NginxConfig简介
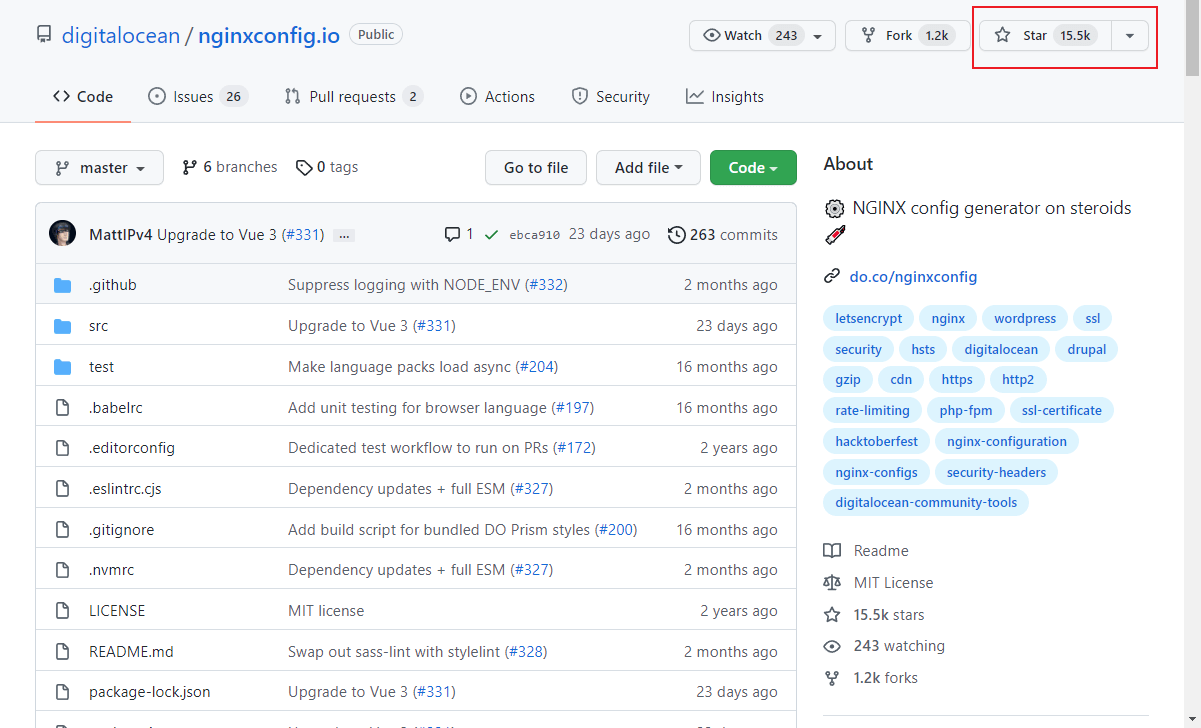
NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

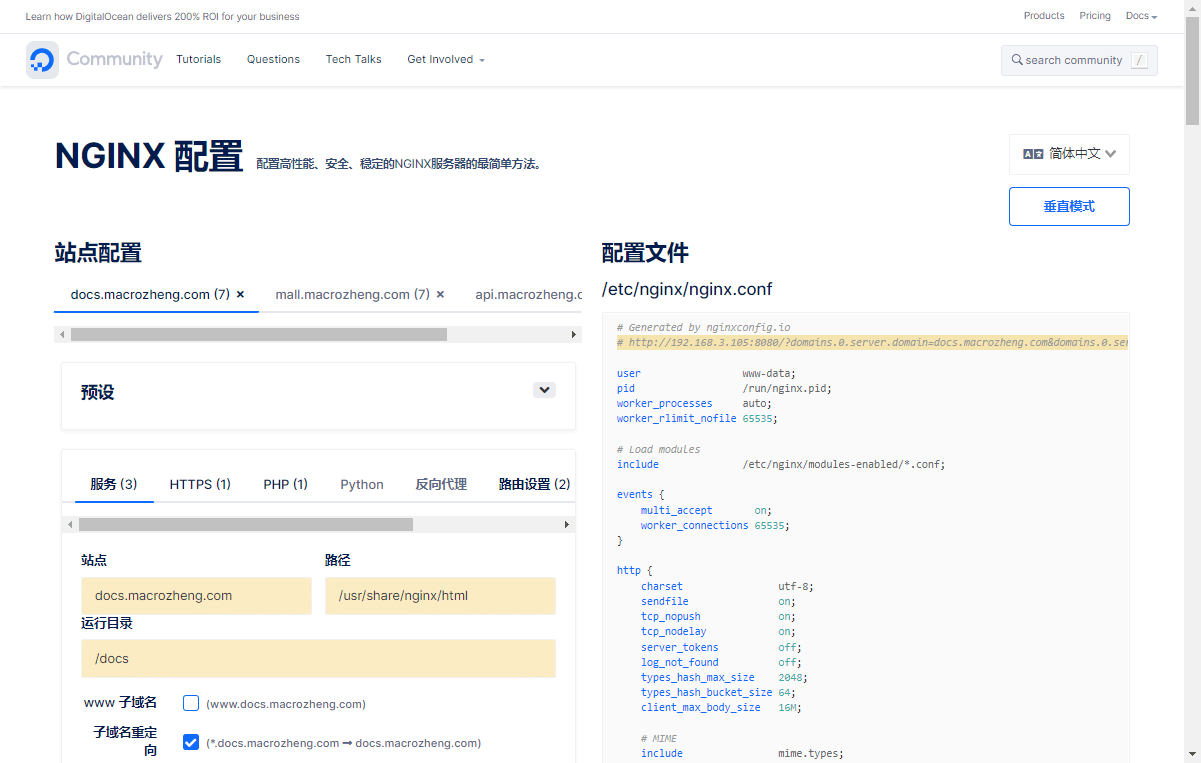
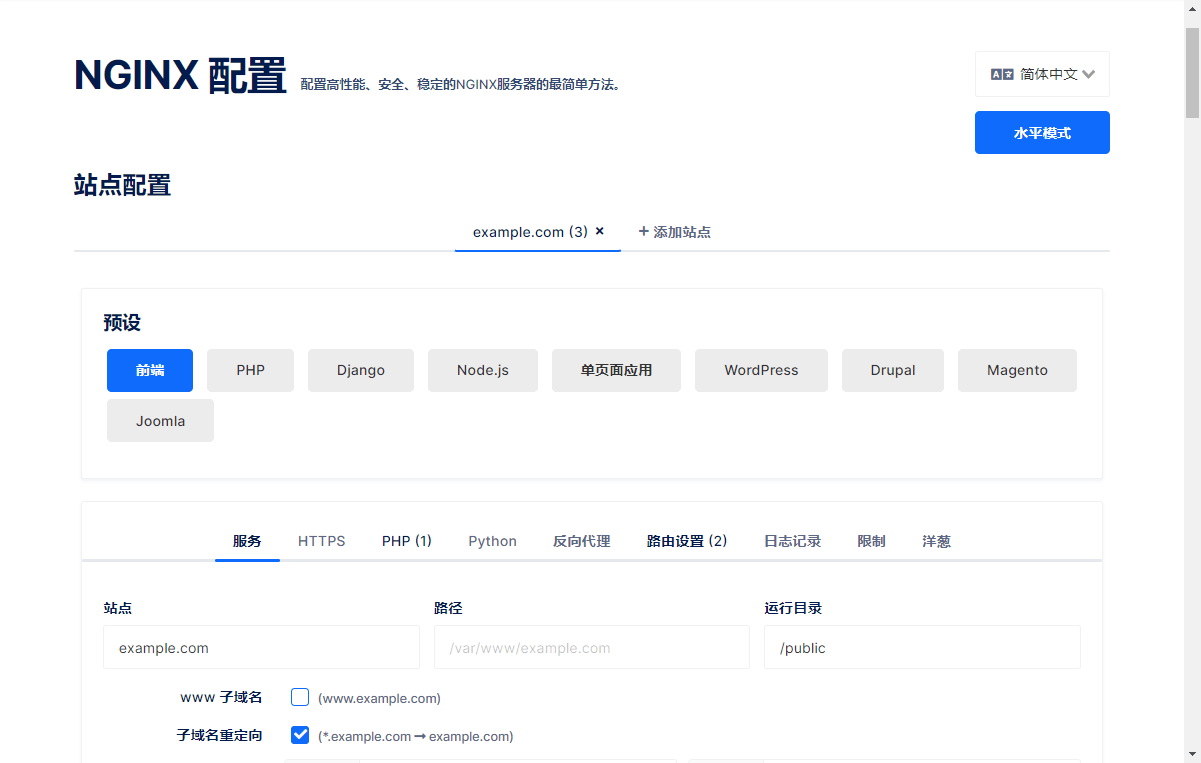
下面是NginxConfig使用过程中的一张效果图,大家可以看下!

安装
接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
安装Node.js
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
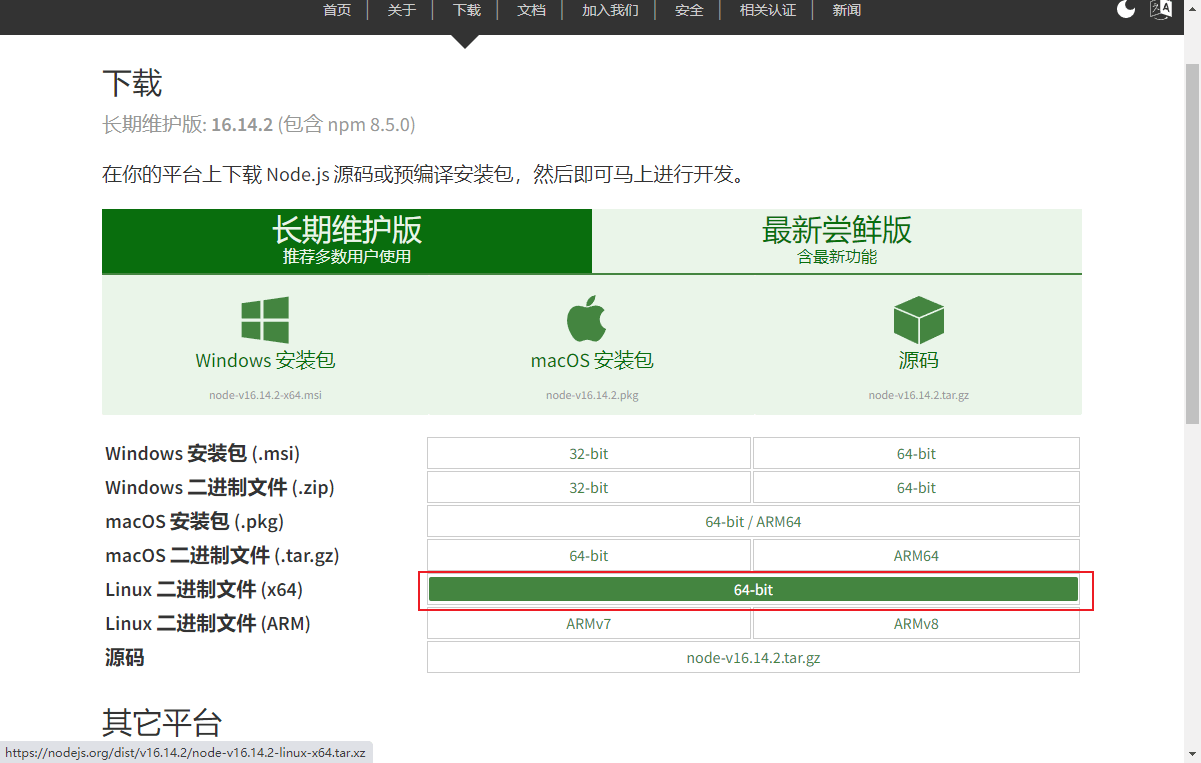
首先从官网下载Node.js的安装包
下载地址:https://nodejs.org/zh-cn/download/

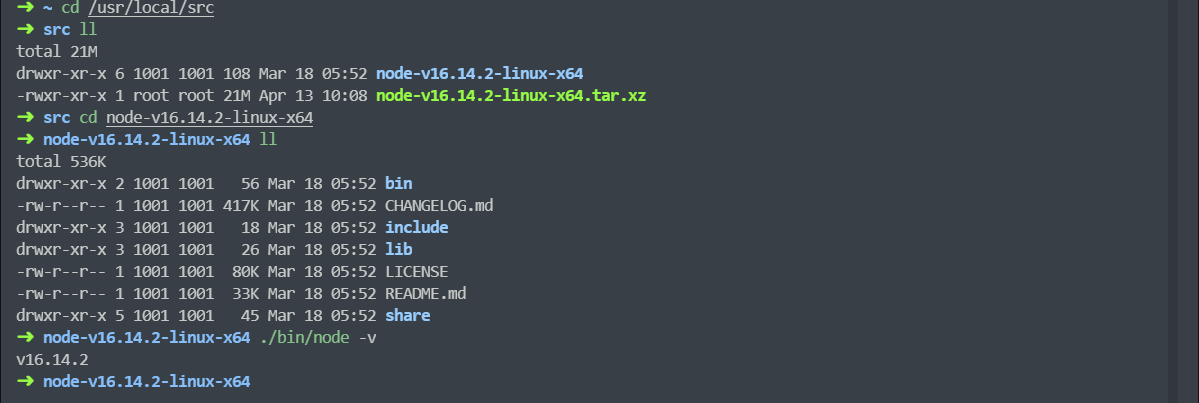
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
使用./bin/node -v命令可查看当前安装版本;

如果想在Linux命令行中直接运行,还需对node和npm命令创建软链接;
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
创建完成后使用命令查看版本,至此Node.js安装完成。

安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
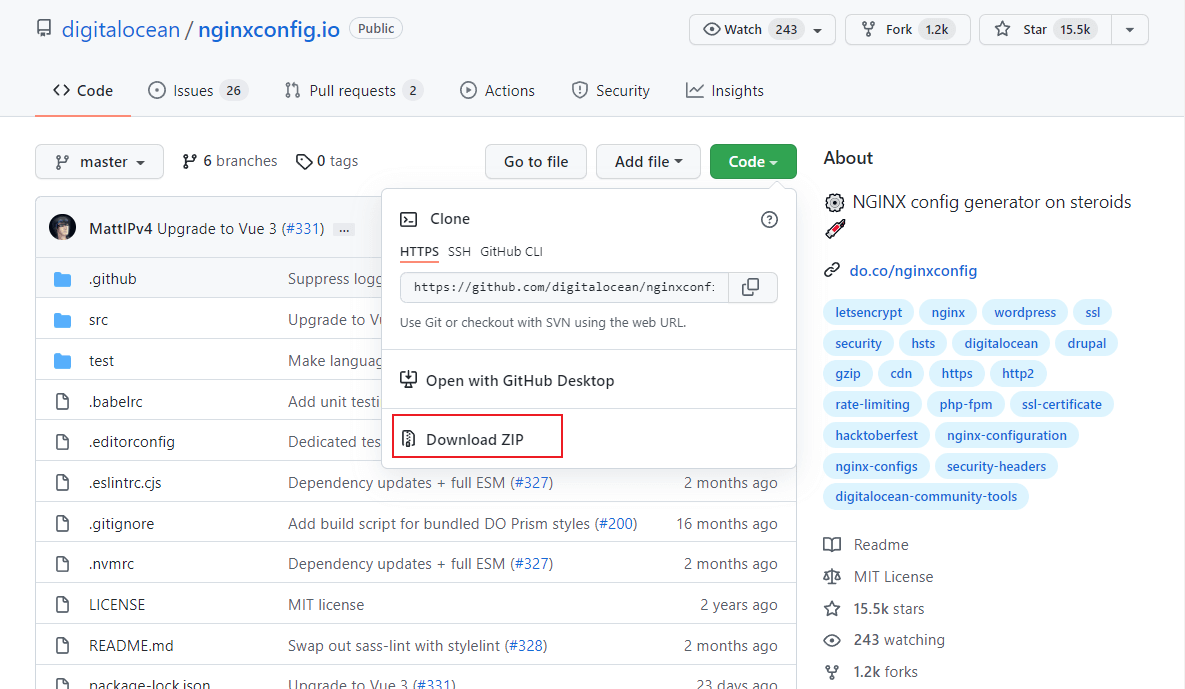
首先下载NginxConfig的安装包,
下载地址:https://github.com/digitalocean/nginxconfig.io

下载完成后解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

使用
接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
文档网站配置
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
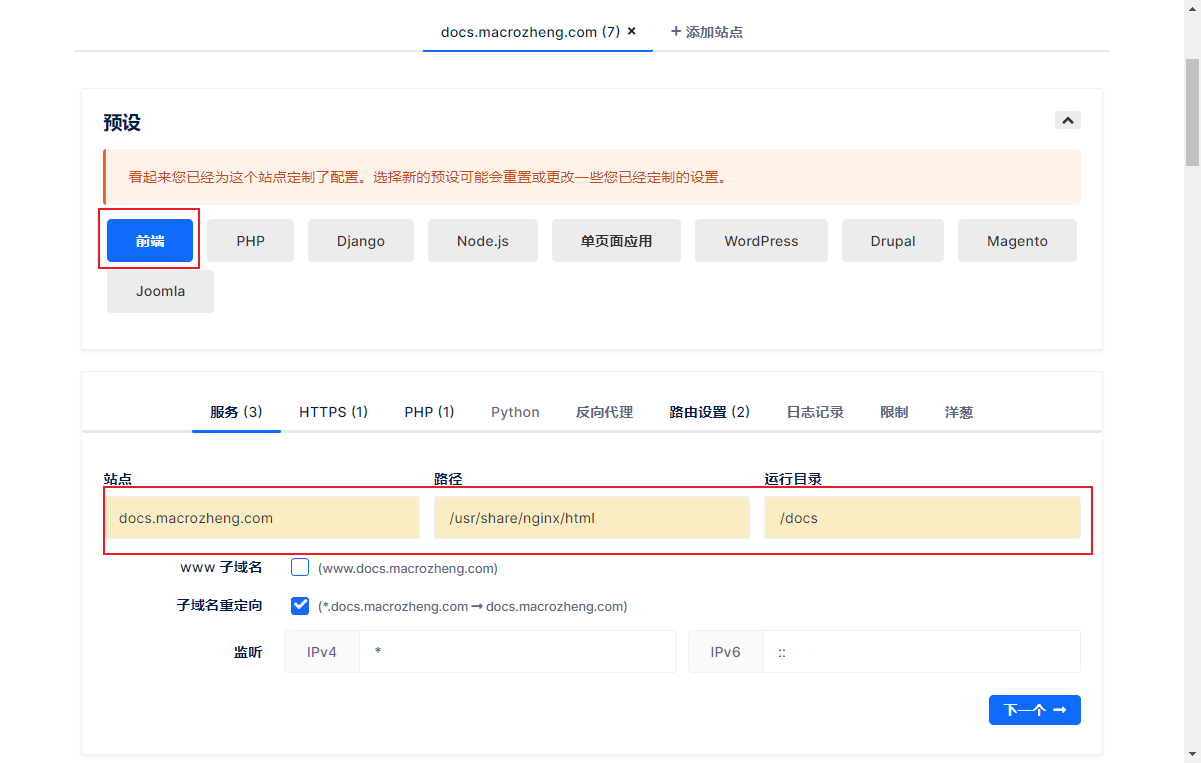
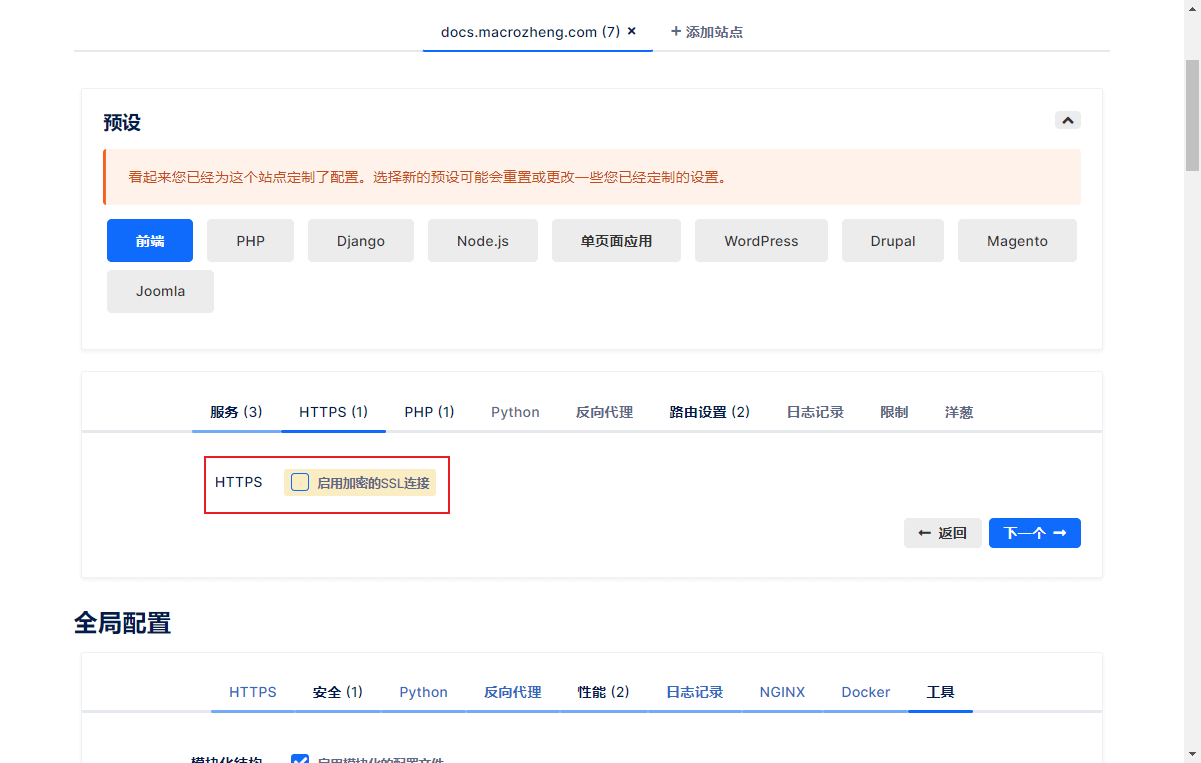
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

不需要HTTPS的话可以选择不启用;

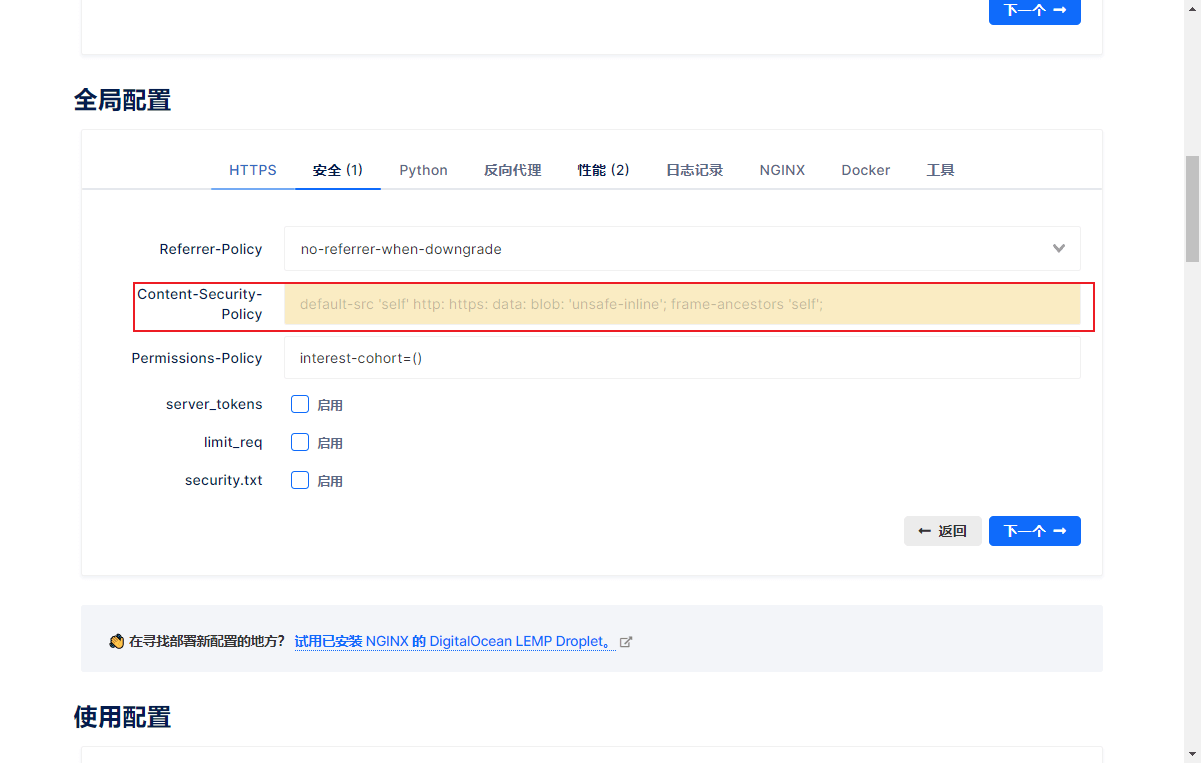
然后在全局配置->安全中去除Content-Security-Policy设置;

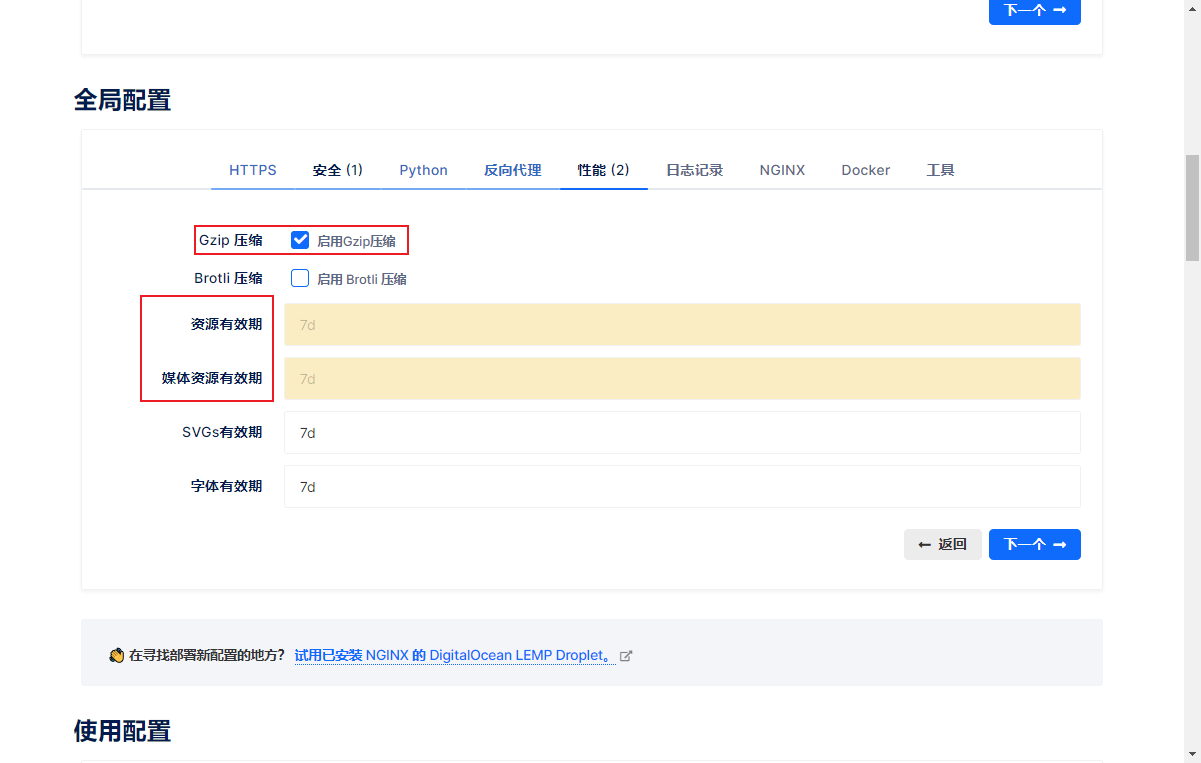
再修改性能配置,开启Gzip压缩,删除资源有效期限制。

前端网站配置
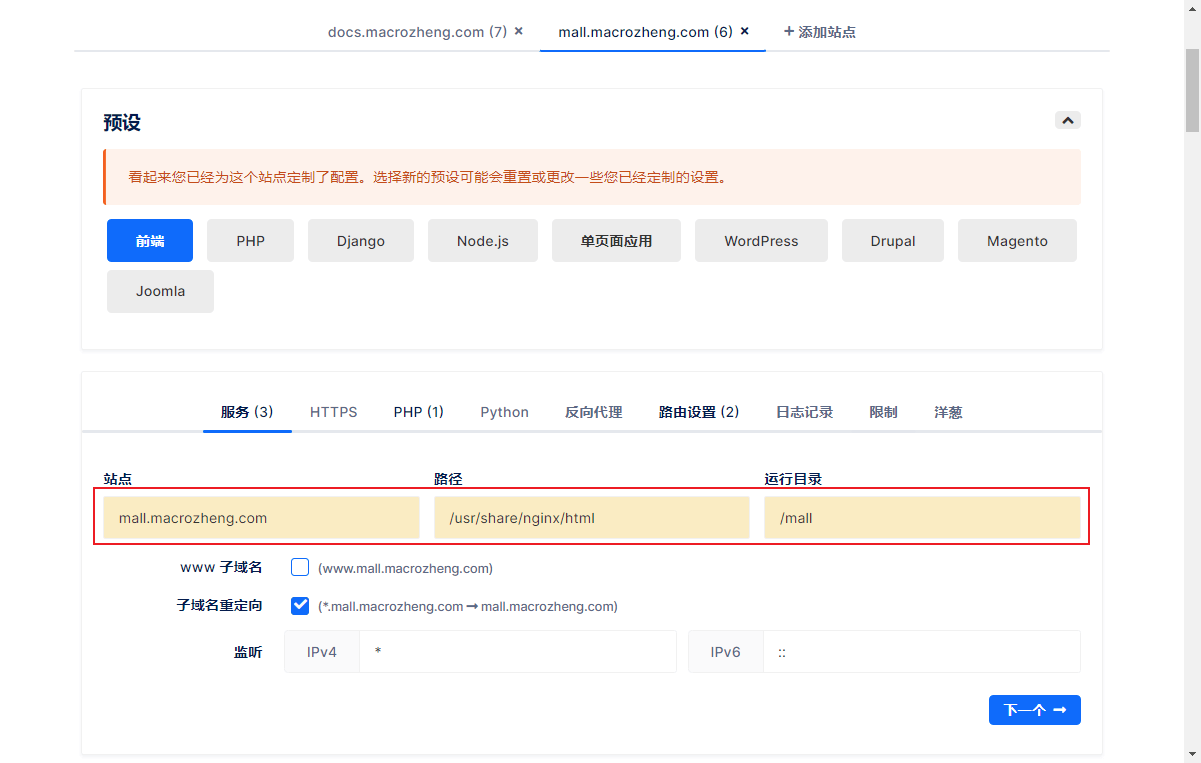
再来配置下mall前端网站的访问,域名为:mall.macrozheng.com。
接下来我们再添加一个站点,修改下服务配置即可,其他和上面的基本一致。

API网站配置
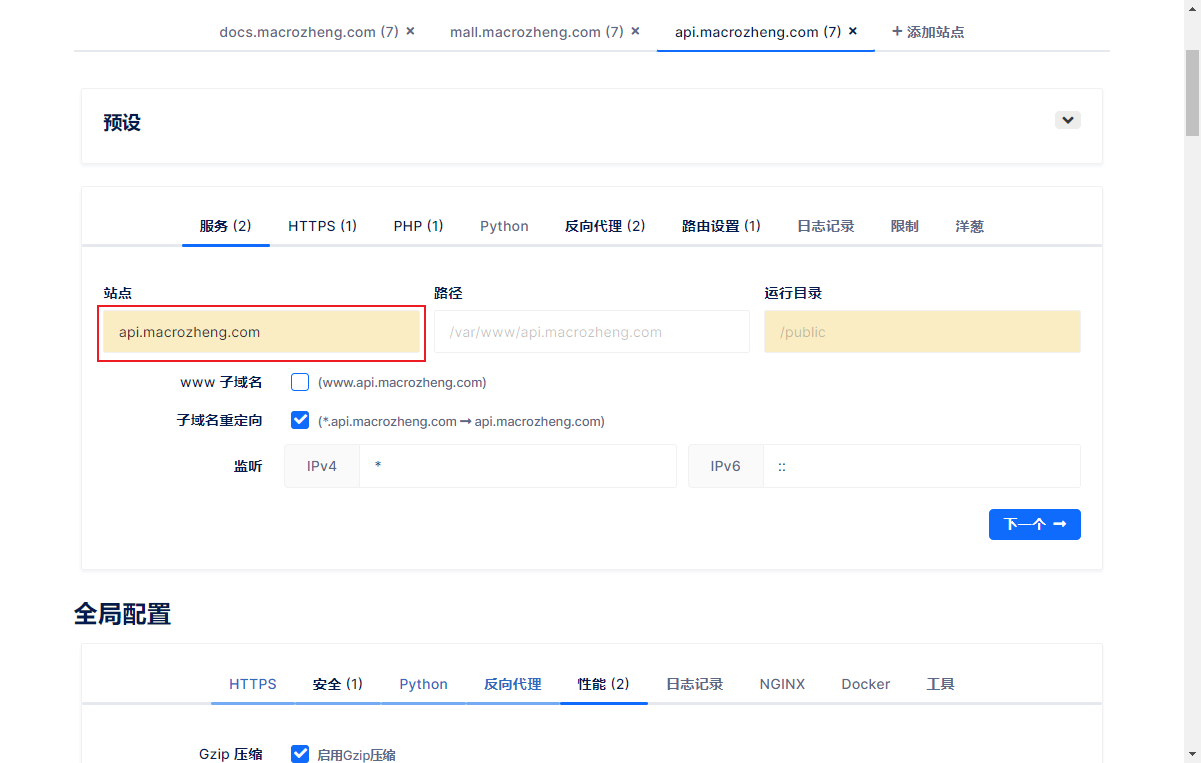
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;

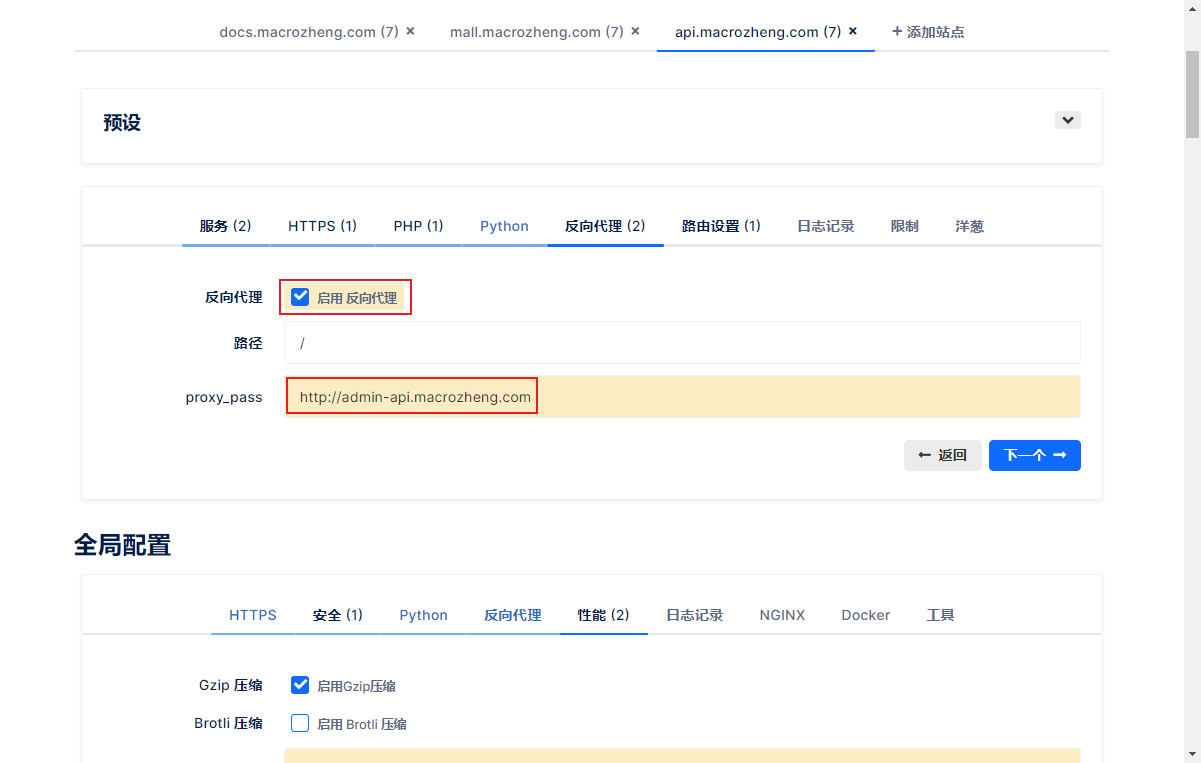
然后启用反向代理并设置,反向代理到线上API;

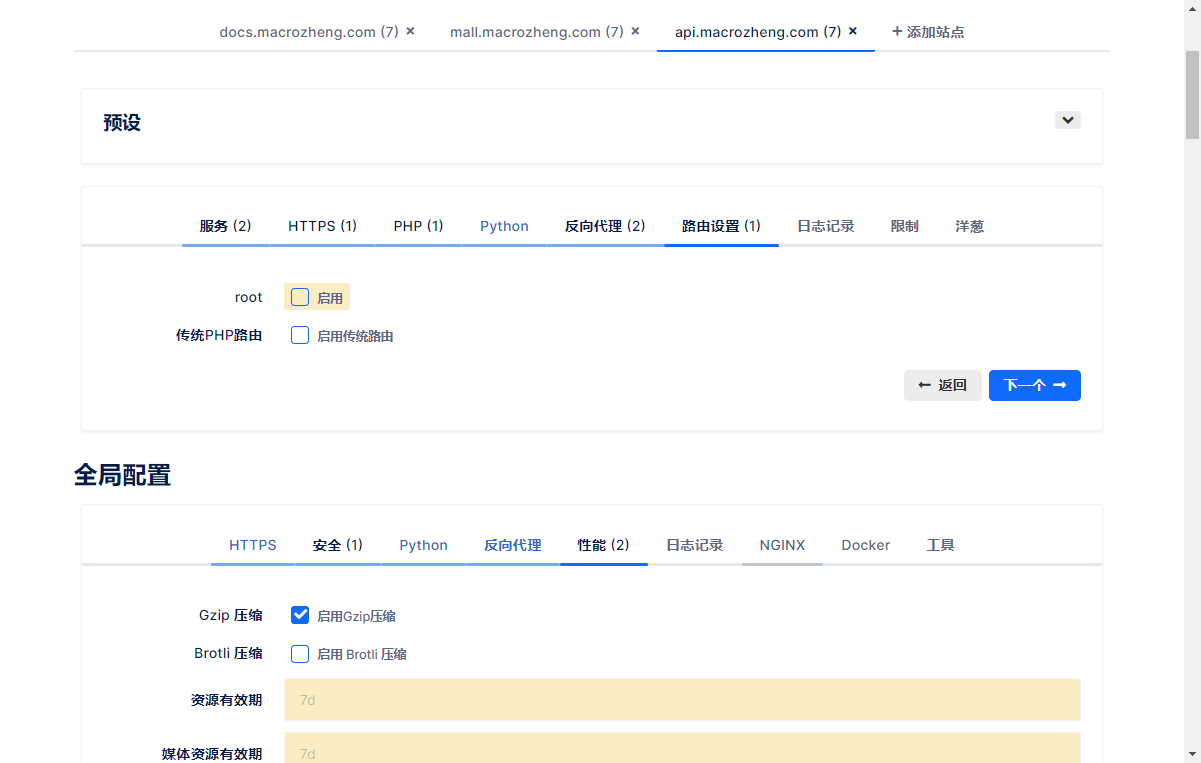
路由功能暂时不用可以关闭。

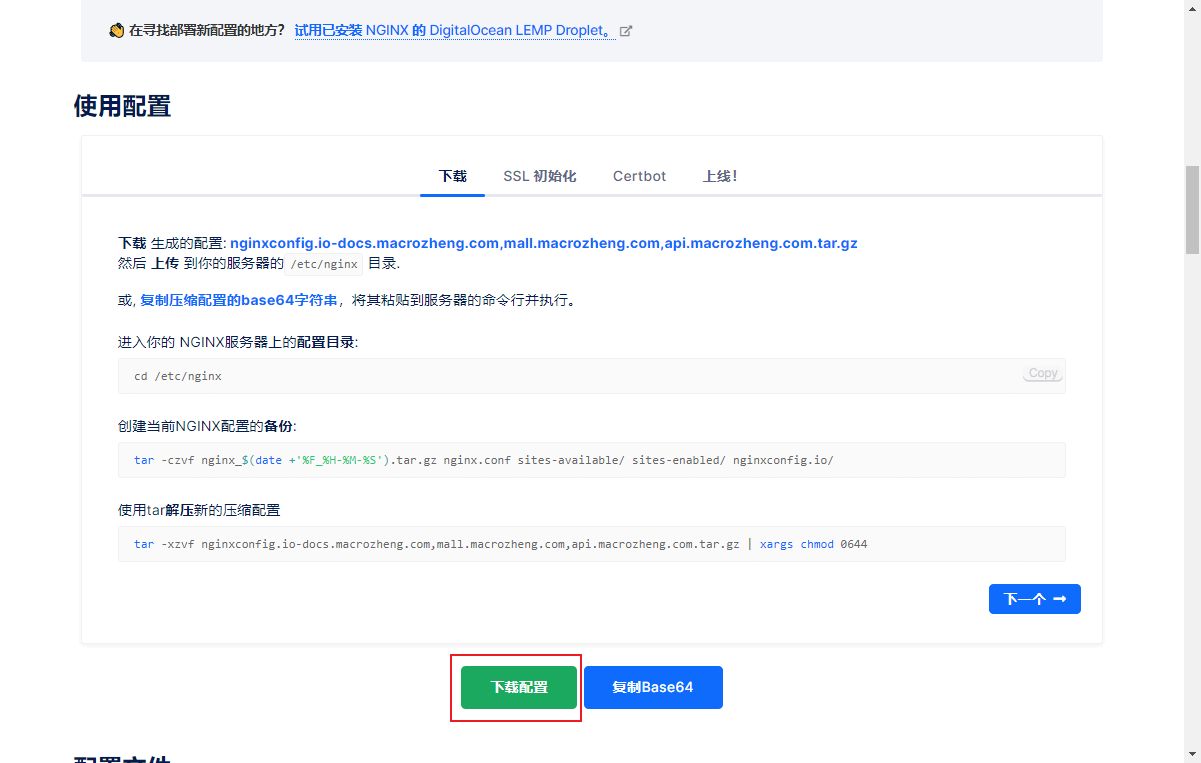
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

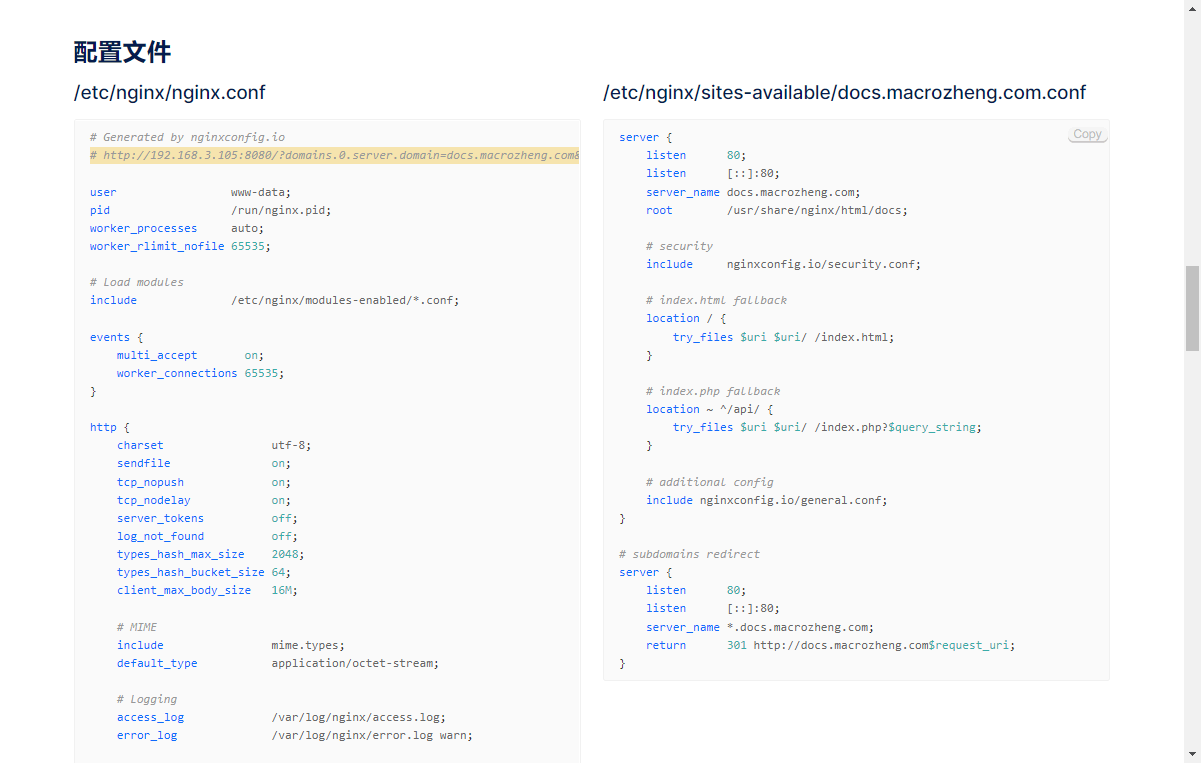
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

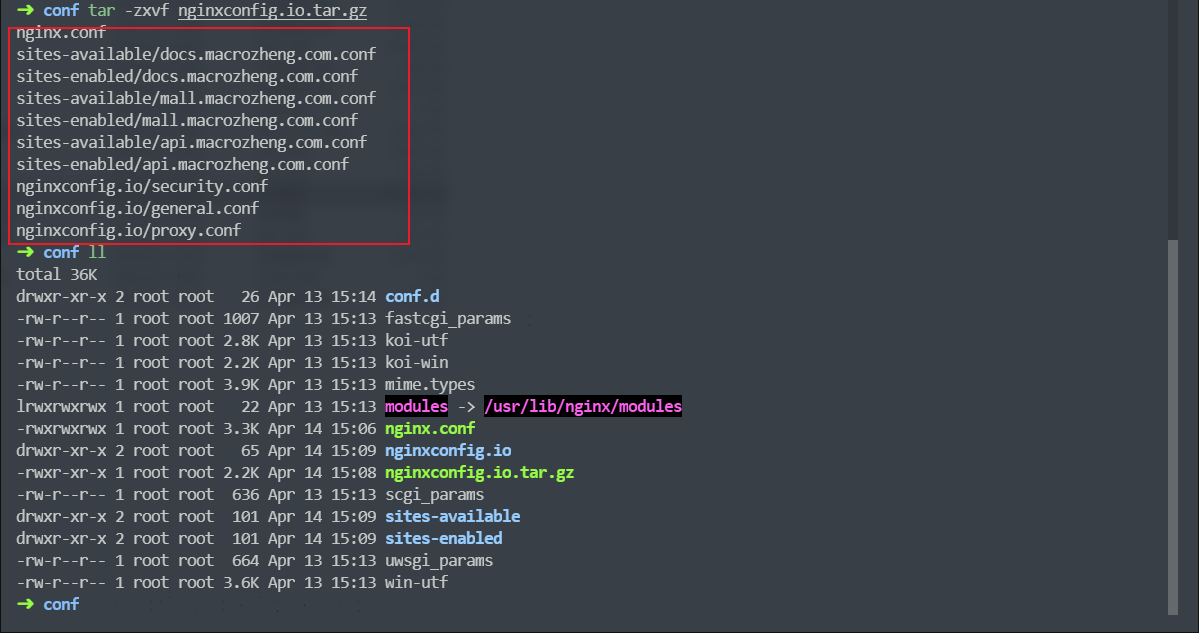
点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
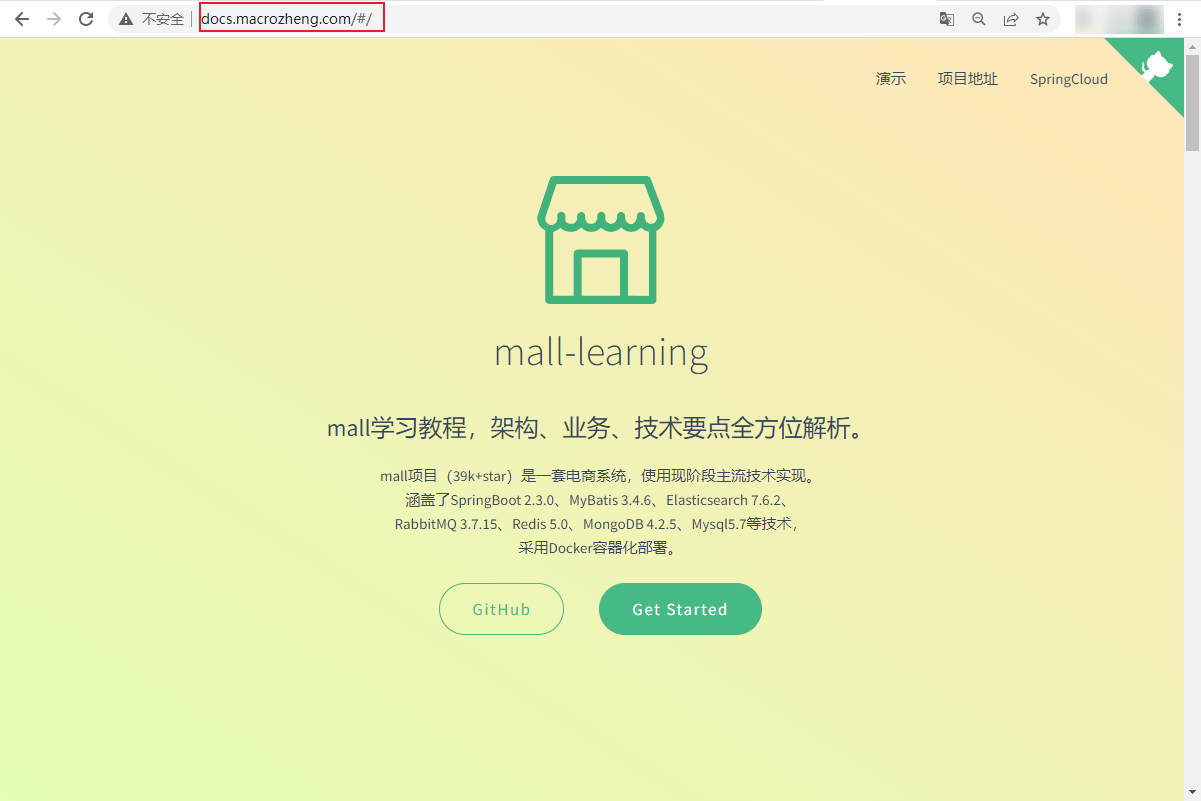
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

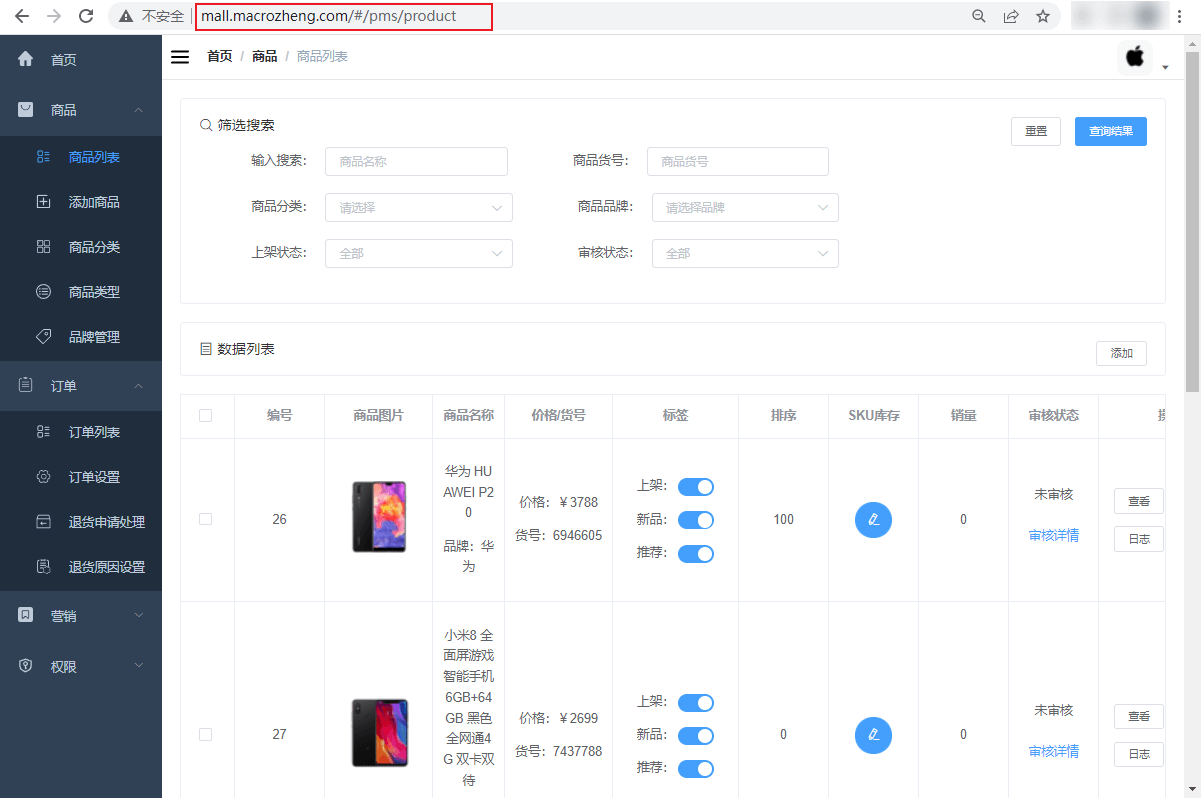
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

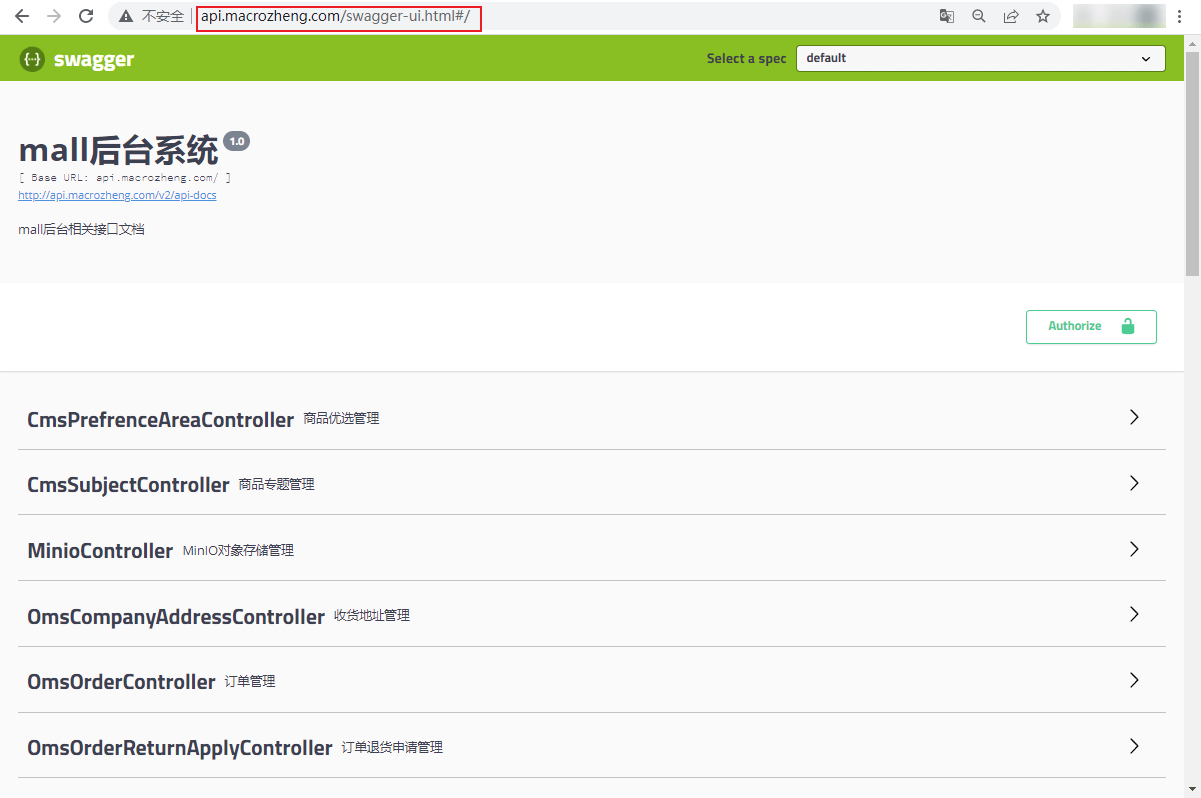
最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

以上是Nginx开源可视化配置工具NginxConfig如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX与Apache:比较Web服务器技术May 02, 2025 am 12:08 AM
NGINX与Apache:比较Web服务器技术May 02, 2025 am 12:08 AMNGINX适合处理高并发和静态内容,Apache适用于动态内容和复杂URL重写。1.NGINX采用事件驱动模型,适合高并发。2.Apache使用进程或线程模型,适用于动态内容。3.NGINX配置简单,Apache配置复杂但更灵活。
 nginx和apache:部署和配置May 01, 2025 am 12:08 AM
nginx和apache:部署和配置May 01, 2025 am 12:08 AMNGINX和Apache各有优势,选择取决于具体需求。1.NGINX适合高并发,部署简单,配置示例包括虚拟主机和反向代理。2.Apache适用于复杂配置,部署同样简单,配置示例包括虚拟主机和URL重写。
 NGINX单元的目的:运行Web应用程序Apr 30, 2025 am 12:06 AM
NGINX单元的目的:运行Web应用程序Apr 30, 2025 am 12:06 AMNGINXUnit的目的是简化Web应用程序的部署和管理。其优势包括:1)支持多种编程语言,如Python、PHP、Go、Java和Node.js;2)提供动态配置和自动重载功能;3)通过统一的API管理应用生命周期;4)采用异步I/O模型,支持高并发和负载均衡。
 NGINX:高性能Web服务器的简介Apr 29, 2025 am 12:02 AM
NGINX:高性能Web服务器的简介Apr 29, 2025 am 12:02 AMNGINX始于2002年,由IgorSysoev开发,旨在解决C10k问题。1.NGINX是高性能Web服务器,基于事件驱动的异步架构,适用于高并发。2.提供反向代理、负载均衡和缓存等高级功能,提升系统性能和可靠性。3.优化技巧包括调整worker进程数、启用Gzip压缩、使用HTTP/2和安全配置。
 Nginx vs. Apache:看他们的架构Apr 28, 2025 am 12:13 AM
Nginx vs. Apache:看他们的架构Apr 28, 2025 am 12:13 AMNGINX和Apache在架构上的主要区别在于:NGINX采用事件驱动、异步非阻塞模型,而Apache使用进程或线程模型。1)NGINX通过事件循环和I/O多路复用机制高效处理高并发连接,适合静态内容和反向代理。2)Apache采用多进程或多线程模型,稳定性高但资源消耗大,适合需要丰富模块扩展的场景。
 NGINX与Apache:检查优点和缺点Apr 27, 2025 am 12:05 AM
NGINX与Apache:检查优点和缺点Apr 27, 2025 am 12:05 AMNGINX适合处理高并发和静态内容,Apache则适用于复杂配置和动态内容。1.NGINX高效处理并发连接,适合高流量场景,但处理动态内容需额外配置。2.Apache提供丰富模块和灵活配置,适合复杂需求,但高并发性能较差。
 nginx和apache:了解关键差异Apr 26, 2025 am 12:01 AM
nginx和apache:了解关键差异Apr 26, 2025 am 12:01 AMNGINX和Apache各有优劣,选择应基于具体需求。1.NGINX适合高并发场景,因其异步非阻塞架构。2.Apache适用于需要复杂配置的低并发场景,因其模块化设计。
 NGINX单元:关键功能Apr 25, 2025 am 12:17 AM
NGINX单元:关键功能Apr 25, 2025 am 12:17 AMNGINXUnit是一个开源应用服务器,支持多种编程语言,提供动态配置、零停机更新和内置负载均衡等功能。1.动态配置:无需重启即可修改配置。2.多语言支持:兼容Python、Go、Java、PHP等。3.零停机更新:支持不中断服务的应用更新。4.内置负载均衡:可将请求分发到多个应用实例。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






