nginx怎么配置客户端保存cookie
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-05-28 17:25:251817浏览
问题
在部署一个前人留下的dotnet core后台服务,在服务器上小心翼翼的修改前端代码,把ajax请求地址换成了localhost,登录、请求数据正常。但是把localhost换成ip地址,发现登录正常,cookie也返回了,但验证登录状态(向后台发送请求,验证携带的cookie)时报错了,一直401
这个程序的前端、后端都不是我写的,问了前端开发:

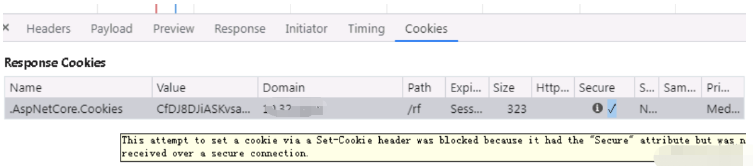
虽然cookie成功返回,但在接下来的请求中并未携带cookie的请求头。奇了怪,然后就发现了:

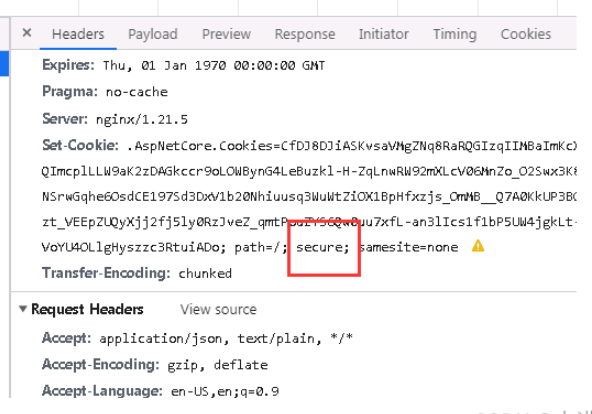
根据提示,浏览器是想保存cookie的,但Set-Cookie里面设置了Secure,就被阻止了。

解决
那我就把Secure去掉!
同时samesite=none也要修改,因为samesite=none必须要和secure连用,可以把值改成strict
Strict规则最为严格,是完全禁止发送第三方Cookie的,无论在跨站点访问时的任何情况下。仅当当前页面的 URL 与请求的目标相符时,才会携带Cookie。
nginx里面设置:
proxy_cookie_flags ~ nosecure samesite=strict;
再说点
cookie属性secure是只能在https下访问,我这里是从https环境迁移至http环境(这种逆向不安全的方式还是不要学)。
我设置的nginx如下,但具体情况还要考虑实际用途:
location /rf/ {
proxy_pass http://localhost:5001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}以上是nginx怎么配置客户端保存cookie的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:yisu.com。如有侵权,请联系admin@php.cn删除

