Vue官方对插槽的定义
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 58cb293b8600657fad49ec2c8d37b472 元素作为承载分发内容的出口。
Slot到底是什么
那么Slot到底是什么呢?Slot其实是一个接受父组件传过来的插槽内容,然后生成VNode并返回的函数。
我们一般是使用 58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee 这对标签进行接受父组件传过来的内容,那么这对标签最终编译之后是一个创建VNode的函数,我们可以叫做创建插槽VNode的函数。
// <slot></slot>标签被vue3编译之后的内容
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default")
}我们可以清楚看到58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee标签被Vue3编译之后的就变成了一个叫_renderSlot的函数。
如何使用插槽
要使用插槽那就必须存在父子组件。
假设父组件为一下内容:
<todo-button> Add todo </todo-button>
我们在父组件使用了一个todo-button的子组件,并且传递了Add todo的插槽内容。
todo-button子组件模版内容
<button class="btn-primary"> <slot></slot> </button>
当组件渲染的时候,58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee 将会被替换为“Add todo”。
回顾组件渲染的原理
那么这其中底层的原理是什么呢?在理解插槽的底层原理之前,我们还需要回顾一下Vue3的组件运行原理。
组件的核心是它能够产出一坨VNode。对于 Vue 来说一个组件的核心就是它的渲染函数,组件的挂载本质就是执行渲染函数并得到要渲染的VNode,至于什么data/props/computed 这都是为渲染函数产出 VNode 过程中提供数据来源服务的,最关键的就是组件最终产出的VNode,因为这个才是需要渲染的内容。
插槽的初始化原理
当Vue3遇到VNode类型为组件时,会进入组件渲染流程。组件渲染的流程就是首先创建组件实例,然后初始化组件实例,在初始化组件实例的时候就会去处理Slot相关的内容。
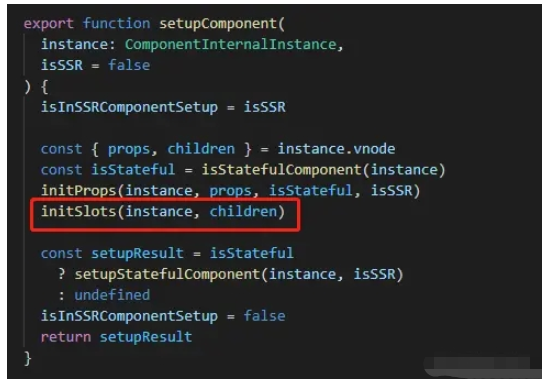
在源码的runtime-core\src\component.ts里面

在函数initSlots里面初始化组件Slot的相关内容
那么initSlots函数长啥样,都干了些什么呢?
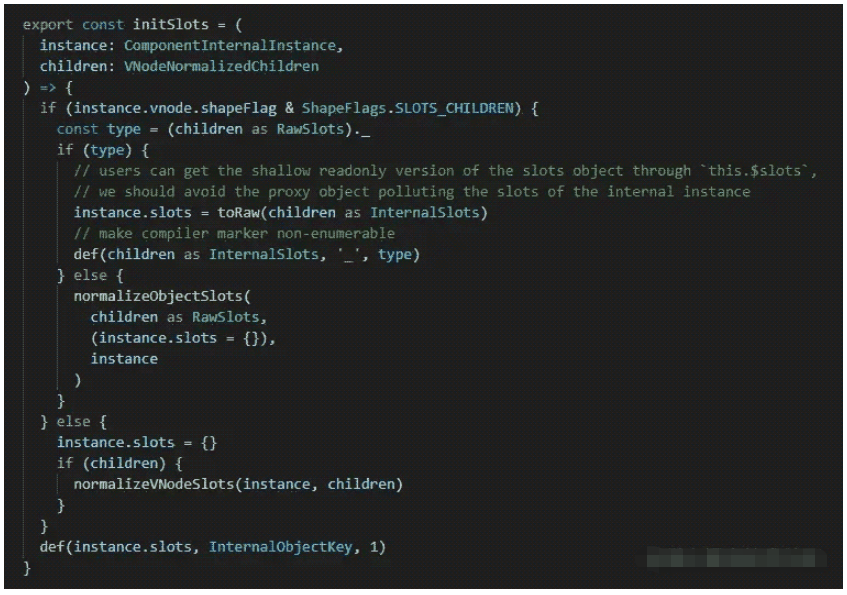
runtime-core\src\componentSlots.ts

首先要判断该组件是不是Slot组件,那么怎么判断该组件是不是Slot组件呢?我们先要回去看一下上面父组件编译之后的代码:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}))
}我们可以看到Slot组件的children内容是一个Object类型,也就是下面这段代码:
{
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}那么在创建这个组件的VNode的时候,就会去判断它的children是不是Object类型,如果是Object类型那么就往该组件的VNode的shapeFlag上挂上一个Slot组件的标记。
如果是通过模板编译过来的那么就是标准的插槽children,是带有_属性的,是可以直接放在组件实例上的slots属性。
如果是用户自己写的插槽对象,那么就没有_属性,那么就需要进行规范化处理,走normalizeObjectSlots 。
如果用户搞骚操作不按规范走,那么就走normalizeVNodeSlots流程。
解析插槽中的内容
我们先看看子组件编译之后的代码:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { class: "btn-primary" }, [
_renderSlot(_ctx.$slots, "default")
]))
}上面我们也讲过了58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee标签被vue3编译之后的就变成了一个叫_renderSlot的函数。

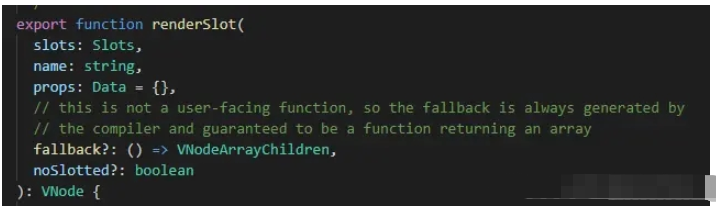
renderSlot函数接受五个参数,第一个是实例上的插槽函数对象slots,第二个是插槽的名字,也就是将插槽内容渲染到指定位置 ,第三个是插槽作用域接收的props,第四个是插槽的默认内容渲染函数,第五个暂不太清楚什么意思。
作用域插槽原理
作用域插槽是一种子组件传父组件的传参的方式,让插槽内容能够访问子组件中才有的数据 。
子组件模板
<slot username="coboy"></slot>
编译后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default", { username: "coboy" })
}父组件模板
<todo-button>
<template v-slot:default="slotProps">
{{ slotProps.username }}
</template>
</todo-button>编译后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}))
}上面讲过renderSlot函数,可以简单概括成下面的代码
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}slots是组件实例上传过来的插槽内容,其实就是这段内容
{
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}name是default,那么slots[name]得到的就是下面这个函数
_withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
])slot(props)就很明显是slot({ username: "coboy" }),这样就把子组件内的数据传到父组件的插槽内容中了。
具名插槽原理
有时我们需要多个插槽。例如对于一个带有如下模板的 a7c4a6c429ab611ca9c28580a442c77b 组件:
<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
</footer>
</div>对于这样的情况,58cb293b8600657fad49ec2c8d37b472 元素有一个特殊的 attribute:name。通过它可以为不同的插槽分配独立的 ID,也就能够以此来决定内容应该渲染到什么地方:
<!--子组件-->
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>一个不带 name 的 58cb293b8600657fad49ec2c8d37b472 出口会带有隐含的名字“default”。
在向具名插槽提供内容的时候,我们可以在一个 d477f9ce7bf77f53fbcf36bec1b69b7a 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<!--父组件-->
<base-layout>
<template v-slot:header>
<h2>header</h2>
</template>
<template v-slot:default>
<p>default</p>
</template>
<template v-slot:footer>
<p>footer</p>
</template>
</base-layout>父组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_base_layout = _resolveComponent("base-layout")
return (_openBlock(), _createBlock(_component_base_layout, null, {
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}))
}子组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", { class: "container" }, [
_createElementVNode("header", null, [
_renderSlot(_ctx.$slots, "header")
]),
_createElementVNode("main", null, [
_renderSlot(_ctx.$slots, "default")
]),
_createElementVNode("footer", null, [
_renderSlot(_ctx.$slots, "footer")
])
]))
}通过子组件编译之后的内容我们可以看到这三个Slot渲染函数
_renderSlot(_ctx.$slots, "header")
_renderSlot(_ctx.$slots, "default")
_renderSlot(_ctx.$slots, "footer")
然后我们再回顾一下renderSlot渲染函数
// renderSlots的简化
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}这个时候我们就可以很清楚的知道所谓具名函数是通过renderSlots渲染函数的第二参数去定位要渲染的父组件提供的插槽内容。父组件的插槽内容编译之后变成了一个Object的数据类型。
{
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}默认内容插槽的原理
我们可能希望这个 bb9345e55eb71822850ff156dfde57c8 内绝大多数情况下都渲染“Submit”文本。为了将“Submit”作为备用内容,我们可以将它放在 58cb293b8600657fad49ec2c8d37b472 标签内
<button type="submit"> <slot>Submit</slot> </button>
现在当我们在一个父级组件中使用 045b4d7979a834cc65a33b84da9684be 并且不提供任何插槽内容时:
<submit-button></submit-button>
备用内容“Submit”将会被渲染:
<button type="submit"> Submit </button>
但是如果我们提供内容:
<submit-button> Save </submit-button>
则这个提供的内容将会被渲染从而取代备用内容:
<button type="submit"> Save </button>
这其中的原理是什么呢?我们先来看看上面默认内容插槽编译之后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { type: "submit" }, [
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])
]))
}我们可以看到插槽函数的内容是这样的
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])我们再回顾看一下renderSlot函数
renderSlot函数接受五个参数,第四个是插槽的默认内容渲染函数。

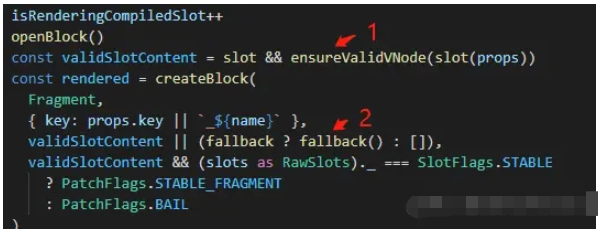
再通过renderSlot函数的源码我们可以看到,
第一步,先获取父组件提供的内容插槽的内容,
在第二个步骤中,若父组件已提供插槽内容,则使用该插槽内容,否则执行默认的内容渲染函数以获取默认内容。
以上是Vue3插槽Slot的实现原理是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AM
vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AMVue.js是前端框架,后端框架用于处理服务器端逻辑。1)Vue.js专注于构建用户界面,通过组件化和响应式数据绑定简化开发。2)后端框架如Express、Django处理HTTP请求、数据库操作和业务逻辑,运行在服务器上。
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






