Vue3没有代码提示问题如何解决
- 王林转载
- 2023-05-14 19:07:044341浏览
首先,我们已经很明确的就是安装了volar插件之后,HTML标签片段补全已经失效,即在template中书写HTML标签时,不会再有代码补全,即输入“div”,就是“div”,而不再是“dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68”,为了解决这个问题,我们需要在不删除volar插件的同时,对Vscode做一些配置。

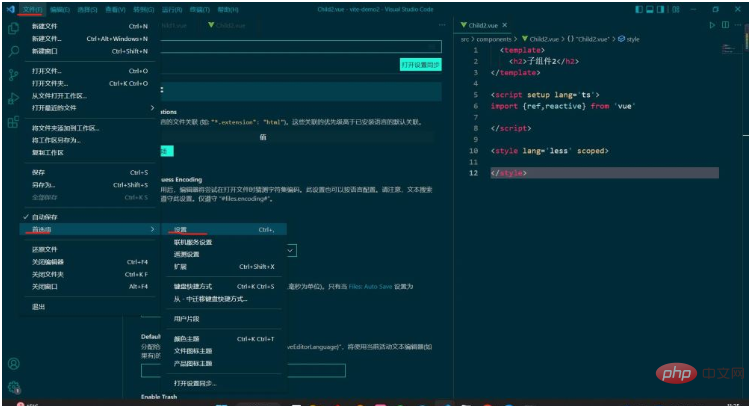
打开设置,进入到如下界面:

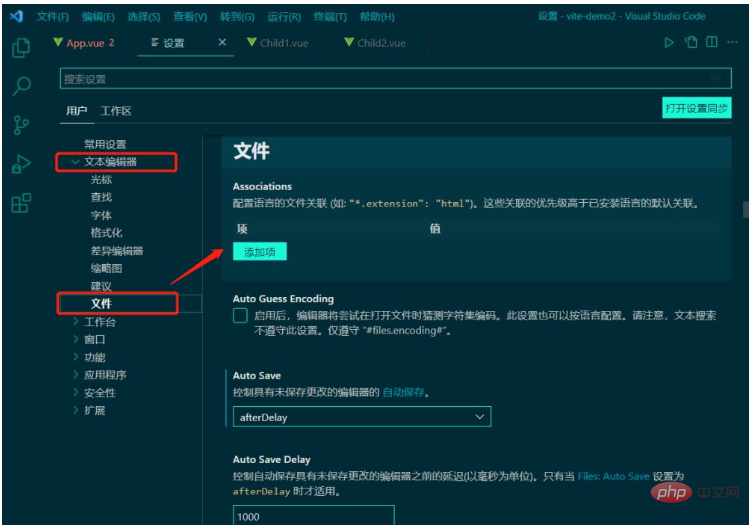
选择 文本编辑器 -> 文本 -> ,点击右面第一个,添加项,项输入:“*.vue” ,值输入:"html",点击保存后回到vue文件中,任何输入HTML标签,发现已经可以自动补全代码了,而且是自闭和的。
但是此时也产生了一些问题,不知道大家有没有接触到,如果没有的话就可以略过了。
第一:自定义的代码片段失效了,我们平时在新建Vue3组件的时候,需要初始化模板
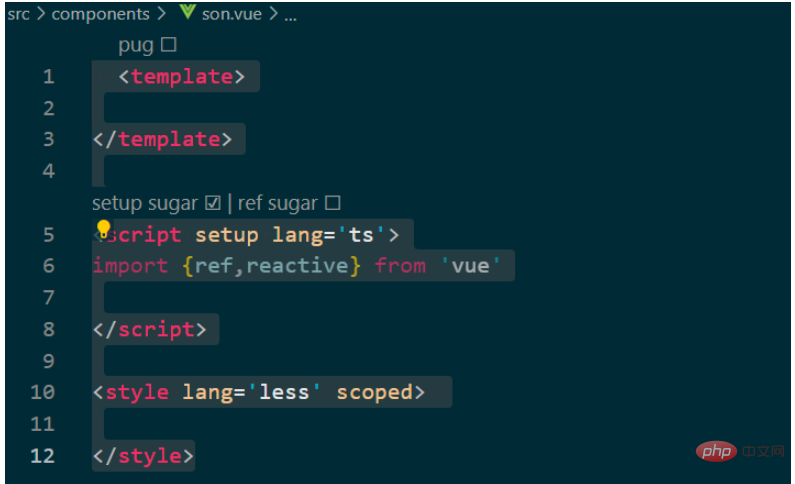
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
</style>虽然代码很简单,但每次新建一个组件时都需要书写还是比较繁琐的,因此我们会新建一些自定义的代码片段,在用户代码片段中,点击vue.json即可新建自己的代码片段

如何创建自己的代码片段这里就不展开细讲了,相关的教程有很多,而且非常简单。
代码片段创建完成后,只需要输入关键词就可以创建整个片段了,还是非常方便的。
但是在经过上述的配置后,我的代码片段失效了,此时的一个解决方法就是,新建一个自己的全局代码片段。

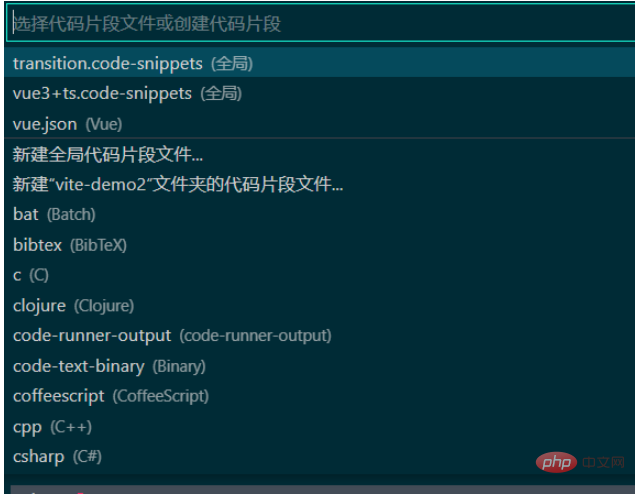
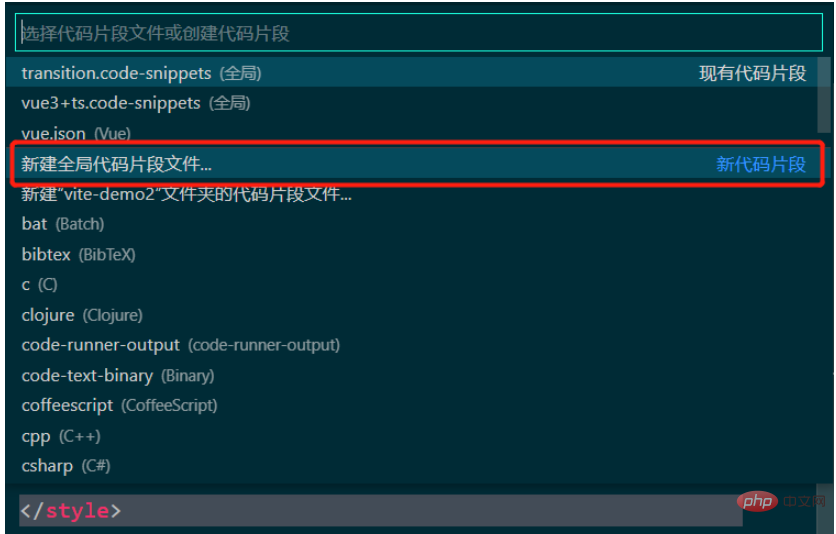
点击“新建全局代码片段文件”,然后输入文件的名字,然后就可以自定义代码片段了,方法和在已有的.json文件中定义代码片段的方法一样。
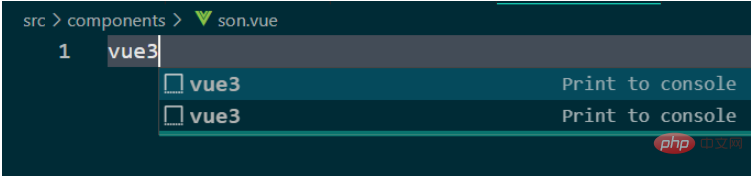
配置完成后,新建一个.vue文件,输入自定义的代码提示词,如我的是vue3,回车,就生成了代码片段。


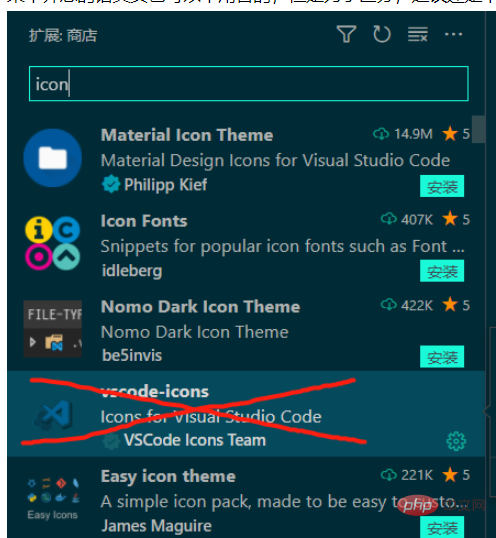
第二个产生的问题就是,在经过最上面的配置后,.vue文件的图标都变成了HTML文件的图标,出现这样的情况大家也不要慌,如果不介意的话其实也可以不用管的,但是为了区分,建议还是下载一个新的图标插件

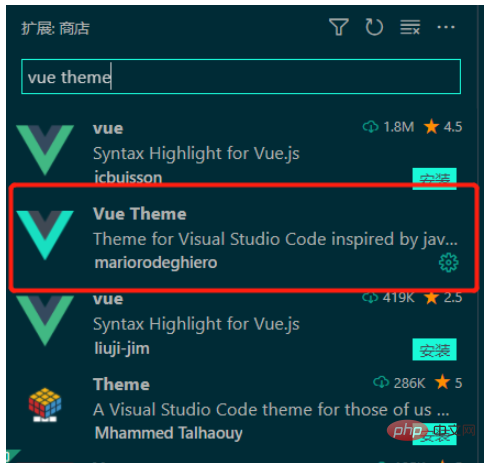
因为之前我装的是scode-icon这个插件,所以配置完成后图标会发生变化,此时我们可以重装一个,比如我装的是vue Theme


以上是Vue3没有代码提示问题如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!

