark-1'); // some code performance.mark('mark-2') performance.measure('test', 'mark-1', 'mark-2') console.log(performance.getEntriesByName('test')[0].duration);
Console.time
这个 API确实易于使用。当需要统计一段代码的执行时间时,可以使用console.time方法与console.timeEnd方法,其中console.time方法用于标记开始时间,console.timeEnd方法用于标记结束时间,并且将结束时间与开始时间之间经过的毫秒数在控制台中输出。这两个方法的使用方法如下所示。
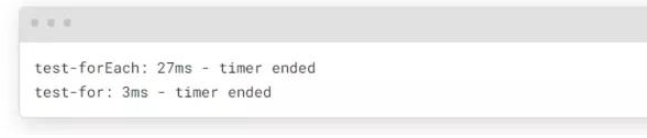
console.time('test'); for (let i = 0; i <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168575415499236.png" class="lazy" alt="怎么使用Performance监控前端性能"></p><p>输出的结果与Performance API非常相似。</p><p>console.time的优点是易于使用,因为它不需要手动计算两个时间戳之间的差。</p><p><strong>减少时间精度</strong></p><p>如果在不同的浏览器中使用上面提到的 api 测量函数,你可能会注意到结果是不同的。</p><p>这是由于浏览器试图保护用户免受时序攻击(timing attack)和指纹采集(Fingerprinting ),如果时间戳过于准确,黑客可以使用它们来识别用户。</p><p>例如,Firefox等浏览器试图通过将精度降低到2ms(版本60)来防止这种情况发生。</p><p><strong>注意事项</strong></p><p>现在,我们已经知道了要测量JavaScript函数的速度所需方法。但是,最好还要避免一些陷阱:</p><p><strong>分而治之</strong></p><p>开发过程中,我们可能会我发现有些模块执行速度很慢,但是我们不知道具体问题出在哪里。一种解决方案是使用前面提到的这些函数来测量代码,而不是随便猜测哪一部分比较慢。</p><p>为了跟踪它,你需要在执行速度较慢的代码块周围放置console.time语句。然后测量它们不同部分的表现。如果一个比另一个慢,那就继续往下走,直到发现问题所在。</p><p><strong>注意输入值</strong></p><p>在实际应用中,给定函数的输入值可能会发生很大变化。我们无法通过仅针对任意随机值测量函数的速度来获得任何实用的有价值数据。</p><p><strong>确保使用相同的输入值运行代码。</strong></p><p><strong>多次运行该函数</strong></p><p>如果你拥有一个函数,它的功能在于遍历一个数组,在对数组的每个值执行一些计算后,返回一个包含计算结果的新数组。你想知道是forEach循环还是简单的for循环性能更好。</p><pre class="brush:php;toolbar:false">function testForEach(x) { console.time('test-forEach'); const res = []; x.forEach((value, index) => { res.push(value / 1.2 * 0.1); }); console.timeEnd('test-forEach') return res; } function testFor(x) { console.time('test-for'); const res = []; for (let i = 0; i <p>然后这样测试它们:</p><pre class="brush:php;toolbar:false">const x = new Array(100000).fill(Math.random()); testForEach(x); testFor(x);如果在 Firefox 中运行上述函数,结果:

看起来forEach慢多了,对吧?
那如果是相同的输入,运行两次呢:
testForEach(x); testForEach(x); testFor(x); testFor(x);

在第二次调用forEach的情况下,其执行效果应该是和使用for循环相同。考虑到初始值较慢,在一些性能要求极高的项目,可能就不适合使用forEach。
在多个浏览器中测试
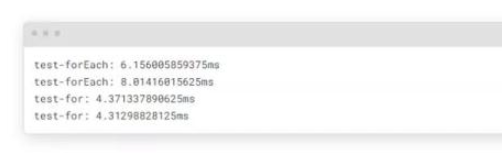
如果我们在Chrome中运行上述代码,结果又会不一样:

这是因为Chrome和Firefox具有不同的JavaScript引擎,它们具有不同类型的性能优化。
在本例中,Firefox 在对相同输入的forEach进行优化方面做得更好。
for在两个引擎上的性能都更好,因此在一些性能要求极高的项目就需要使用for循环。
这是为什么要在多个引擎中进行测量的一个很好的例子。只使用Chrome作为度量标准可能导致你得出结论,forEach与for相比并不那么糟糕。
限制的 CPU
在本地测试时得到的结果不代表用户在浏览器中的使用情况,因为我们开发者使用的电脑通常比大多数用户的电脑配置更好。
浏览器有一个特性可以限制CPU性能,我们通过设置可以更贴切一些真实情况。
以上是怎么使用Performance监控前端性能的详细内容。更多信息请关注PHP中文网其他相关文章!

