一、安装前要求
1.1 已安装laravel框架
1.2 已安装Node JS
1.3 已安装Npm包管理工具
二、服务端配置
2.1 第一步:composer安装inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 第三步:执行artisan命令,添加中间件
$ php artisan inertia:middleware
文件生成后,手动添加到Kernel文件中的web中间件组最后一行
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],三、客户端配置
3.1第一步:使用npm命令安装前端框架依赖,安装VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步:初始化应用
打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3第三步:npm安装进度条包
使用inertia做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示[脑补一下]
$ npm install @inertiajs/progress
安装完成后,引入并初始化,打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。
打开webpack.mix.js,清空并覆盖以下代码
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});四、安装VUE
第一步 使用npm命令安装vue最新稳定版
$ npm install vue@next
第二步 添加.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第三步通过npm命令运行
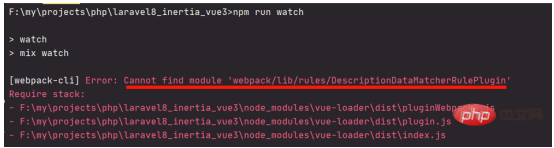
$ npm run watch
如果报错

解决:升级vue-loader,执行
$ npm i vue-loader
如果还报错

解决:resouces/js目录下新增Pages文件夹。
成功状态

以上是laravel怎么安装inertia vue3的版本的详细内容。更多信息请关注PHP中文网其他相关文章!
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






