第一步:下载安装nginx
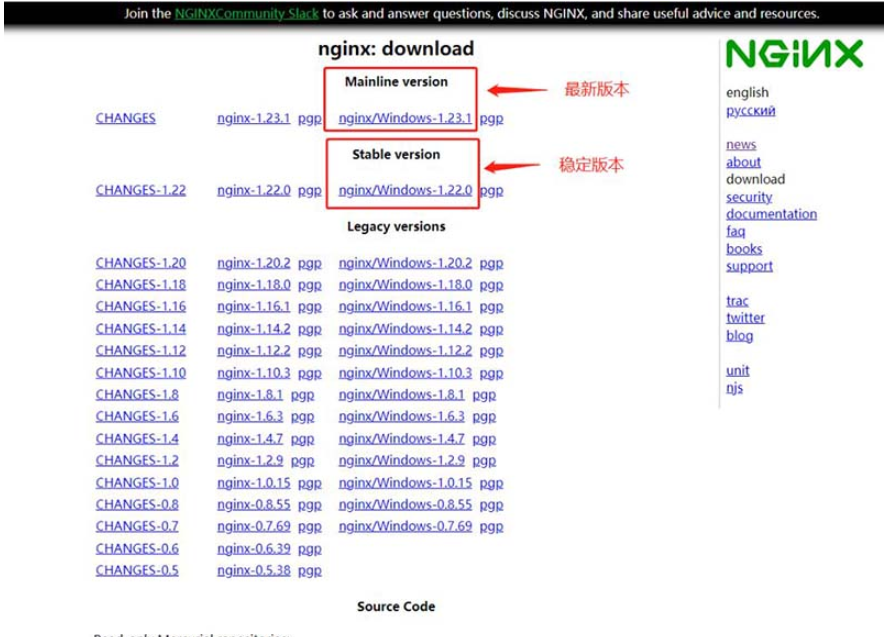
1、首先我们要去nginx的官网下载windows版本的nginx

2、点击下载链接后会下载得到如下一个nginx的压缩包:

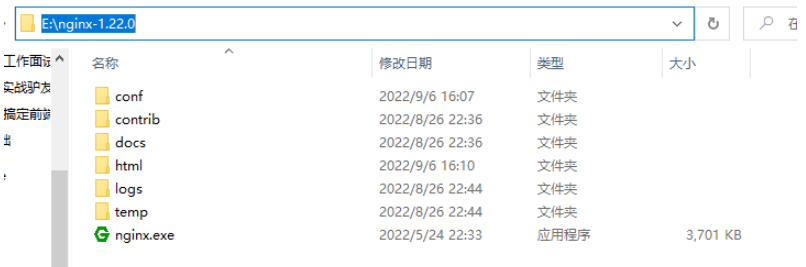
3、解压nginx压缩包,这里需要注意了哈,nginx的解压路径不能存在中文,否则nginx服务会无法正常启动的哈,不信你试试

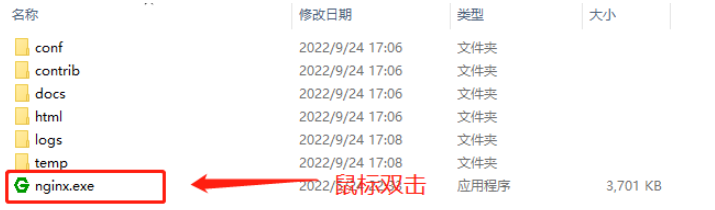
4、我们双击nginx.exe文件启动服务,细心观察的小伙伴会发现有一个黑色的弹窗一闪而过就消失了,那这就启动就完成了。

5、然后我们打开浏览器访问:http://localhost 如果出现如下界面则表示nginx服务成功启动!

6、如果无法正常访问的话可以先查看nginx目录下logs里面的日志文件,

造成无法正常启动的原因可能有如下两点:
a、检查解压nginx的路径是否存在中文
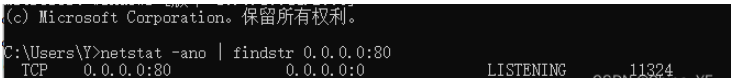
b、打开cmd命令行窗口输入如下命令,查看80端口是否被占用了,nginx默认启动的端口是80端口
netstat -ano | findstr 0.0.0.0:80
如果输入上面命令出现如下内容则表示端口被占用

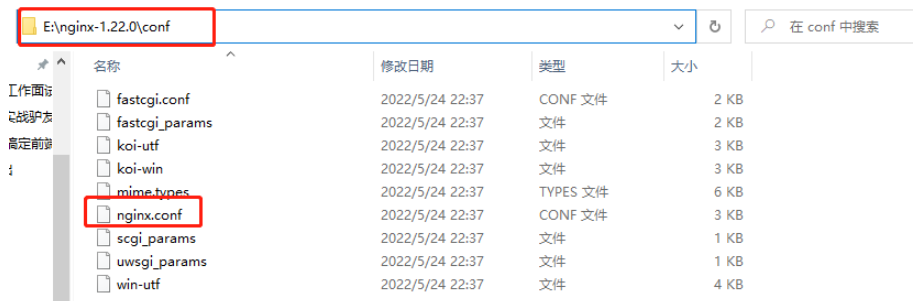
7、如果端口被占用,我们需要修改nginx的默认启动端口,使用记事本打开conf目录下的nginx.conf配置文件

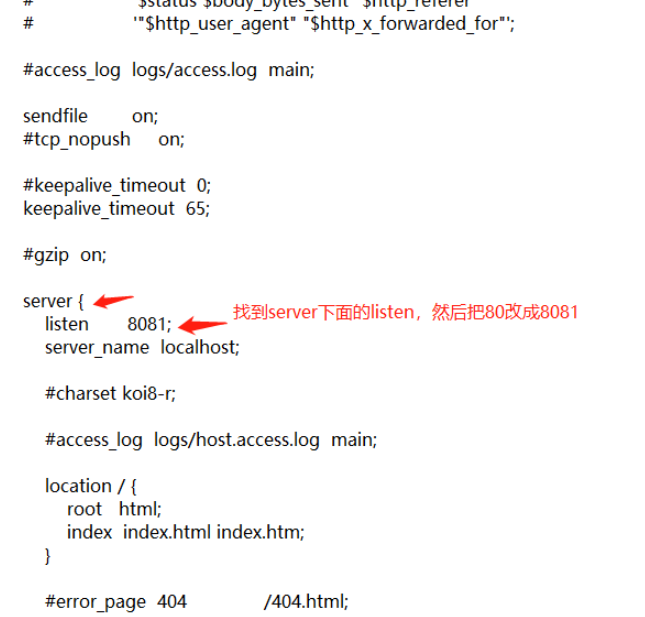
在保存后,将server下的端口号80修改为8081,然后重新启动nginx目录下的nginx.exe文件

如果还是无法正常启动,可以查看nginx目录下的logs目录里面的错误日志,然后自行百度一下
8、下面来简单介绍一下nginx的几个常用命令:
注意:需要在nginx目录下才能执行这些命令:
a、启动nginx:
E:\nginx-1.22.0>start nginx 或 E:\nginx-1.22.0>nginx.exe
b、停止nginx:
E:\nginx-1.22.0>nginx.exe -s stop 或 E:\nginx-1.22.0>nginx.exe -s quit
c、重新启动nginx:
E:\nginx-1.22.0>nginx.exe -s reload
当修改了配置文件nginx.conf的内容后,需要执行上面这条命令,修改的配置才会生效。
第二步:打包部署vue2项目
1、打包vue项目:
npm run build
2、执行上面命令后会把项目打包并输出到dist目录下(打包后的文件因个人而异,这里是我公司项目打包后dist目录下的内容)

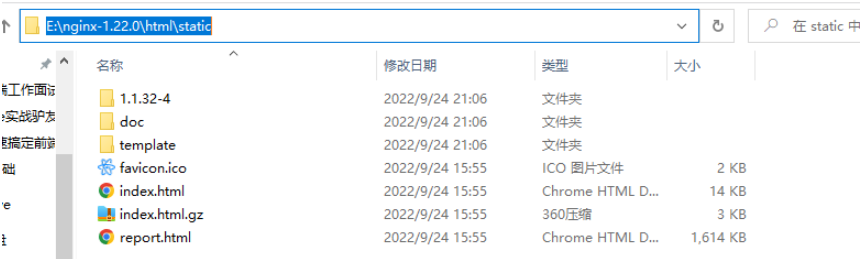
3、在nginx目录下的html目录下新建一个static目录,并把刚刚打包后dist目录下所有文件都复制到static目录下

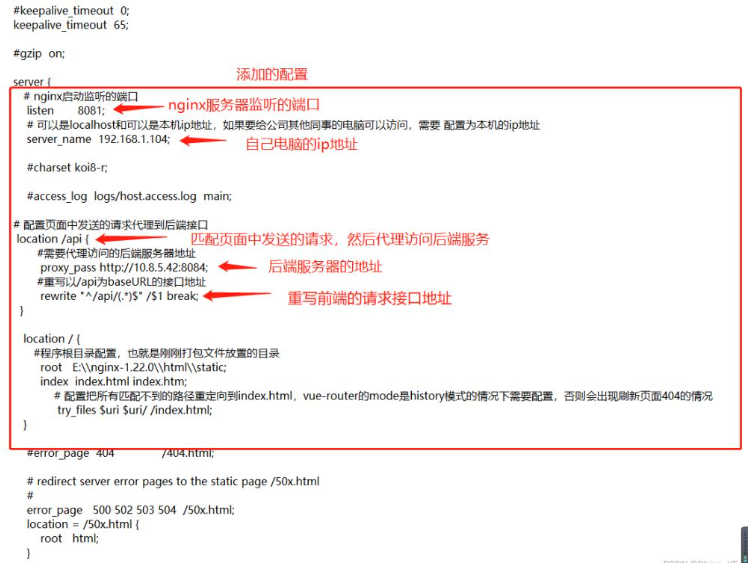
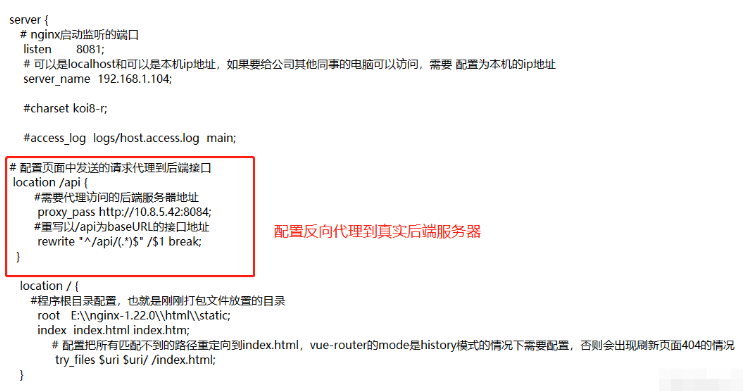
4、修改nginx.conf配置文件

担心图片你们复制不了,就把server里面添加的配置也粘贴到下面了:
server {
# nginx启动监听的端口
listen 8081;
# 可以是localhost和可以是本机ip地址,如果要给公司其他同事的电脑可以访问,需要 配置为本机的ip地址
server_name 192.168.1.104;
# 配置页面中发送的请求代理到后端接口
location /api {
#需要代理访问的后端服务器地址
proxy_pass http://10.8.5.42:8084;
#重写以/api为baseURL的接口地址
rewrite "^/api/(.*)$" /$1 break;
}
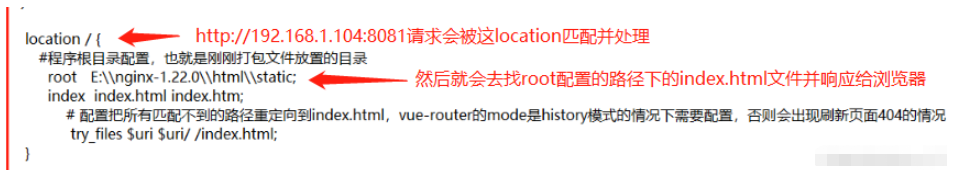
location / {
#程序根目录配置,也就是刚刚打包文件放置的目录
root E:\\nginx-1.22.0\\html\\static;
index index.html index.htm;
# 配置把所有匹配不到的路径重定向到index.html,vue-router的mode是history模式的情况下需要配置,否则会出现刷新页面404的情况
try_files $uri $uri/ /index.html;
}
}在这里再详细说明一下上面添加的这些配置信息:
假设我现在把我windows系统上的nginx服务器的配置文件修改成上面这样子,然后启动nginx服务器,当我在浏览器中输入http://192.168.1.104:8081的时候,因为我的nginx服务器配置文件中的listen配置的端口是8081,所以浏览器的发送的http://192.168.1.104:8081这个请求会被端口为8081的nginx服务进行处理,然后会被location / {} 匹配,然后nginx就会找配置的root 路径下的index.html文件,并响应给浏览器,这时浏览器就可以访问到我们项目的页面了。

这样页面就可以访问了,但是页面中发送的请求怎么进行处理呢?
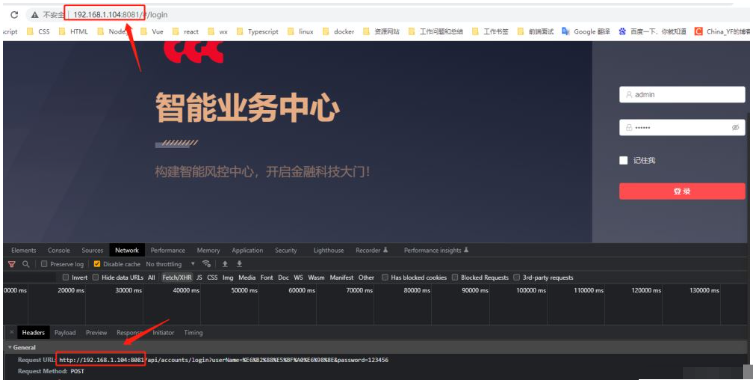
在vue项目中当我们在页面中发送请求的时候,我们打开浏览器调试工具会看到,我们发送的请求的协议、域名和端口号其实是和访问页面的协议、域名和端口号是一样的,但是真正后端服务器的接口请求地址不是这样的。

这时候我们就需要使用nginx一个强大的功能了,没错就是反向代理,我们可以配置nginx.conf文件,实现把页面中发送的请求都通过nginx进行反向代理访问真实服务器(其实这也是一种跨域的解决方案)。
假设后端服务器的地址是http://10.8.5.42:8084,请求后端服务的登录接口是http://10.8.5.42:8084/accounts/login,然后前端页面中发送的登录请求地址是:http://192.168.1.104:8081/api/accounts/login?userName=%E6%B2%88%E5%BF%A0%E6%98%8E&password=123456,这时我们就可以在nginx.conf配置文件中加入如下内容:

看到这里有些伙伴可能就有疑问了,配置文件中的 :
rewrite "^/api/(.*)$" /$1 break;
具体是什么意思,这里我刚刚开始也不理解????,后来查阅了很多资料,最终就理解通了,
这段配置的作用就是重写我们的请求地址,因为我这里前端页面发送的登录请求接口http://192.168.1.104:8081/api/accounts/login有加了个/api的baseUrl,但是真实的后端服务的登录接口http://10.8.5.42:8084/accounts/login是没有这个/api前缀的,所以我在这里需要重写前端发送的请求地址,把/api给去掉
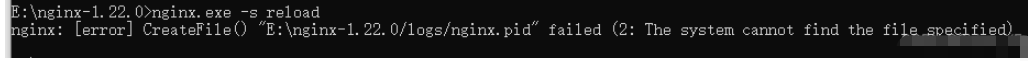
当我们在nginx.conf配置文件中添加了上面这些配置后,需要执行nginx.exe -s reload命令来载入我们修改的配置,修改了配置文件一定要记得执行这条命令哦!,如果执行这个命令时出现下面的报错的话,不要慌!

出现这个问题的原因是:你的nginx并未启动,所以无法加载配置文件,你先执行start nginx命令启动nginx再执行这条命令即可!

以上是Windows系统下如何使用nginx部署vue2项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX与Apache:网络托管和流量管理Apr 12, 2025 am 12:04 AM
NGINX与Apache:网络托管和流量管理Apr 12, 2025 am 12:04 AMNGINX适合高并发和低资源消耗场景,Apache适用于需要复杂配置和功能扩展的场景。 1.NGINX以高性能处理大量并发连接着称。 2.Apache以稳定性和丰富模块支持见长。选择时需根据具体需求决定。
 NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AM
NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AMNGINXisessentialformodernwebapplicationsduetoitsrolesasareverseproxy,loadbalancer,andwebserver,offeringhighperformanceandscalability.1)Itactsasareverseproxy,enhancingsecurityandperformancebycachingandloadbalancing.2)NGINXsupportsvariousloadbalancingm
 NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM
NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM通过Nginx配置SSL/TLS来确保网站安全,需要以下步骤:1.创建基本配置,指定SSL证书和私钥;2.优化配置,启用HTTP/2和OCSPStapling;3.调试常见错误,如证书路径和加密套件问题;4.应用性能优化建议,如使用Let'sEncrypt和会话复用。
 NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AM
NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AMNginx是高性能的HTTP和反向代理服务器,擅长处理高并发连接。1)基本配置:监听端口并提供静态文件服务。2)高级配置:实现反向代理和负载均衡。3)调试技巧:检查错误日志和测试配置文件。4)性能优化:启用Gzip压缩和调整缓存策略。
 NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AM
NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AMNginx缓存可以通过以下步骤显着提升网站性能:1)定义缓存区和设置缓存路径;2)配置缓存有效期;3)根据不同内容设置不同的缓存策略;4)优化缓存存储和负载均衡;5)监控和调试缓存效果。通过这些方法,Nginx缓存能减少后端服务器压力,提升响应速度和用户体验。
 带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM
带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM使用DockerCompose可以简化Nginx的部署和管理,通过DockerSwarm或Kubernetes进行扩展是常见的做法。1)使用DockerCompose定义和运行Nginx容器,2)通过DockerSwarm或Kubernetes实现集群管理和自动扩展。
 高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AM
高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AMNginx的高级配置可以通过服务器块和反向代理实现:1.服务器块允许在一个实例中运行多个网站,每个块独立配置。2.反向代理将请求转发到后端服务器,实现负载均衡和缓存加速。
 NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AM
NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AMNginx性能调优可以通过调整worker进程数、连接池大小、启用Gzip压缩和HTTP/2协议、使用缓存和负载均衡来实现。1.调整worker进程数和连接池大小:worker_processesauto;events{worker_connections1024;}。2.启用Gzip压缩和HTTP/2协议:http{gzipon;server{listen443sslhttp2;}}。3.使用缓存优化:http{proxy_cache_path/path/to/cachelevels=1:2k


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






