1.问题
当数据库中数据比较多时,就要每次只查询一部分来缓解服务器和页面的压力。这里使用elementui的 Pagination 分页 组件,配合mysql的limit语句,实现分页查询mysql数据。
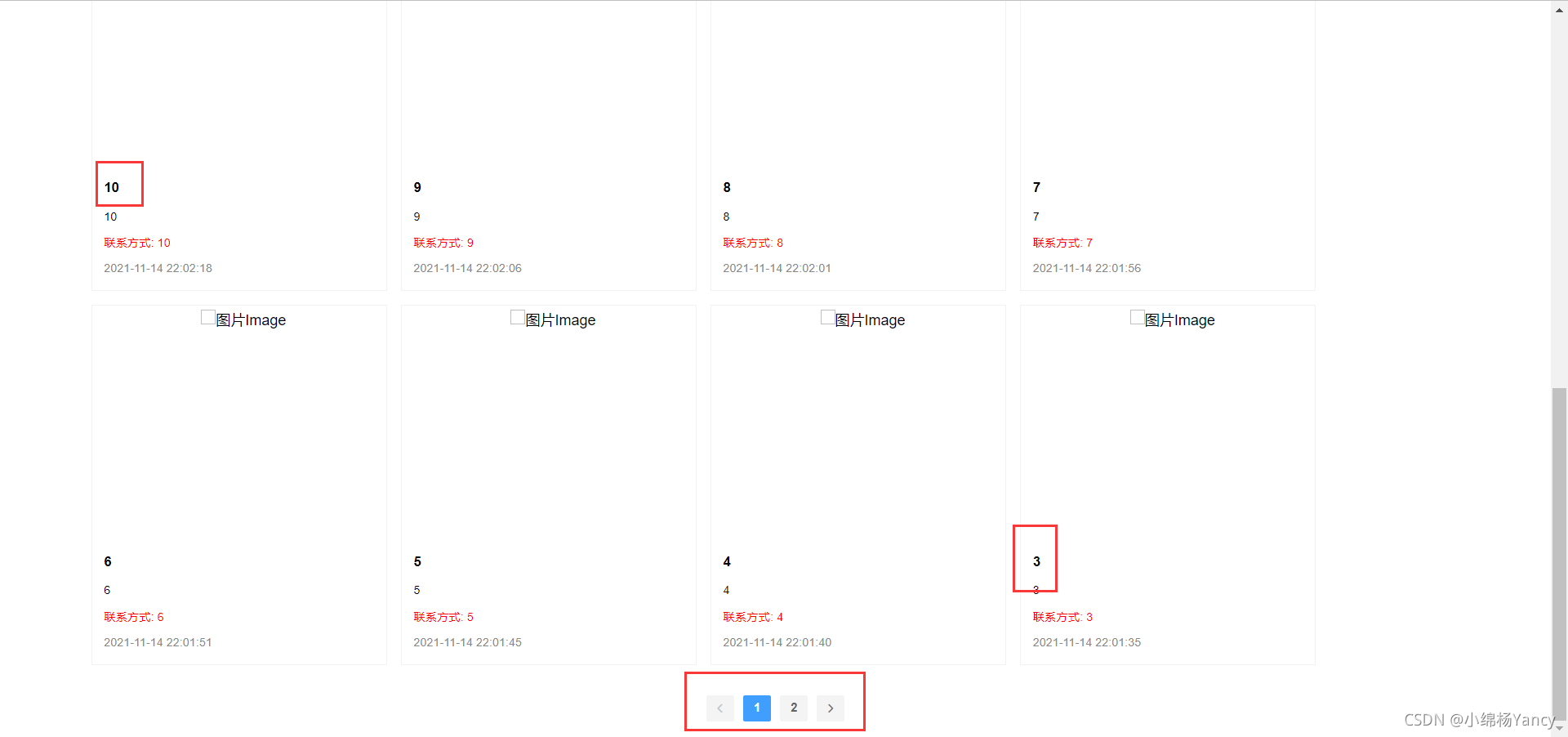
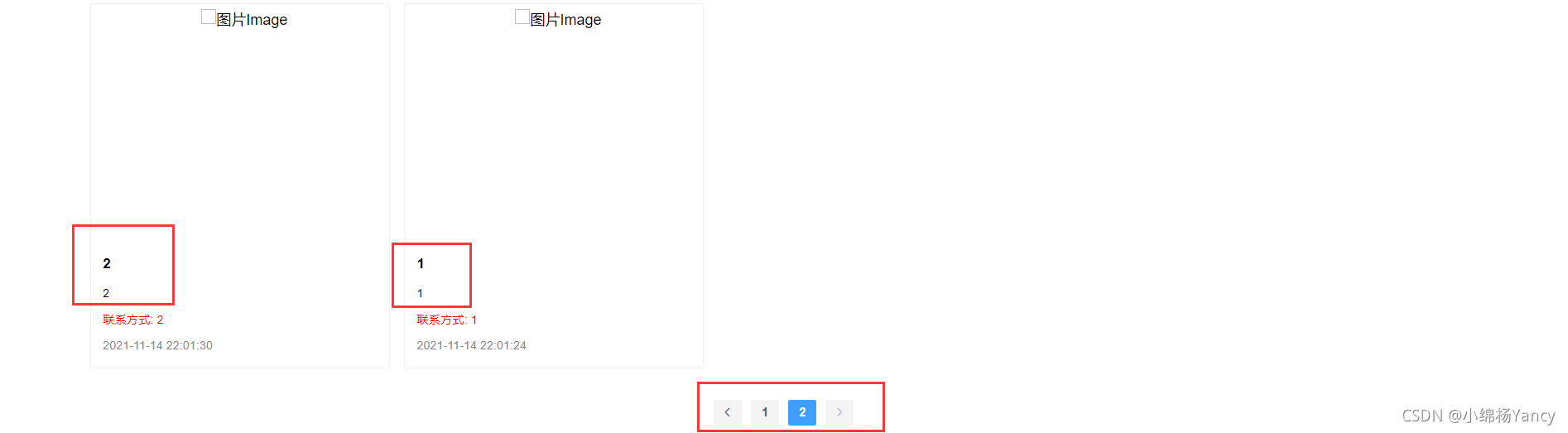
下图是最基本的分页样式:

当然需要引入对应的事件,来实现页面改变就查询数据库。

2.解决
2.1分页组件
<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
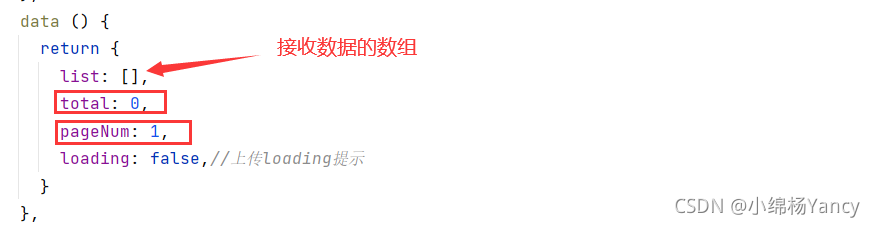
</el-pagination>data:初始化总数据条数(total)为1,pageNum也就是当前页数为第一页。

2.2获取数据库数据的函数:getData():
参数为offset,limit,向后端请求数据,待会儿解释。这里使用了qs序列化参数。可以参考我的另一篇博客:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题 里面解释了qs的功能。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}2.3页面加载完成,需要请求第一页的数据
created () {
this.getData(0,8);
},页面改变触发handleCurrentChange()函数,即点击了翻页,其中val参数就是当前页数,使用新的参数,
调用getData实现查询不同页面的数据:
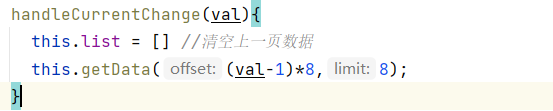
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}下面是后端数据:php + mysql<br>
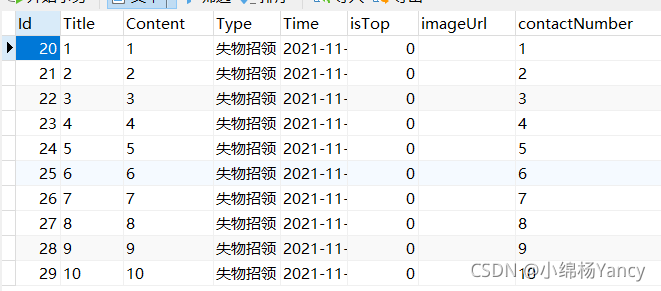
现在数据表中总共有10条数据:

前端getData请求的select.php文件
select.php:
<?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST['type'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>这里使用了mysql的limit实现一次只查询一部分数据,前端传来了参数offset和limit。
sql语句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
3.分析
这里的 LIMIT $limit OFFSET $offset的意思就是从 $offest的值开始,查询 $limit条数据。
例如 $limit = 8, $offest = 0:表示查询数据库的前8条数据,从0开始(不包含0,mysql索引从0开始),查询8条,也就是1~8条数据。
当我点击第二页时:触发handleCurrentChange()函数:

此时参数val=2,则offest = 8, limit = 8。
就会查询第9~17条数据,如果没有17条数据,也会返回查询到9条后的所有数据。例如目前我数据库就10条数据,那么返回第9条和第10条两条数据。
同时select.php中页返回了总数据条数total:
SELECT COUNT(*) cnt FROM posts where type='$type'

前端页面获取到total值后赋值给this.total(绑定了Pagination的total属性,也就是总数据条数)。Pagination根据:page-size="8"属性就会将数据自动分页。例如后端返回的total为10,则分成两页。

4.结果
页面加载完成:因为我是根据id逆序查询,所以获取了第3~10条(共8条)数据。

点击第二页或者翻页按钮:获取第1、2条数据。

注意:你的limit参数一定要和Pagination的page-size属性一致,也就时一次查询一页数据。而offset就是当前的页数。
以上是Vue+ElementUI如何实现分页功能查询mysql数据的详细内容。更多信息请关注PHP中文网其他相关文章!
 MySQL与Sqlite有何不同?Apr 24, 2025 am 12:12 AM
MySQL与Sqlite有何不同?Apr 24, 2025 am 12:12 AMMySQL和SQLite的主要区别在于设计理念和使用场景:1.MySQL适用于大型应用和企业级解决方案,支持高性能和高并发;2.SQLite适合移动应用和桌面软件,轻量级且易于嵌入。
 MySQL中的索引是什么?它们如何提高性能?Apr 24, 2025 am 12:09 AM
MySQL中的索引是什么?它们如何提高性能?Apr 24, 2025 am 12:09 AMMySQL中的索引是数据库表中一列或多列的有序结构,用于加速数据检索。1)索引通过减少扫描数据量提升查询速度。2)B-Tree索引利用平衡树结构,适合范围查询和排序。3)创建索引使用CREATEINDEX语句,如CREATEINDEXidx_customer_idONorders(customer_id)。4)复合索引可优化多列查询,如CREATEINDEXidx_customer_orderONorders(customer_id,order_date)。5)使用EXPLAIN分析查询计划,避
 说明如何使用MySQL中的交易来确保数据一致性。Apr 24, 2025 am 12:09 AM
说明如何使用MySQL中的交易来确保数据一致性。Apr 24, 2025 am 12:09 AM在MySQL中使用事务可以确保数据一致性。1)通过STARTTRANSACTION开始事务,执行SQL操作后用COMMIT提交或ROLLBACK回滚。2)使用SAVEPOINT可以设置保存点,允许部分回滚。3)性能优化建议包括缩短事务时间、避免大规模查询和合理使用隔离级别。
 在哪些情况下,您可以选择PostgreSQL而不是MySQL?Apr 24, 2025 am 12:07 AM
在哪些情况下,您可以选择PostgreSQL而不是MySQL?Apr 24, 2025 am 12:07 AM选择PostgreSQL而非MySQL的场景包括:1)需要复杂查询和高级SQL功能,2)要求严格的数据完整性和ACID遵从性,3)需要高级空间功能,4)处理大数据集时需要高性能。PostgreSQL在这些方面表现出色,适合需要复杂数据处理和高数据完整性的项目。
 如何保护MySQL数据库?Apr 24, 2025 am 12:04 AM
如何保护MySQL数据库?Apr 24, 2025 am 12:04 AMMySQL数据库的安全可以通过以下措施实现:1.用户权限管理:通过CREATEUSER和GRANT命令严格控制访问权限。2.加密传输:配置SSL/TLS确保数据传输安全。3.数据库备份和恢复:使用mysqldump或mysqlpump定期备份数据。4.高级安全策略:使用防火墙限制访问,并启用审计日志记录操作。5.性能优化与最佳实践:通过索引和查询优化以及定期维护兼顾安全和性能。
 您可以使用哪些工具来监视MySQL性能?Apr 23, 2025 am 12:21 AM
您可以使用哪些工具来监视MySQL性能?Apr 23, 2025 am 12:21 AM如何有效监控MySQL性能?使用mysqladmin、SHOWGLOBALSTATUS、PerconaMonitoringandManagement(PMM)和MySQLEnterpriseMonitor等工具。1.使用mysqladmin查看连接数。2.用SHOWGLOBALSTATUS查看查询数。3.PMM提供详细性能数据和图形化界面。4.MySQLEnterpriseMonitor提供丰富的监控功能和报警机制。
 MySQL与SQL Server有何不同?Apr 23, 2025 am 12:20 AM
MySQL与SQL Server有何不同?Apr 23, 2025 am 12:20 AMMySQL和SQLServer的区别在于:1)MySQL是开源的,适用于Web和嵌入式系统,2)SQLServer是微软的商业产品,适用于企业级应用。两者在存储引擎、性能优化和应用场景上有显着差异,选择时需考虑项目规模和未来扩展性。
 在哪些情况下,您可以选择SQL Server而不是MySQL?Apr 23, 2025 am 12:20 AM
在哪些情况下,您可以选择SQL Server而不是MySQL?Apr 23, 2025 am 12:20 AM在需要高可用性、高级安全性和良好集成性的企业级应用场景下,应选择SQLServer而不是MySQL。1)SQLServer提供企业级功能,如高可用性和高级安全性。2)它与微软生态系统如VisualStudio和PowerBI紧密集成。3)SQLServer在性能优化方面表现出色,支持内存优化表和列存储索引。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






