nginx主要可以做以下几点:
1、工作在tcp第七层,可以对http协议的所有内容进行分析和处理。
2、支持lua,perl,javascript动态语言
3、支持第三方插件
再说说nginscript
1、 nginscript是javascript/ecmascript的子集 。它实现了大部分的javascript语言的能力,没有完全遵从ecmascript标准,同时抛弃了javascript比较难懂的部分。
2、 nginscript不是通过v8引擎实现的 。而是通过一个更小、能耗更低、更符合nginx应用场景的小虚拟机(vm)来实现。可以理解为nginx为其实现了一套自己的词法解析。
3、 nginscript是跑在nginx的配置文件里 。 比如:nginx.conf文件里。所以nginscript可以完成传统配置文件所能处理的所有事情,同时可以让配置管理动态化。这也是nginscript出现的最重要的原因。
4、 nginscript 是以nginx插件的方式存在。 插件名叫: njs 。和其他nginx插件一样,我们需要重新编译nginx来完成安装。
5、 nginscript目前是早期研发状态 。大家可以通过邮件 等方式和nginx团队进行沟通和提出你的诉求。
如何安装nginscript
这里直接按照官方给出的步骤来就好:
// 1、下载最新nginx包,地址可见: wget //2、 解压 tar -xzvf nginx-1.9.4.tar.gz //3、通过mercurial获取nginscript模块,这里如果没有安装mercurial,需要先运行 yum install mercurial hg clone
//4、编译nginx,这里只具体了njs模块,其他需要的模块自己要记得一起装哦。如果你没编译过nginx,有些依赖模块需要yum安装,请自行搜索。 cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok,这就安装完了,我们可以开始玩啦。
具体如何使用nginscript
nginscript的使用主要是在nginx的配置体系里增加了2个指令。具体指令分别为:
js_set ,设置配置里的变量值
js_run ,直接执行配置规则
1、先看看 js_set 在nginx.conf里怎么运行的。
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}结果:

上面例子里,可以看出,我们可以通过js随意地给nginx设置变量值。而这些变量是可以用在nginx配置的各个地方。比如:proxy_pass,limit_req_zone, and sub_filter。这里相对之前配置已经大大的提高了灵活性。
2、 js_run 的运行规则和场景
js_run 是运行在location指令里,匹配指定location的路径就会执行对应的javascript
js_run 是直接通过javascript来产生http返回的内容
下面举个具体的例子:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}这个结果和第一个结果是一样的。这里就不赘述。
3、处理两个指令以外,还有个重要的变量 $r
通过 js_set 和 js_run 可以对http request请求有完整的控制权,控制的方式就是变量 $r 的使用。 $r 里有什么可以通过以下简单例子看到。
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
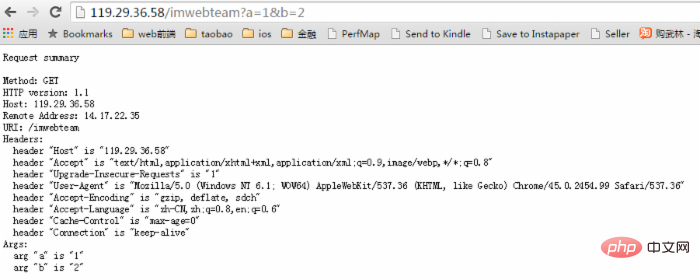
}结果如图:

nginscript目前还存在的问题
经过上面的介绍,相信大家对nginscript已经有了基本的认识。那么我们在看看这个新生儿有哪些问题吧。
首先,调试方法弱。目前还是比较原始,通过log的方式来展示,且错误日志的详细程度很不如人意。
其次,控制力度弱。目前nginscript的处理力度还仅限于http request的处理和返回response的层面,还无法做到动态处理nginx请求之外的一些内容,比如动态用户数据或转发配置表动态更新等。
最后,整体实现弱。整体结构还是比较简单,js_run和js_set的运行环境是不太一致的,js_set执行ok的代码段在js_run上会出现一些异常。
综合来说,nginscript还是一个愿望和前景很美好的新生儿。需要一定时间打磨和优化。也希望大家多多的提供意见和反馈,甚至是提交自己的插件。从而使得它有更好的成长。
对于我们的实践场景
这个之前和黎小腾君,donald讨论过的2个主要场景,reallog系统和nohost2.0系统。 nginscript对这里两个场景来讲都无疑是很大的好消息,这里在规则响应上,在现有的体系下就可以有很灵活的处理方法。 但在用户配置动态加载方面,我们仍需要通过其他方式来实现,这个部分我们先提issue给到nginx开发团队,看下具体情况再和大家进一步讨论和同步。
以上是nginx的JavaScript能力nginScript实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AM
NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AMNGINXUnit优于ApacheTomcat、Gunicorn和Node.js内置HTTP服务器,适用于多语言项目和动态配置需求。1)支持多种编程语言,2)提供动态配置重载,3)内置负载均衡功能,适合需要高扩展性和可靠性的项目。
 NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AM
NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AMNGINXUnit通过其模块化架构和动态重配置功能提高了应用的性能和可管理性。1)模块化设计包括主控进程、路由器和应用进程,支持高效管理和扩展。2)动态重配置允许在运行时无缝更新配置,适用于CI/CD环境。3)多语言支持通过动态加载语言运行时实现,提升了开发灵活性。4)高性能通过事件驱动模型和异步I/O实现,即使在高并发下也保持高效。5)安全性通过隔离应用进程提高,减少应用间相互影响。
 使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AM
使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AMNGINXUnit可用于部署和管理多种语言的应用。1)安装NGINXUnit。2)配置它以运行不同类型的应用,如Python和PHP。3)利用其动态配置功能进行应用管理。通过这些步骤,你可以高效地部署和管理应用,提升项目效率。
 NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AM
NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AMNGINX更适合处理高并发连接,而Apache更适合需要复杂配置和模块扩展的场景。 1.NGINX以高性能和低资源消耗着称,适合高并发。 2.Apache以稳定性和丰富的模块扩展闻名,适合复杂配置需求。
 NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AM
NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AMNGINXUnit通过其动态配置和高性能架构提升应用的灵活性和性能。1.动态配置允许在不重启服务器的情况下调整应用配置。2.高性能体现在事件驱动和非阻塞架构以及多进程模型上,能够高效处理并发连接和利用多核CPU。
 NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AM
NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AMNGINX和Apache都是强大的Web服务器,各自在性能、可扩展性和效率上有独特的优势和不足。1)NGINX在处理静态内容和反向代理时表现出色,适合高并发场景。2)Apache在处理动态内容时表现更好,适合需要丰富模块支持的项目。选择服务器应根据项目需求和场景来决定。
 终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AM
终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AMNGINX适合处理高并发请求,Apache适合需要复杂配置和功能扩展的场景。1.NGINX采用事件驱动、非阻塞架构,适用于高并发环境。2.Apache采用进程或线程模型,提供丰富的模块生态系统,适合复杂配置需求。
 nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AM
nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AMNGINX可用于提升网站性能、安全性和可扩展性。1)作为反向代理和负载均衡器,NGINX可优化后端服务和分担流量。2)通过事件驱动和异步架构,NGINX高效处理高并发连接。3)配置文件允许灵活定义规则,如静态文件服务和负载均衡。4)优化建议包括启用Gzip压缩、使用缓存和调整worker进程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





