组件化思想
为什么使用组件化开发?
当前前端比较流行的 Vue React 等框架,都会通过编写组件来完成业务需求,也就是组件化开发。包括小程序开发也会用到组件化开发的思想。
分析组件化思想开发应用程序:
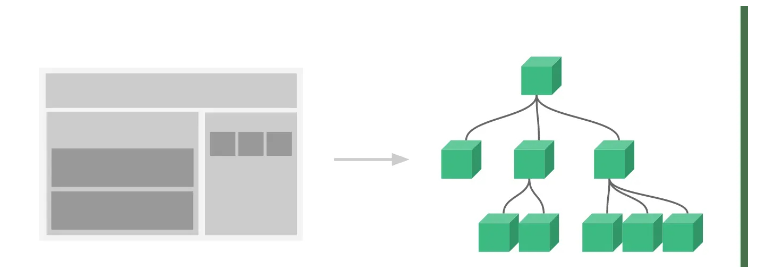
将一个完整页面拆分成很多个小组件
每个组件用于完成页面的一个功能模块
每一个组件还可以细分 (父子组件)
通用的组件可以复用到不同的页面
一个 Vue 的页面,应该像是棵嵌套的组件树的形式来组织:

vue3 入口文件:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp()函数传入了一个App,App 就是一个组件,是项目的根组件。
下面将分析 Vue3 中组件化开发的常用方法。
组件通讯
$props
$props用于向子组件传递数据
<p> $props: {{$props}} </p>5101c0cdbdc49998c642c71f6b6410a8语法糖中需要使用definePropsApi获取props
const props = defineProps({
num: Number,
})$emits
$emit用于调用父级组件的方法
<button @click="$emit('add')"> add </button>
5101c0cdbdc49998c642c71f6b6410a8语法糖中需要使用defineEmitsApi声明emits
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}$parent
$parent用于获取父组件实例对象。
5101c0cdbdc49998c642c71f6b6410a8 中组件实例不会暴露出来,直接在模板中使用$parent会返回一个空对象。
为了在 5101c0cdbdc49998c642c71f6b6410a8 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
const parData = ref("父组件数据");
defineExpose({
parData,
})子组件:
<p>父组件 parData: {{$parent.parData}}</p>$attrs
包含了父作用域中不作为组件
props或自定义事件的 attribute 绑定和事件。
子组件:
<Foo a="a" b="b" :num="num" @add="add" />
在父组件中,$attrs 的值就是 { "a": "a", "b": "b" }。
当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定,并且可以通过
v-bind="$attrs"传入内部组件——这在创建高阶的组件时会非常有用,举个例子:
父组件:
<Bar :age=18 sex="boy" />
子组件 Bar.vue
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
在浏览器查看DOM,age 和 sex作为属性被绑定到了这个p标签上面。
5101c0cdbdc49998c642c71f6b6410a8中,需要使用useAttrs
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boyproviede & inject
用于跨层级/多层级的组件通信
父组件有一个
provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。
父级组件:
provide("user", "kong");
provide("pass", 123456);子孙级组件:
const user = inject("user");
const pass = inject("pass");插槽 slot
用于内容分发,将 58cb293b8600657fad49ec2c8d37b472 元素作为承载分发内容的出口。
SlotComp 组件
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>使用上面的组件
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>SlotComp 组件中带 name属性的 slot插槽内容,会被替换。被替换的内容 需要在父组件中使用 v-slot指令为插槽提供想要显示的内容。
渲染作用域
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template>上面的例子,{{items}} 不会显示数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
作用域插槽
让插槽的内容访问子组件才有的数据:
<slot name="head" :item="items"></slot>
插槽内容:
<template v-slot:head = "slotProps">
<p v-for="i in slotProps.item">{{i}}</p>
</template>绑定在 58cb293b8600657fad49ec2c8d37b472 元素上的 attribute 被称为插槽 prop。现在,在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字,本例中就是slotProps。
v-model
表单组件
将
v-model应用在表单上面,实现双向绑定:
<input v-model="text" />
自定义组件
将
v-model应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})改变默认参数
未设置参数时如上,默认绑定的参数是
modelValueupdate:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])样式绑定相关
class
class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>style
动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})以上是vue3组件化开发常用API知识点有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AM
vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AMVue.js是前端框架,后端框架用于处理服务器端逻辑。1)Vue.js专注于构建用户界面,通过组件化和响应式数据绑定简化开发。2)后端框架如Express、Django处理HTTP请求、数据库操作和业务逻辑,运行在服务器上。
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






