随着现代互联网的发展,视频直播已成为人们闲暇时间的主要娱乐方式之一。随着移动互联网的普及,直播在手机App中的应用成为了新互联网时代的重要标志之一。PHP作为一种常用的服务端脚本语言,有着广泛的应用。那么,如何使用PHP实现多平台的直播功能呢?
一、搭建直播服务器
实现直播功能,需要有一台服务器运行流媒体服务器软件,目前市面上主流的流媒体服务器软件有Nginx-rtmp、Wowza、Red5等,本文以Nginx-rtmp为例。
首先,在服务器上下载Nginx-rtmp的源代码,通过以下命令进行编译和安装:
#下载nginx源码 wget http://nginx.org/download/nginx-1.17.0.tar.gz #下载nginx-rtmp-module源码 git clone https://github.com/arut/nginx-rtmp-module.git #解压 tar zxvf nginx-1.17.0.tar.gz #进入nginx源码目录 cd nginx-1.17.0 #解压并覆盖原文件 patch -p1 < /path/to/nginx-rtmp-module/patches/v1.2.1/misc/nginx-1.7.7-stats.patch #编译安装 ./configure --add-module=/path/to/nginx-rtmp-module --with-http_ssl_module --with-stream --with-stream_ssl_module make make install
二、实现推流功能
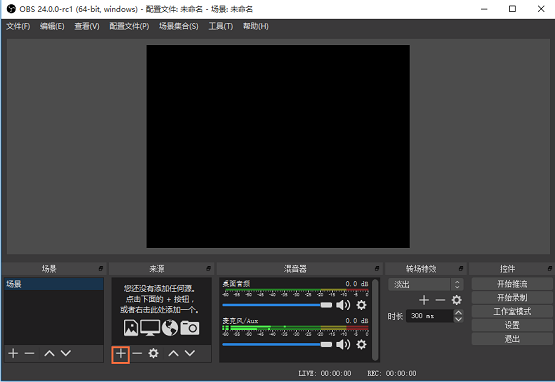
在实现推流功能前,需要先安装OBS软件,OBS是一款免费开源的直播软件。本文以OBS为例,通过OBS推流测试。
在OBS中配置好直播源,然后在其设置中打开推流功能,并指定服务器地址和端口,如rtmp://127.0.0.1:1935/live。
在网页中使用video.js等插件播放器进行播放,即可实现推流功能。
三、实现拉流功能
在实现拉流功能前,需要在服务器上安装FFmpeg,FFmpeg是一个开源的跨平台视频转换库。使用FFmpeg可以轻松实现视频的解码、转换和处理。
在服务器上使用以下命令进行安装:
apt-get install ffmpeg
在网页中使用video.js等插件播放器,通过以下代码实现拉流功能:
<video id="remote-video" class="video-js vjs-default-skin"></video>
<script>
var player = videojs('remote-video');
player.src({
src: 'rtmp://127.0.0.1:1935/live/test',
type: 'rtmp/flv'
});
player.play();
</script>通过以上步骤,就可以实现多平台的直播功能。此外,也可以通过一些第三方的直播云服务来实现直播功能,如腾讯云直播、阿里云直播等。
总之,PHP作为一种常用的服务端脚本语言,可以很好地实现多平台的直播功能。无论是个人直播还是企业直播,都可以通过PHP实现。
以上是如何使用PHP实现多平台的直播功能?的详细内容。更多信息请关注PHP中文网其他相关文章!
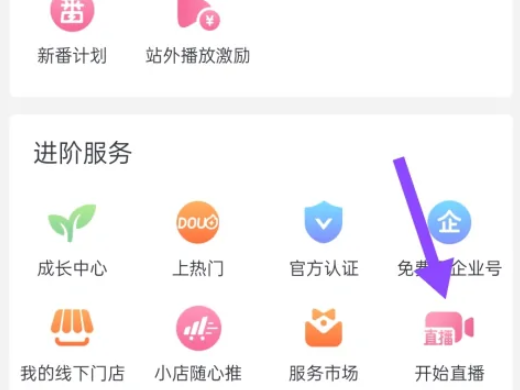
 抖音怎么开直播 怎么在抖音开直播Feb 22, 2024 pm 04:20 PM
抖音怎么开直播 怎么在抖音开直播Feb 22, 2024 pm 04:20 PM点击创作者服务中心,点击开始直播,选择内容话题即可开始直播。教程适用型号:iPhone13系统:iOS15.8版本:抖音20.9.0解析1在抖音个人主页点击右上角三横线。2在菜单栏点击创作者服务中心。3创作者服务中心点击全部分类。4进入功能列表,点击开始直播。5选择内容话题,点击开始视频直播即可。补充:抖音怎么删除作品1首先进入抖音我的页面,在作品下方点击视频。2进入视频页面,点击右侧的三点图标。3在底部弹出的菜单栏中,点击删除图标。4最后在底部弹窗的提示中,点击确认删除即可。总结/注意事项开直
 直播卡顿是什么原因Nov 03, 2023 pm 04:26 PM
直播卡顿是什么原因Nov 03, 2023 pm 04:26 PM直播卡顿是网络问题和视频源问题造成的。其解决方法如下:1、网络带宽不足,升级网络带宽,或者尽量避免同时使用其他占用网络带宽的设备;2、网络延迟,优化网络连接,减少网络延迟;3、网络不稳定,检查网络设备,确保网络连接稳定;4、视频源服务器负载过高,选择一个负载较低的视频源,或者等待高峰期过去;5、视频源质量不佳,选择一个质量较好的视频源或者升级自己的网络带宽;5、视频源被压缩等。
 如何在uniapp中实现短视频和直播功能Oct 20, 2023 am 08:24 AM
如何在uniapp中实现短视频和直播功能Oct 20, 2023 am 08:24 AM如何在uniapp中实现短视频和直播功能随着移动互联网的发展,短视频和直播成为了社交娱乐领域的热门趋势。在uniapp中实现短视频和直播功能可以让开发者创造出更具吸引力和互动性的应用程序。本文将介绍如何在uniapp中实现短视频和直播功能,并提供具体的代码示例。短视频功能的实现短视频功能主要包括视频录制、编辑和分享。下面是在uniapp中实现短视频功能的步骤
 obs怎么直播-obs直播教程Mar 06, 2024 pm 01:50 PM
obs怎么直播-obs直播教程Mar 06, 2024 pm 01:50 PM现在许多小伙伴都会用到obs,但不少伙伴还不知道obs怎么直播,今天小编就来详细介绍一下obs怎么直播的全部教程,希望能帮助大家。1、打开OBSStudio软件,进入界面,如图,在下方选择【来源】,点击【+】,弹出菜单,根据实际情况创建来源,此处选择【游戏捕获】。2、在窗口中勾选【添加现有】,选择【使源可见】,点击确定,来源创建完成。3、在上方菜单栏中依次点击【工具】——【自动配置导向】,弹出窗口,如图,自行选择使用情况,点击【前进】。4、然后查看【视频设置】,保持默认设置不变,继续点击【前进】
 如何通过WebMan技术实现在线视频直播Aug 12, 2023 am 09:17 AM
如何通过WebMan技术实现在线视频直播Aug 12, 2023 am 09:17 AM如何通过WebRTC技术实现在线视频直播WebRTC(WebReal-TimeCommunication)是一种基于Web的实时通信技术,它提供了实时音视频通信的能力,使得开发者能够通过网页实现音视频的传输。在本文中,我们将介绍如何通过WebRTC技术实现在线视频直播。一、WebRTC简介WebRTC是由Google推出的开源项目,旨在通过浏览器端实现实
 深受男人喜爱的直播平台Nov 07, 2023 pm 01:30 PM
深受男人喜爱的直播平台Nov 07, 2023 pm 01:30 PM深受男人喜爱的直播平台有虎牙直播、斗鱼直播、哔哩哔哩直播、抖音直播和快手直播。详细介绍:1、虎牙直播,提供了丰富的游戏内容和高质量的游戏直播体验;2、斗鱼直播,丰富的直播内容,可以满足不同男性用户的需求;3、b站,提供了丰富的二次元内容,可以满足男性用户的兴趣爱好;4、抖音直播,提供了丰富多样的短视频内容,可以满足不同男性用户的需求;5、快手直播等等。
 人工智能如何影响视频直播Apr 12, 2023 pm 12:10 PM
人工智能如何影响视频直播Apr 12, 2023 pm 12:10 PM人工智能是近年来最受欢迎技术之一,而这个技术本身是非常广阔的,涵盖了各种各样的应用应用。比如在越来越流行的视频流媒体平台应用,也逐渐深入。为什么直播需要人工智能(AI)全球观看视频及直播的人数正在快速增长,AI将在未来直播发展中发挥至关重要的作用。直播已经成为交流和娱乐的强大工具。它似乎成为继电子邮件、短信、SMS和微信之后的“新的沟通方式”。每个人都喜欢观看体育赛事、音乐会、颁奖典礼等的直播。这种直播之所以吸引我们,是因为它比其他媒体形式提供了更多的实时信息。此外,表演者或个人UP主总是通过直
 个人如何关闭直播打赏Jun 27, 2023 am 10:50 AM
个人如何关闭直播打赏Jun 27, 2023 am 10:50 AM个人关闭直播打赏的方法:1、了解所使用平台的规则和政策,不同的直播平台可能有不同的关闭打赏功能或规定;2、将关闭直播打赏的信息传达给观众,可以通过直播中的公告、文字或口头说明来实现;3、更改平台设,需要登录到直播平台账号并访问设置或配置页面,找到与打赏相关的选项,并将其关闭;4、关闭打赏功能可能需要与平台或提供商联系;5、关闭后,监控直播以确保打赏功能已成功关闭。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





