实例详解CSS3制作文字流光渐变特效
- PHP中文网转载
- 2016-05-16 12:03:284925浏览
这篇文章主要介绍了CSS3制作文字流光渐变特效的制作方法,有一定的参考价值,感兴趣的小伙伴可以参考一下,希望对你有的帮助!
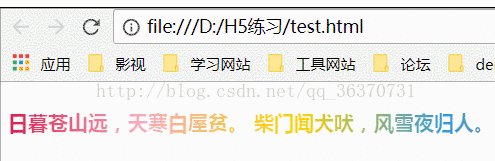
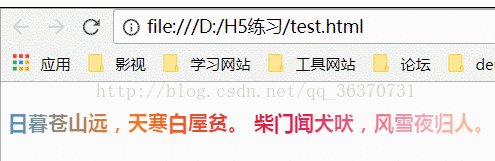
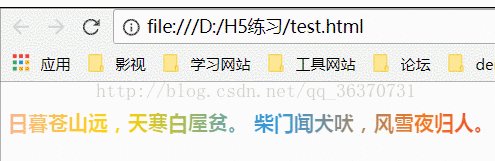
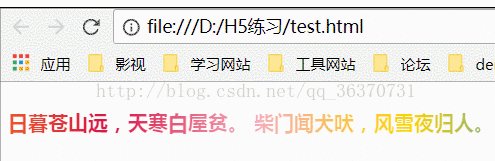
先上个效果图

下面先上代码
HTML部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="masked"> <h4>日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</h4> </p> </body> </html>
CSS部分
<style>
.masked h4{
display: block;
width: 600px;
height: 100px;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
</style>
其实这是一个挺简单的小例子,属性的作用在这里就不多说,因为文档都能查的到,我在这里主要说一说思路。
1、linear-gradient属性给文字加一个线性渐变的背景色
2、transparent 将文字设置为透明
这时候你会发现文字不见了,屏幕上只剩下了背景颜色,但是我们知道文字没有消失,transparent的元素仍然存在于文档中(还占着位)。
3、background-clip将背景裁剪为文字,屏幕就变成这样子了。
这里很好理解,打个比喻,你穿了隐身衣隐身了,这时候有一个人给你泼了一桶颜料,你就现形了
(我也不知道这样来形容合不合适,我隐约感觉这个会有更好的解释,希望大家能不吝赐教)
4、animation设置动画,我们这里通过背景色position的变化来达成这个效果,所以要先将background-size放大,这样子background-position才有变化的空间。
以上步骤说简单点就是:给文字加一个渐变色背景,设置文字透明,再将文字作为屏幕背景,通过控制背景色的位置变化来达到这个效果。
【相关教程推荐】
1. CSS视频教程
2. CSS在线手册
3. bootstrap教程
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

