问题描述
计设使用Ant Design Vue和JFinal框架分别开发前端和后端,创建了一套招聘背调系统。尝试将项目部署到服务器上,但在外部访问时持续出现 404 Not Found 错误

解决思路
把错误定位为:找不到动态接口,但是不知道是项目中出现了问题,还是经nginx代理后出现了问题。
因此要分别测试 项目本身的接口 和 nginx代理后的接口。
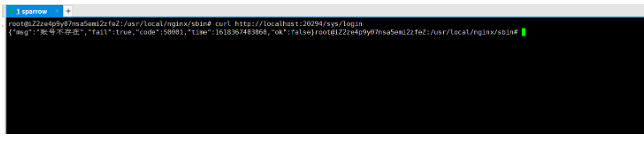
首先测试项目内接口:
在ubuntu端输入命令:curl http://localhost:port/xxx/xxx
这里我的接口是: curl http://localhost:20294/sys/login
运行结果:

说明我的项目内接口是没有问题的。
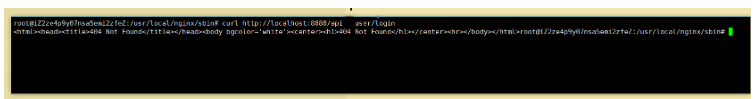
再测试nginx代理后的接口:
再ubuntu中输入命令
curl http://localhost:8080/api/user/login
运行结果:

这里提示找不到接口了,说明问题出在代理服务器nginx上,所以我们要去修改nginx的配置文件。
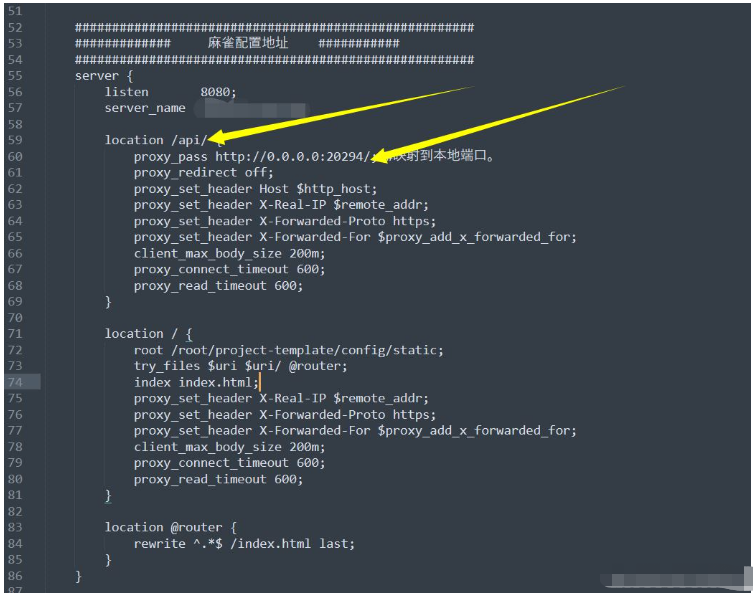
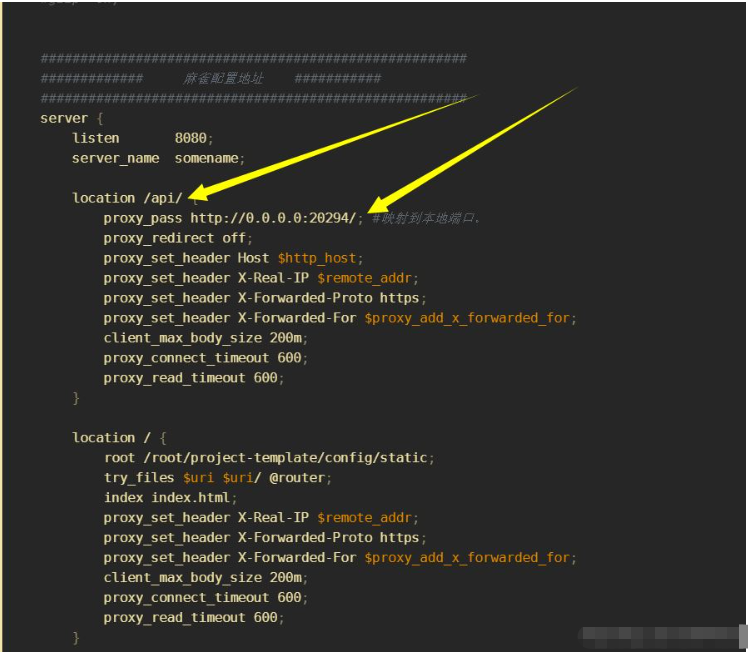
按照其他博客的建议,我将nginx配置中这个地方加上了斜杠

重启服务器后,还是不行。
彻底解决
在当我不知道怎么办的时候,我突然发现我的服务器中,有两个nginx·····
我在想是不是因为有两个nginx,修改的配置文件不是我启动的那个nginx。于是我把所有nginx配置文件都替换成我原始的配置文件,再重启。还是不行
担心是两个nginx的问题,我把服务器中的所有nginx删除了。删除步骤(依次运行下面的步骤):
ps aux|grep nginx #查看nginx进程 kill -9 进程号 #杀死上一步中查询到的nginx(进程号在第二列) find / -name nginx #找到nginx的文件地址 rm -rf xxx #删除nginx所有文件
最后用weget安装新的nginx,然后按照原本安装步骤进行安装,修改配置文件后,再运行curl访问动态接口,突然就可以了!
下面贴出我的nginx配置文件:
user root;
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
underscores_in_headers on;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#keepalive_timeout 0;
keepalive_timeout 65;
tcp_nopush on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
tcp_nodelay on;
#gzip on;
######################################################
############# 麻雀配置地址 ###########
######################################################
server {
listen 8080;
server_name somename;
location /api/ {
proxy_pass http://0.0.0.0:20294/; #映射到本地端口。
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 200m;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location / {
root /root/project-template/config/static;
try_files $uri $uri/ @router;
index index.html;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 200m;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
}需要注意的是:配置动态访问api的时候,记得在最后加上斜杠

以上是nginx访问动态接口报错404Not Found如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AM
NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AMNGINXUnit优于ApacheTomcat、Gunicorn和Node.js内置HTTP服务器,适用于多语言项目和动态配置需求。1)支持多种编程语言,2)提供动态配置重载,3)内置负载均衡功能,适合需要高扩展性和可靠性的项目。
 NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AM
NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AMNGINXUnit通过其模块化架构和动态重配置功能提高了应用的性能和可管理性。1)模块化设计包括主控进程、路由器和应用进程,支持高效管理和扩展。2)动态重配置允许在运行时无缝更新配置,适用于CI/CD环境。3)多语言支持通过动态加载语言运行时实现,提升了开发灵活性。4)高性能通过事件驱动模型和异步I/O实现,即使在高并发下也保持高效。5)安全性通过隔离应用进程提高,减少应用间相互影响。
 使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AM
使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AMNGINXUnit可用于部署和管理多种语言的应用。1)安装NGINXUnit。2)配置它以运行不同类型的应用,如Python和PHP。3)利用其动态配置功能进行应用管理。通过这些步骤,你可以高效地部署和管理应用,提升项目效率。
 NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AM
NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AMNGINX更适合处理高并发连接,而Apache更适合需要复杂配置和模块扩展的场景。 1.NGINX以高性能和低资源消耗着称,适合高并发。 2.Apache以稳定性和丰富的模块扩展闻名,适合复杂配置需求。
 NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AM
NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AMNGINXUnit通过其动态配置和高性能架构提升应用的灵活性和性能。1.动态配置允许在不重启服务器的情况下调整应用配置。2.高性能体现在事件驱动和非阻塞架构以及多进程模型上,能够高效处理并发连接和利用多核CPU。
 NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AM
NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AMNGINX和Apache都是强大的Web服务器,各自在性能、可扩展性和效率上有独特的优势和不足。1)NGINX在处理静态内容和反向代理时表现出色,适合高并发场景。2)Apache在处理动态内容时表现更好,适合需要丰富模块支持的项目。选择服务器应根据项目需求和场景来决定。
 终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AM
终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AMNGINX适合处理高并发请求,Apache适合需要复杂配置和功能扩展的场景。1.NGINX采用事件驱动、非阻塞架构,适用于高并发环境。2.Apache采用进程或线程模型,提供丰富的模块生态系统,适合复杂配置需求。
 nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AM
nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AMNGINX可用于提升网站性能、安全性和可扩展性。1)作为反向代理和负载均衡器,NGINX可优化后端服务和分担流量。2)通过事件驱动和异步架构,NGINX高效处理高并发连接。3)配置文件允许灵活定义规则,如静态文件服务和负载均衡。4)优化建议包括启用Gzip压缩、使用缓存和调整worker进程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






