在用报表工具设计报表时,使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,接下来我就来教教大家怎么做!
表格软件如何根据条件控制参数控件是否显示
一:问题描述
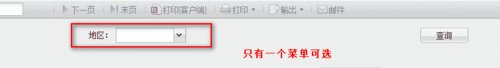
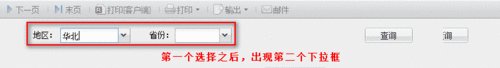
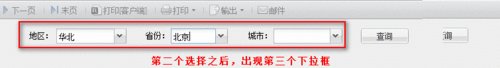
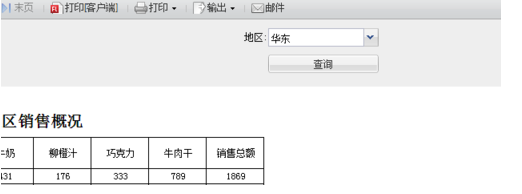
在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果:只有前面的下拉款选择了内容之后,后一层下拉框控件才显示出来:

二:解决方案
首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过js脚本设置被控制控件可见或可用,对应的js方法如下:
setEnable(boolean):设置是否可用,true为可用,false为不可用;
setVisible(boolean):设置是否可见,true为可见,false为不可见;
三:示例
打开模板%FR_HOME%WebReportWEB-INFreportletsdocparameterMutiValue.cpt
我们用这个模板中的area作为条件控件,province作为被控控件来说明设置过程。
四:初始化被控控件为不可见
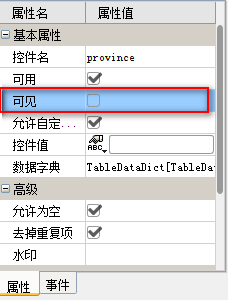
点击province控件,选择属性表>基本属性将可见勾选掉,如下图:

五:条件控件的事件设置
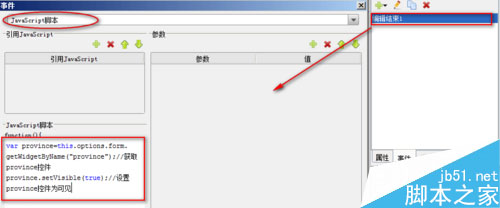
给area控件添加编辑后事件,调用JS方法将province控件设定为可见,具体的代码如下:
选择参数area的下拉框控件,选择属性表的事件面板,增加一个编辑结束事件,如下图:

图中的代码内容是:
其中代码为:
. var province=this.options.form.getWidgetByName("province"); var area=this.options.form.getWidgetByName("area");
. var thislen = this.getValue(area).length;
. if(thislen) province.setVisible(true);
. else alert("请选择地区");
日期控件校验JS
一:概述
内置参数查询界面当中可进行一些数据校验,例如有两个参数:开始日期和结束日期,下面我们要校验的是:开始日期与结束日期不能为空,结束日期必须在开始日期之后以及结束日期必须在开始日期后的某个时间段内,否则提示相关信息,对此可以在查询按钮中增加事件。下面介绍下具体的设置。
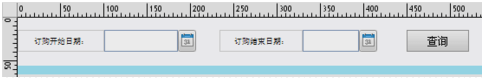
具体效果图如下:

步骤阅读
具体错误见效果图报错警告。
二:打开模板
打开模板:%FR_HOME%WebReportWEB-INFreportletsdocParameterTimeScaleTimeScale.cpt。
如下图参数界面:

三:增加事件
给查询按钮增加点击事件,具体的JS代码如下:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var startdate = new Date(start); //将开始日期转化为Date型
var enddate = new Date(end); //将结束日期转化成Date型
var subdate = (enddate-startdate)/ (1000 *60 *60 *24); //将两个日期相减得出的毫秒数转化为天数
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
注:虽然参数控件中也可以设置校验,但是参数控件要点击控件后才能进行校验,因此参数界面的不能为空以及比较校验需要在查询按钮中设置。
四:效果查看
分页预览模板,选择开始时间和结束时间,使这两个日期之间相差超过15天,就会弹出上述对话框。
注:上述js代码在火狐,谷歌IE9等浏览器下没有问题,但是在IE8以及IE8以下的ie浏览器版本中时判断两个日期之间的差值的警告框则不会起作用。可用以下代码:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var aDate = start.split("-")
var startdate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]) //转换为MM-dd-yyyy格式
alert(startdate);
var aDate = end.split("-")
var enddate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0])
alert(enddate);
var subdate= ((enddate - startdate) /1000/ 60/60/24) //把相差的毫秒数转换为天数
alert(subdate);
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
清空(重置)条件
一:问题描述
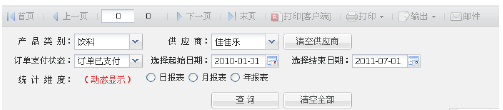
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容,效果如下图所示:

二:解决方案
只重置一个控件的值时,我们可以在js事件中获取需要重置的控件,执行reset()方法,从而清空该控件的内容。
当我们需要重置全部控件时,可以通过form.name_widgets获取参数界面上所有的控件,然后遍历每个控件并重置,代码如下:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
三:重置单个控件内容的按钮
以上图中清空供应商按钮为例,说明如何重置单个控件内容。
在参数设计页面新建一个按钮控件,设定其名字为清空供应商,同时设置按钮点击事件,将供应商(supplierID)控件内容清空,具体的js如下:
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //将supplierID控件内容清空
四:重置所有控件内容
在参数界面新建一个按钮控件,设定其名字为清空全部,同时设置按钮点击事件,事件js脚本为:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
隐藏参数界面向上向下的三角按钮
一:问题描述
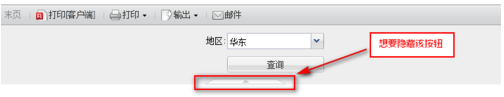
我们在预览带有参数面板的模板的时候,会发现其参数界面与主体界面交接处有一个三角按钮,那么如何隐藏该按钮呢?

二:解决思路
在模板加载结束后,拿到该按钮元素,然后设置其隐藏,或者直接去掉即可。
隐藏按钮
$('.parameter-container-collapseimg-up').hide();
去掉按钮
$('.parameter-container-collapseimg-up').remove();
三:示例
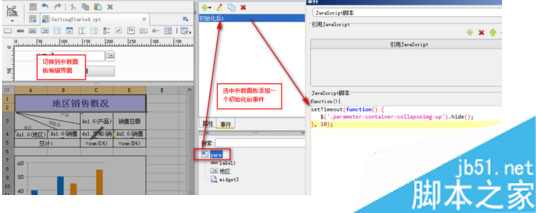
我们以GettingStarted.cpt模板为例,想要在模板展示的时候就隐藏参数界面的三角按钮。
打开设计器,双击该模板,切换到参数面板编辑界面,单击一下参数面板的空白处,选中参数面板,添加一个初始化后事件,如下图:

四:js代码如下:
setTimeout(function() {
$('.parameter-container-collapseimg-up').hide();
}, 10);
五:效果查看
保存模板,点击预览,即可看到三角按钮不再显示,如下图:

参数控件赋值
一:概述
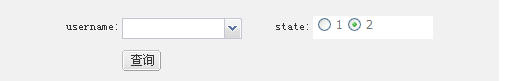
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当username有值时,state自动变为1,否则变为2::

二:解决方案
可以通过js脚本获取到需要的控件,从而获得控件的值,及给控件赋值。
注:不能给控件置数为0,JS里面,0表示false。且一个控件无法对另一个控件的显示值进行置数。
三:参数界面
如下图参数界面
username控件类型为下拉框,数据自定义,实际值和显示值都为:jerny,anna,merry。
state控件类型选择单选按钮组,数据也为自定义,实际值和显示值都为:1,2。

四:JS事件设置
在username的事件编辑中添加编辑后事件,JS代码如下:
var state= this.options.form.getWidgetByName("state");
var username = this.options.form.getWidgetByName("username").getValue();
if (!username){
state.setValue(2);
}else{
state.setValue(1);
}
该段代码是用来对state参数置数,当username为空时,!username为真,此时将state置数为2,否则当username有值时,将state置数为1。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





