问题
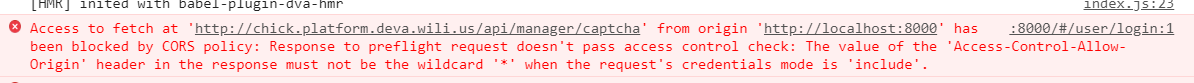
在之前的分享的跨域资源共享的文章中,有提到要注意跨域时,如果要发送cookie,access-control-allow-origin就不能设为*,必须指定明确的、与请求网页一致的域名。在此次项目开发中与他人协作中就遇到此类问题。

解决思路
一般来说,与后台利用cors跨域资源共享将access-control-allow-origin设置为访问的域名即可,这个需要后台的配合,且有些浏览器是不支持的。
基于与合作方后台的配合,利用nginx方向代理来满足浏览器的同源策略来实现跨域
实现方法
反向代理概念
反向代理(reverse proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器;并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。反向代理服务器对于客户端而言它就像是原始服务器,并且客户端不需要进行任何特别的设置。客户端向反向代理的命名空间(name-space)中的内容发送普通请求,接着反向代理将判断向何处(原始服务器)转交请求,并将获得的内容返回给客户端,就像这些内容原本就是它自己的一样。
利用nginx反向代理实现跨域的步骤
去下载包搭建nginx环境

修改nginx的配置文件,找到ngixn.conf文件,修改相关配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}配置的解释:
由配置信息可知,我们让nginx监听localhost的8000端口,网站a与网站b的访问都是经过localhost的8000端口进行访问。
我们特殊配置了一个"/will/api"的访问,使以"will/api”开头的地址都转到""进行处理。
访问地址修改
既然我们已经配置了nginx,那么所有的访问都要走nginx,而不是走网站原本的地址(a网站localhost:8001,b网站)。所以要修改a网站中的请求接口换成。接下来启动nginx,访问配置的8000即可

需要注意的一点是nginx启动可能会冲突端口造成启动不成功,可在任务管理器查看是否启动成功。

以上是如何利用Nginx反向代理解决跨域问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX与Apache:网络托管和流量管理Apr 12, 2025 am 12:04 AM
NGINX与Apache:网络托管和流量管理Apr 12, 2025 am 12:04 AMNGINX适合高并发和低资源消耗场景,Apache适用于需要复杂配置和功能扩展的场景。 1.NGINX以高性能处理大量并发连接着称。 2.Apache以稳定性和丰富模块支持见长。选择时需根据具体需求决定。
 NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AM
NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AMNGINXisessentialformodernwebapplicationsduetoitsrolesasareverseproxy,loadbalancer,andwebserver,offeringhighperformanceandscalability.1)Itactsasareverseproxy,enhancingsecurityandperformancebycachingandloadbalancing.2)NGINXsupportsvariousloadbalancingm
 NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM
NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM通过Nginx配置SSL/TLS来确保网站安全,需要以下步骤:1.创建基本配置,指定SSL证书和私钥;2.优化配置,启用HTTP/2和OCSPStapling;3.调试常见错误,如证书路径和加密套件问题;4.应用性能优化建议,如使用Let'sEncrypt和会话复用。
 NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AM
NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AMNginx是高性能的HTTP和反向代理服务器,擅长处理高并发连接。1)基本配置:监听端口并提供静态文件服务。2)高级配置:实现反向代理和负载均衡。3)调试技巧:检查错误日志和测试配置文件。4)性能优化:启用Gzip压缩和调整缓存策略。
 NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AM
NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AMNginx缓存可以通过以下步骤显着提升网站性能:1)定义缓存区和设置缓存路径;2)配置缓存有效期;3)根据不同内容设置不同的缓存策略;4)优化缓存存储和负载均衡;5)监控和调试缓存效果。通过这些方法,Nginx缓存能减少后端服务器压力,提升响应速度和用户体验。
 带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM
带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM使用DockerCompose可以简化Nginx的部署和管理,通过DockerSwarm或Kubernetes进行扩展是常见的做法。1)使用DockerCompose定义和运行Nginx容器,2)通过DockerSwarm或Kubernetes实现集群管理和自动扩展。
 高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AM
高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AMNginx的高级配置可以通过服务器块和反向代理实现:1.服务器块允许在一个实例中运行多个网站,每个块独立配置。2.反向代理将请求转发到后端服务器,实现负载均衡和缓存加速。
 NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AM
NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AMNginx性能调优可以通过调整worker进程数、连接池大小、启用Gzip压缩和HTTP/2协议、使用缓存和负载均衡来实现。1.调整worker进程数和连接池大小:worker_processesauto;events{worker_connections1024;}。2.启用Gzip压缩和HTTP/2协议:http{gzipon;server{listen443sslhttp2;}}。3.使用缓存优化:http{proxy_cache_path/path/to/cachelevels=1:2k


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





