
nginx配置
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index指令
语法: autoindex on | off;
配置段: autoindex off;
配置段: http, server, location
启用/仅用nginx目录索引功能.
语法: autoindex_exact_size on | off;
配置段:autoindex_exact_size on;
配置段: http, server, location
制定是否额外得显示文件得大小,单位为字节,mb,gb等等. 默认是打开得
syntax: autoindex_localtime on | off;
配置段: autoindex_localtime off;
配置段: http, server, location
指定是否显示目录或者文件得时间,默认是不显示。
nginx+fancy实现漂亮的索引目录
nginx索引目录自带的功能很简单,而且不好看,如何做一个漂亮的索引列表.接下来看.
安装环境
系统:centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/ngxfancyindex
下载安装fancy
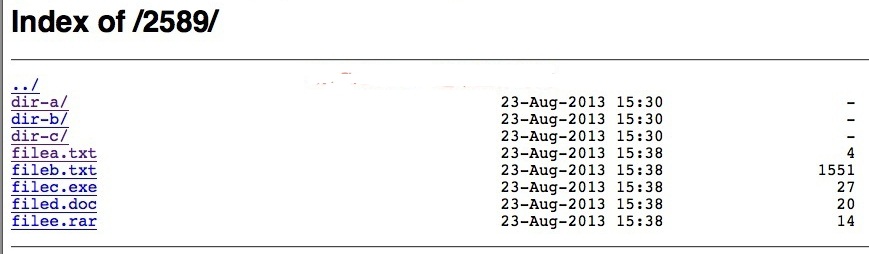
对比一下nginx内置的index效果(上篇文章贴过来的图),如下
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy索引配置
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
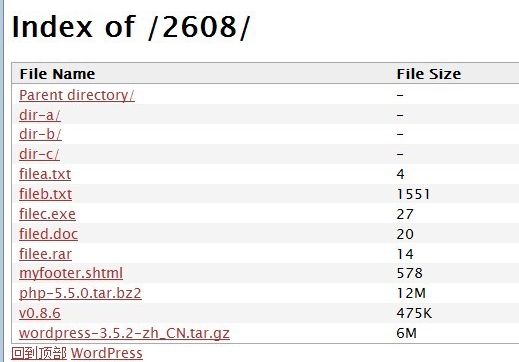
看看nginx加了fancy的效果,如下图.

比自带的好看多少,这个不好说...反正就是....变好看了点~
参数解释:
fancyindex on:开启fancy索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9m会显示为2m这样.如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer "myfooter.shtml":把当前路径下的myfooter.shtml内容作为底部.文件不存在底部会出现404
myfooter.shtml内容如下:
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
fancyindex
语法:
*fancyindex* [*on* | *off*]
默认值: fancyindex off
配置块: http, server, location
描述: 开启/关闭目录索引功能
fancyindex_css_href
语法:
*fancyindex_css_href uri*
默认值: fancyindex_css_href ""
配置块: http, server, location
描述: 外置css路径,这个css将会替代掉现有的css样式。如果你会css,那你可以把索引列表做得更加漂亮.咱们ttlsa没有网页设计师,所以只能用自带的了^^
fancyindex_exact_size
语法:
*fancyindex_exact_size* [*on* | *off*]
默认值: fancyindex_exact_size on
配置块: http, server, location
描述: 定义如何显示文件的大小,默认是on,on:文件大小使用精确值,单位为字节.off:单位为kb,mb,gb,如果含有小数点,将会四舍五入。例如1.9mb,将会显示为2mb。
fancyindex_footer
语法:
*fancyindex_footer path*
默认值: fancyindex_footer ""
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的底部,效果请看本文的第一张图片
fancyindex_header
语法:
*fancyindex_header path*
默认值: fancyindex_header ""
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的头部.用法和fancyindex_footer类似
fancyindex_ignore
语法:
*fancyindex_ignore string1 [string2 [... stringn]]*
默认值: no default.
配置块: http, server, location
描述: 哪些文件/目录隐藏掉,如果你的nginx支持正则,那么可以使用正则表达式来过滤
例如我想隐藏dir打头的文件或目录以及文件filea.txt,配置如下:
fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
语法:
*fancyindex_localtime* [*on* | *off*]
默认值: fancyindex_localtime off
配置块: http, server, location
以上是Nginx服务器下如何配置使用索引目录的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX单元:关键功能Apr 25, 2025 am 12:17 AM
NGINX单元:关键功能Apr 25, 2025 am 12:17 AMNGINXUnit是一个开源应用服务器,支持多种编程语言,提供动态配置、零停机更新和内置负载均衡等功能。1.动态配置:无需重启即可修改配置。2.多语言支持:兼容Python、Go、Java、PHP等。3.零停机更新:支持不中断服务的应用更新。4.内置负载均衡:可将请求分发到多个应用实例。
 NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AM
NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AMNGINXUnit优于ApacheTomcat、Gunicorn和Node.js内置HTTP服务器,适用于多语言项目和动态配置需求。1)支持多种编程语言,2)提供动态配置重载,3)内置负载均衡功能,适合需要高扩展性和可靠性的项目。
 NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AM
NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AMNGINXUnit通过其模块化架构和动态重配置功能提高了应用的性能和可管理性。1)模块化设计包括主控进程、路由器和应用进程,支持高效管理和扩展。2)动态重配置允许在运行时无缝更新配置,适用于CI/CD环境。3)多语言支持通过动态加载语言运行时实现,提升了开发灵活性。4)高性能通过事件驱动模型和异步I/O实现,即使在高并发下也保持高效。5)安全性通过隔离应用进程提高,减少应用间相互影响。
 使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AM
使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AMNGINXUnit可用于部署和管理多种语言的应用。1)安装NGINXUnit。2)配置它以运行不同类型的应用,如Python和PHP。3)利用其动态配置功能进行应用管理。通过这些步骤,你可以高效地部署和管理应用,提升项目效率。
 NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AM
NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AMNGINX更适合处理高并发连接,而Apache更适合需要复杂配置和模块扩展的场景。 1.NGINX以高性能和低资源消耗着称,适合高并发。 2.Apache以稳定性和丰富的模块扩展闻名,适合复杂配置需求。
 NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AM
NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AMNGINXUnit通过其动态配置和高性能架构提升应用的灵活性和性能。1.动态配置允许在不重启服务器的情况下调整应用配置。2.高性能体现在事件驱动和非阻塞架构以及多进程模型上,能够高效处理并发连接和利用多核CPU。
 NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AM
NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AMNGINX和Apache都是强大的Web服务器,各自在性能、可扩展性和效率上有独特的优势和不足。1)NGINX在处理静态内容和反向代理时表现出色,适合高并发场景。2)Apache在处理动态内容时表现更好,适合需要丰富模块支持的项目。选择服务器应根据项目需求和场景来决定。
 终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AM
终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AMNGINX适合处理高并发请求,Apache适合需要复杂配置和功能扩展的场景。1.NGINX采用事件驱动、非阻塞架构,适用于高并发环境。2.Apache采用进程或线程模型,提供丰富的模块生态系统,适合复杂配置需求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





