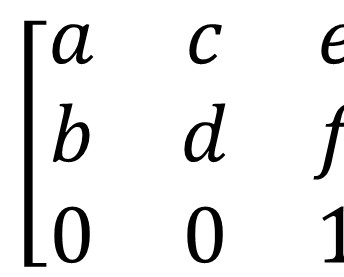
在介绍矩阵变换transform()前,我们来说一说什么是变换矩阵。
以上是Canvas中transform()方法所对应的变换矩阵。而此方法正是传入图中所示的六个参数,具体为context.transform(a,b,c,d,e,f)。
各参数意义对应如下表:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
当我们把对应的0或1代入进矩阵,可以发现这是一个单位矩阵(水平和垂直缩放默认值是1,代表缩放1倍,即不缩放)。该方法使用一个新的变化矩阵与当前变换矩阵进行乘法运算,然后得到各种变化的效果。
这里简单说一下,当我们想对一个图形进行变换的时候,只要对变换矩阵相应的参数进行操作,操作之后,对图形的各个定点的坐标分别乘以这个矩阵,就能得到新的定点的坐标。
transform()方法
而Canvas绘图中,就给咱们提供了一个方法来改变这个变换矩阵,那就是transform()。
默认坐标系是以画布最左上角为坐标原点(0,0)。越往右X轴数值越大,越往下Y轴的数值越大。在默认坐标系中,每一个点的坐标都是直接映射到一个CSS像素上。画布上一些特定的操作和属性的设置都使用默认坐标系。然而除了默认坐标系之外,每个画布还有一个还有一个“当前变换距阵”,作为图形状态的一部分。该矩阵定义了画布的当前坐标系。当指定了一个点的坐标后,画布的大部分操作都将该点映射到当前的坐标系中,而不是默认的坐标系。当前变换矩阵是用来指定的坐标转换成为默认坐标系中的等价坐标。坐标的变换还影响了文本和线段的绘制。
调用translate()方法只是简单地将坐标原点进行上、下、左、右移动。
rotate()方法会将坐标轴根据指定角度里进行顺时针旋转。
scale()方法实现对x轴或由y轴上的距离进行延长和缩短。传递负值会实现
scale以坐标原点做参照点将坐标轴进行翻转。就好像镜子中的镜像。
translate用来将坐标原点移动到画布最左下角,然后scale方法用于实现将y轴进行翻转,这样的就变成了越往上y轴越大。
从数学角度来理解坐标系变换:
translate、rotate和scale方法想象成对坐标轴的变换,就很容易理解了。从代数角度很容易理解坐标变换,就是把变换想像成一个变换后坐标系中的点(x,y),到原来的坐标系统变成了(x`,y`)。
调用 c.translate(dx,dy)。的方法等效如下表达式
x` = x dx; //新系统中的x轴的0,在原系统中就是dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y` = sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a);
建议使用transform()的时候,可以在如下几个情况下使用:
1.使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)
2.使用context.transform(sx,0,0,sy,0,0)代替context.scale(sx, sy)
3.使用context.transform(0,b,c,0,0,0)来实现倾斜效果(最实用)。
不用再使用它去实现旋转了,另外也没有也不用全记这些结论,直接记下abcdef六个参数的意义,效果是一样的。
下面我们看一个代码,熟悉一下:
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "黄色";
- context.tripStyle = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍,垂直方向放大1.5倍
- context.transform(2,0,0,1.5,0,0);
- //水平方向向右方向宽度10%的距离,垂直方向向上方向高度10%的距离
- context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.行程矩形(0,0,200,200);
- context.restore();
- };
- 脚本>
运行结果:
setTransform()方法
transform()方法的行为相对于由rotate()、scale()、translate()或transform()完成的其他变换。例如:如果我们已经将绘图设置为原来的一倍,则 transform() 方法将绘图放大一倍,那么我们的绘图最终将放大四倍。这一点和之前的变换是一样的。
但是setTransform()不会相对于其他transform来发生行为。它的参数也是六个,context.setTransform(a,b,c,d,e,f),与transform()一样。
这里我们通过一个例子来说明:
灰度一个建模,通过 setTransform() 重置并创建新的变换矩阵,再次灰度,重置并创建新的变换矩阵,然后再次灰度均衡。
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="黄色";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="红色";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="蓝色";
- context.fillRect(200,100,250,100);
- };
- 脚本>
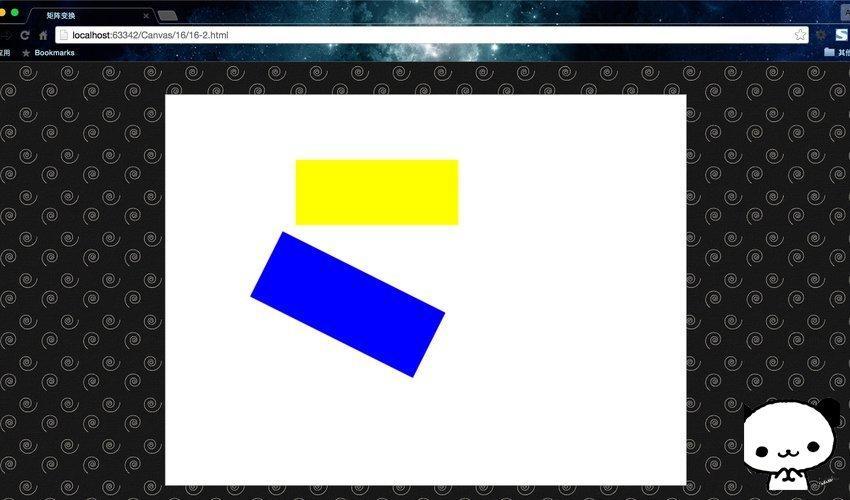
运行结果:
解释了一下过程:每当我们调用setTransform()时,它都会重置前一个变换矩阵然后构建新的矩阵,因此下面在下面的例子中,不会显示红色图形,因为是蓝色图形。
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具





