vue3中组件间怎么传值
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-05-22 08:58:2110538浏览
vue3组件间的传值(props)
父组件向子组件传值
在父组件中:
1.引入ref

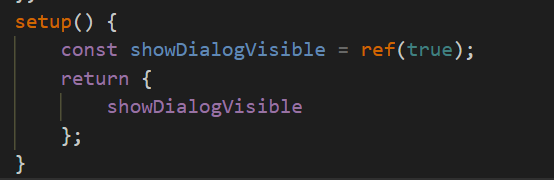
2.定义要传递的属性和属性值

3.向vue页面中的子组件传递该属性属性

传递属性
:传给子组件的名字(自定义) = “对应定义在父组件的属性名”
在子组件中:
4.接收父组件传来的属性
props: {
showDialogVisible: Boolean
},
setup() {
return {
}
}5.注册该组件
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}6.在子组件的页面使用该属性

父组件向子组件传值完成!
子组件向父组件传值(常规)
在子组件中:
由于vue数据传递是单向数据流,子组件没有权利修改父组件传过来的数据,只能请求父组件对原始数据进行修改,用emit 通知父组件去修改。
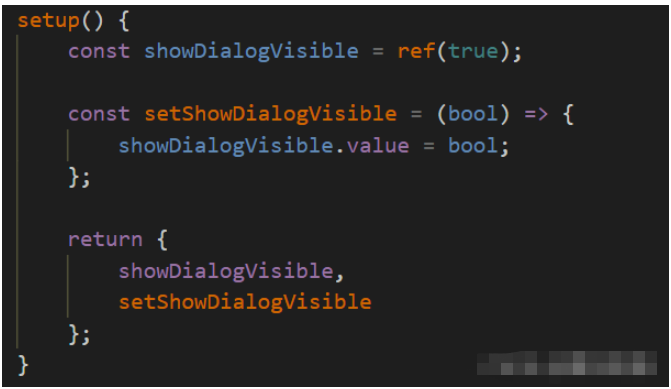
1.在子组件中定义要修改父组件那个属性(或方法)的值
setup(props,context) {
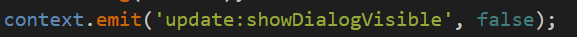
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}context.emit(‘传入父组件自定义的属性名’, 属性值);
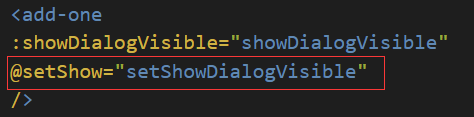
在父组件中:
2.再页面接收子组件中传入的自定义属性名,绑定在自身对应的属性(方法)上

父组件向子组件传值完成!
附上我的父组件方法:

子组件向父组件传值(v-model)
如果子组件向父组件传的值正好是父组件向子组件传的值,可以直接在该属性上进行双向绑定。
注:阅读此小节建议先看完第一节:父组件向子组件传值
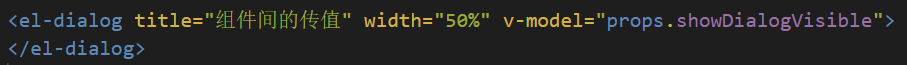
在子组件上:
1.直接修改从props中拿到的属性

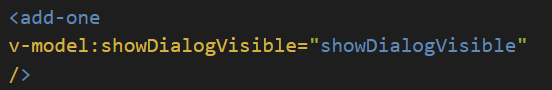
在父组件上:
2.在父页面中的子组件上进行绑定

传值完成!
vue3组件之间传值和事件处理
这篇文章前自己也网上找了资料,发现这块资料极少,所以还是自己记录一下
项目需求是每个页面需要加上顶部导航栏,加返回事件

先写子组件代码,在components目录下建一个nav.vue文件:
子组件nav.vue文件内容
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="../assets/back.png"/>返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>父组件aboutus.vue文件:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>记住引入子组件时,第一个字母大写哦 !
是不是很简单!
下面介绍子组件传值
同样是拿子组件nav.vue来测试,直接上代码:
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="../assets/back.png"/>返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>来看看父组件aboutus.vue写法:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img src="../../assets/logo.jpg" class="logo"/>
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
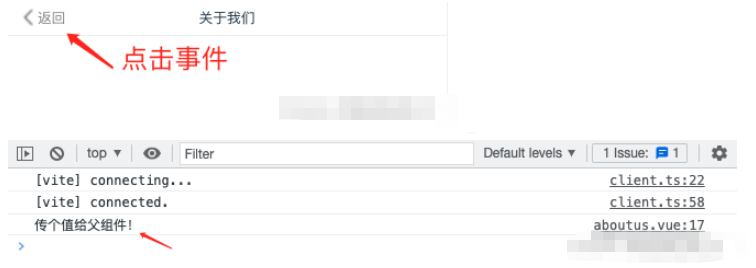
console.log(value)
}
</script>效果如下:

以上是vue3中组件间怎么传值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:yisu.com。如有侵权,请联系admin@php.cn删除

