jquery中ready是jQuery的文档就绪函数,用于防止文档在完全加载就绪之前运 jQuery代码,如果在文档没有完全加载之前就运行函数,操作可能失败。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
ready是jQuery的文档就绪函数,它用于防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。
ready示例
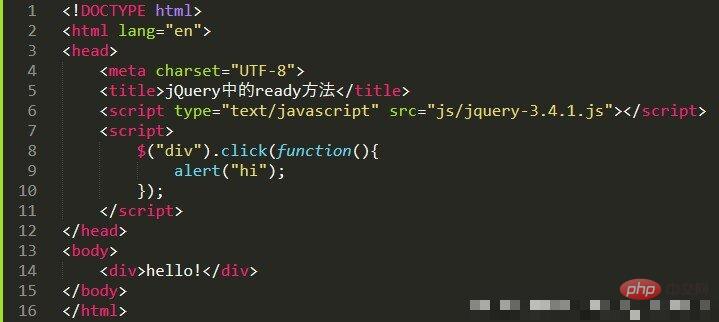
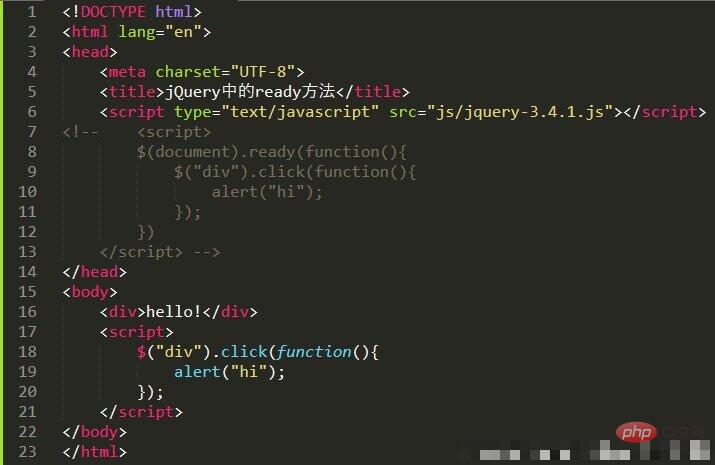
先来一段代码示例:

一般来说,html代码加载是从上往下的,对于上面的代码,当js开始加载时,body部分还未加载,此时页面还没有div标签,$(“div”)就无法获取到div的元素,所以没办法实现上面的点击事件。
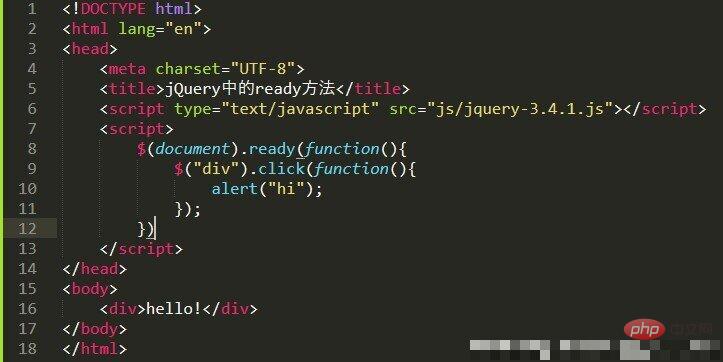
添加ready方法:

就可以正常实现点击功能了

如果不使用ready方法,也可以把js代码块挪到body的尾部,也可以正常实现功能,如下

ready()的其他简写形式
可以省略括号中的document
$().ready(function(){
$("div").click(function(){
alert("hi");
});
})或者直接写成
$(function(){
$("div").click(function(){
alert("hi");
});
})以上是jquery中ready什么作用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),




