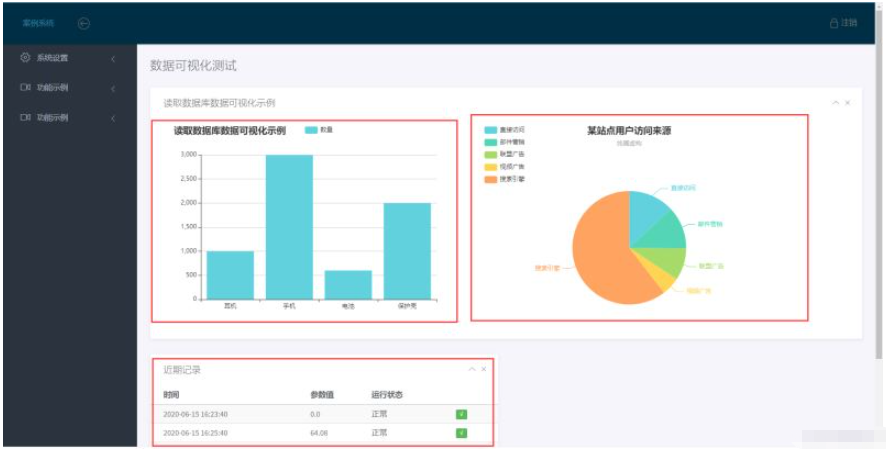
通过从数据库获取数据转为JSON数据,返回前端界面实现数据可视化。
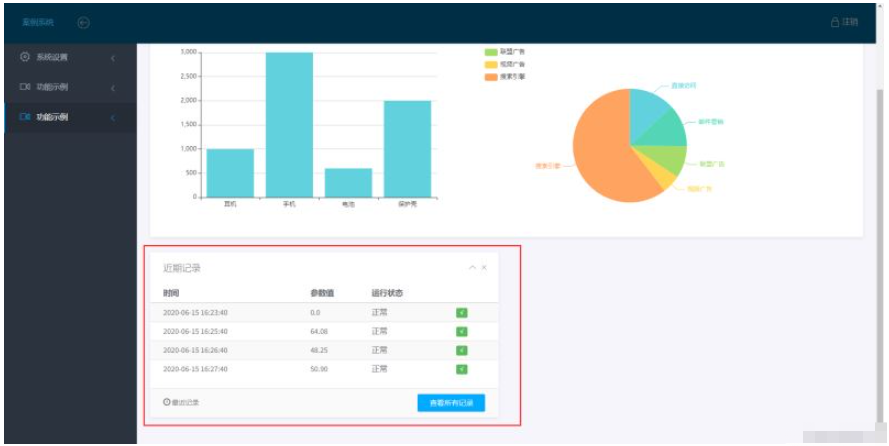
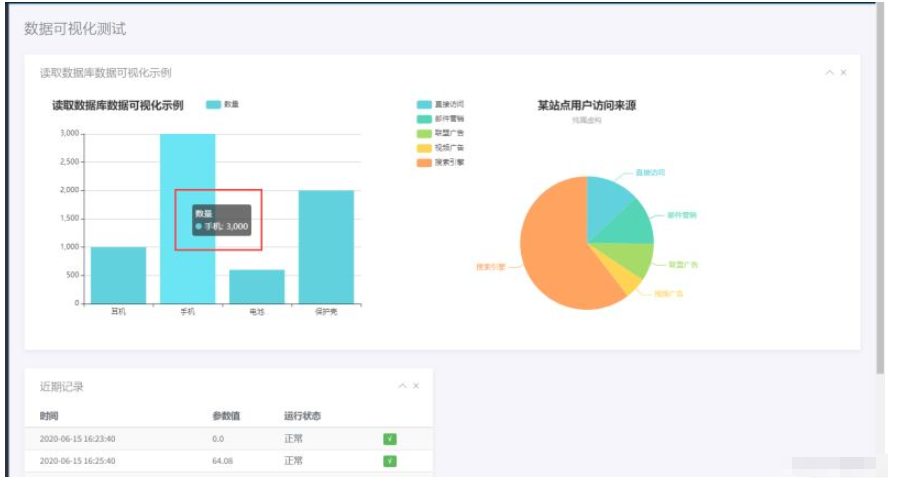
数据可视化测试



实现过程
1. pom.xml
pom.xml引入(仅为本文示例需要,其他依赖自行导入)
<!--Thymeleaf整合security-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
<!--导入lombok小辣椒驱动依赖,用来生成get/set方法依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<!--<optional>true</optional>-->
<version>1.18.12</version>
<scope>provided</scope><!--自动生成有参无参构造-->
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>2. 后端程序示例
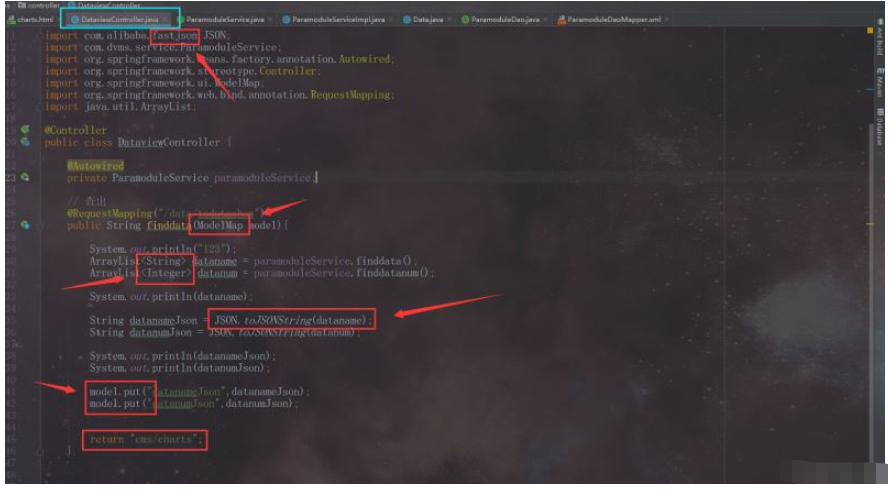
1. Controller层
package com.dvms.controller;
/*
*文件名: DataviewController
*创建者: CJW
*创建时间:2022/4/15 20:33
*描述: TODO
*/
import com.alibaba.fastjson.JSON;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
@Controller
public class DataviewController {
@Autowired
private ParamoduleService paramoduleService;
// 查出
@RequestMapping("/data/todatashow")
public String finddata(ModelMap model){
ArrayList<String> dataname = paramoduleService.finddata();
ArrayList<Integer> datanum = paramoduleService.finddatanum();
String datanameJson = JSON.toJSONString(dataname);
String datanumJson = JSON.toJSONString(datanum);
System.out.println(datanameJson);
System.out.println(datanumJson);
model.put("datanameJson",datanameJson);
model.put("datanumJson",datanumJson);
return "ems/charts";
}
}
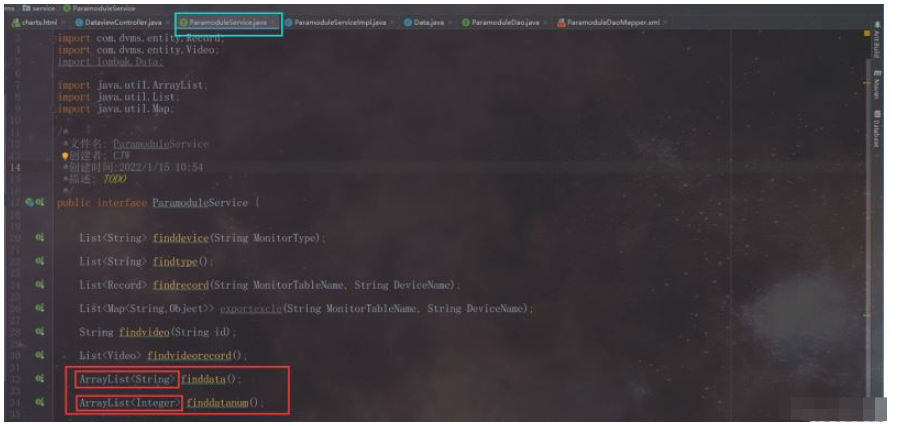
2. Service层
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
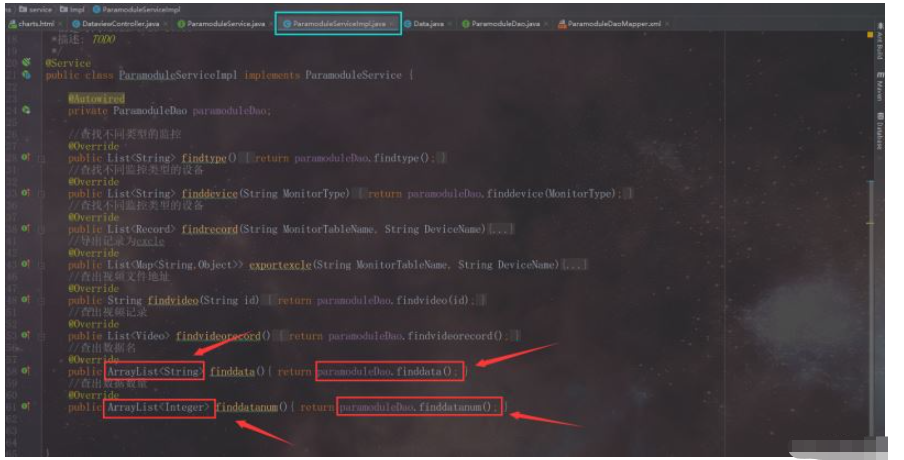
3. ServiceImpl层
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出数据名
@Override
public ArrayList<String> finddata(){ return paramoduleDao.finddata(); }
//查出数据数量
@Override
public ArrayList<Integer> finddatanum(){ return paramoduleDao.finddatanum(); }
}
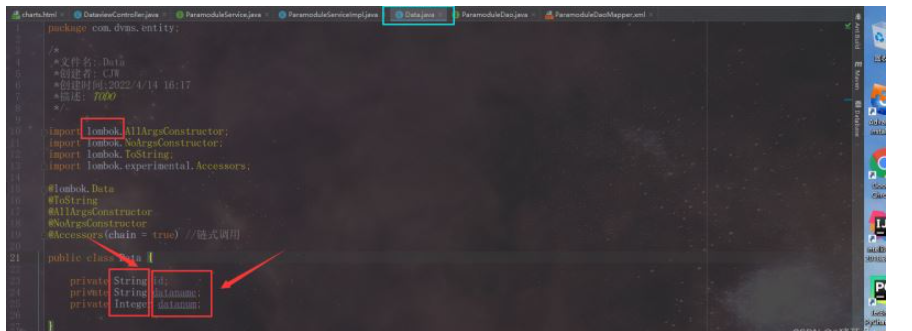
4. entity层
package com.dvms.entity;
/*
*文件名: Data
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@lombok.Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
public class Data {
private String id;
private String dataname;
private Integer datanum;
}
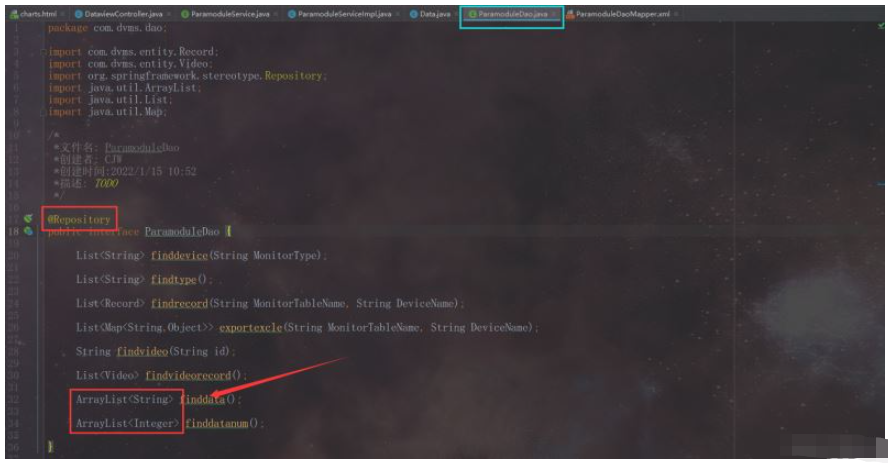
5. dao(pojo)层
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
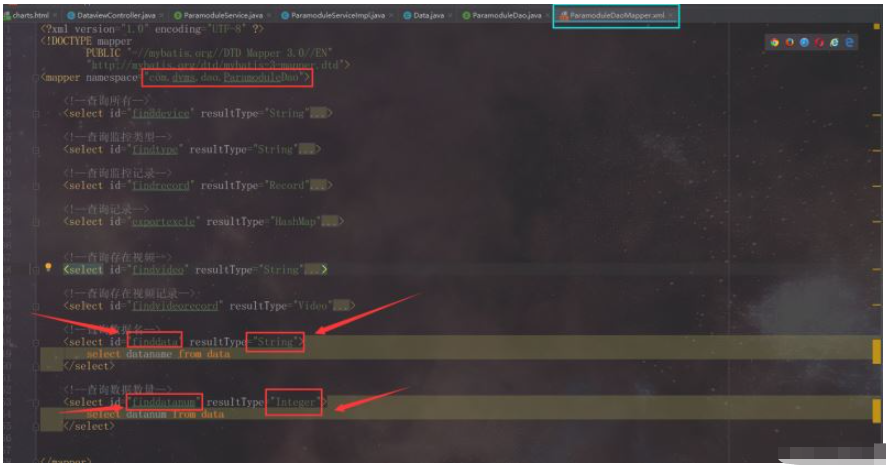
6. daoMapper层
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询数据名-->
<select id="finddata" resultType="String">
select dataname from data
</select>
<!--查询数据数量-->
<select id="finddatanum" resultType="Integer">
select datanum from data
</select>
</mapper>
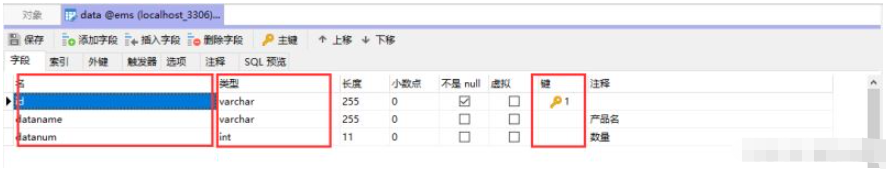
7. 数据库data表

3. 前端程序示例
前端引入:
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"> <html lang="en" xmlns:th="http://www.thymeleaf.org"></script>
展示前端部分程序,主要是以下两句:
var datanum=[[${datanumJson}]]; // thymeleaf 获取后端参数方式
JSON.parse(dataname) // JSON接收数据 <div class="main">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">数据可视化测试示例</h4>
<div class="row">
<div class="col-md-12">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">读取数据库数据可视化示例</h4>
<div class="right">
<button type="button" class="btn-toggle-collapse"><i class="lnr lnr-chevron-up"></i>
</button>
<button type="button" class="btn-remove"><i class="lnr lnr-cross"></i></button>
</div>
</div>
<div class="panel-body">
<!--<div id="demo-line-chart" class="ct-chart"></div>-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="col-md-6" id="main" >
<script type="text/javascript" th:inline="javascript">
//在js读取thymeleaf变量值
var dataname=[[${datanameJson}]];
var datanum=[[${datanumJson}]];
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '读取数据库数据可视化示例'
},
tooltip: {},
legend: {
data: ['数量']
},
xAxis: {
data: JSON.parse(dataname)
},
yAxis: {},
color:['#62d1de'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '数量',
type: 'bar',
data: JSON.parse(datanum)
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
<div class="col-md-6" id="main1" >
<script type="text/javascript" th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('main1'));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
color:['#62d1de','#54d6b6','#a6db69','#ffd454','#ffa361','#d1d1d1'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上是SpringBoot+thymeleaf+Echarts+Mysql怎么实现数据可视化读取的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:亿速云。如有侵权,请联系admin@php.cn删除
 如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM
如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM本文讨论了使用Maven和Gradle进行Java项目管理,构建自动化和依赖性解决方案,以比较其方法和优化策略。
 如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM
如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM本文使用Maven和Gradle之类的工具讨论了具有适当的版本控制和依赖关系管理的自定义Java库(JAR文件)的创建和使用。
 如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM
如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM本文讨论了使用咖啡因和Guava缓存在Java中实施多层缓存以提高应用程序性能。它涵盖设置,集成和绩效优势,以及配置和驱逐政策管理最佳PRA
 如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM
如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM本文讨论了使用JPA进行对象相关映射,并具有高级功能,例如缓存和懒惰加载。它涵盖了设置,实体映射和优化性能的最佳实践,同时突出潜在的陷阱。[159个字符]
 Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PM
Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PMJava的类上载涉及使用带有引导,扩展程序和应用程序类负载器的分层系统加载,链接和初始化类。父代授权模型确保首先加载核心类别,从而影响自定义类LOA


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






