jquery对table增加一行的方法:1、创建一个html示例文件,并引用jQuery文件;2、使用“table”,“tr”,“td”标签创建表格;3、创建button按钮,绑定onclick点击事件,然后执行“addhang()”函数;4、在函数内定义一个变量tr,用于保存需要添加的表格行,$符号获取table对象,通过“append()”方法实现对table增加一行即可。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
jquery实现对table增加一行的操作方法:
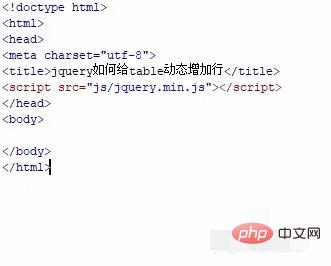
1、新建一个html文件,命名为test.html,并引用jQuery。

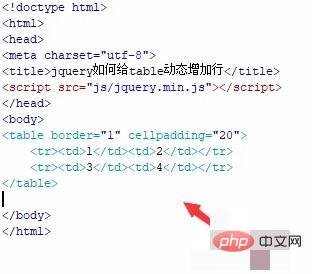
2、在test.html文件内,使用table,tr,td标签创建一个两行两列的表格,为了方便查看,给表格设置1px的边框。

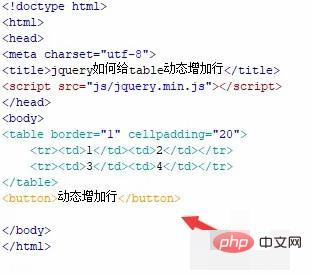
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“动态增加行”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhang()函数。

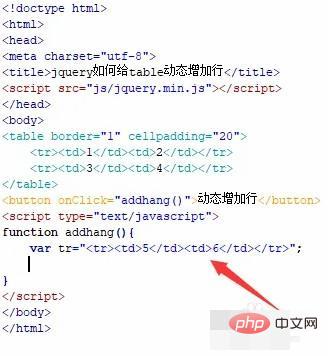
5、在js标签中,创建addhang()函数,在函数内,定义一个变量tr,用于保存需要添加的表格行。

6、在addhang()函数内,使用$符号获取table对象,通过append()方法向表格中插入tr变量的html,实现动态给表格增加行。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果

以上是jquery如何对table增加一行的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




