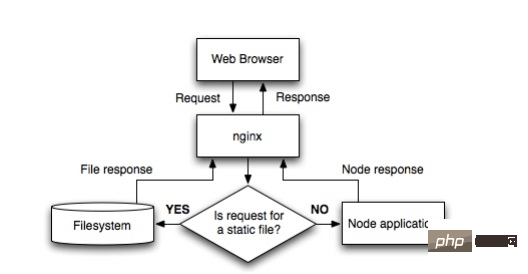
流程图

nginx配置如下:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}配置段说明
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}nginx负载均衡多个nodo.js实例。keepalive 64 指示nginx在任何时候保持最少64个http/ 1.1连接到代理服务器。如果有更多的流量nginx将打开更多的连接。
http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
}将符合哪些的请求发送到代理上。nginx的匹配规则可以取看看前面的文章。
nginx处理静态内容
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}设置缓存
http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}缓存是通过http头部来控制的。
helloworld
试验一下,我们来写个helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/');然后用node helloworld.js指令开启,这样跑在本地的机子的nodejs的程序就算开起来了,占用的是8000端口,可自己修改。
此时确定在nginx的vhost.conf里面的设置应有:
server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}将网站域名设置好,然后端口设置为80,最后proxy_pass设置为http://127.0.0.1:61337,将所有从jb51.net:80的请求传递到nodejs程序去。
重启nginx、访问域名,就可以了看到helloworld了。
虽然node.js本身就可以做服务器是没错啦,比如welcome.js里面设置为80端口就可以了。
但是一个机子跑多个网站,其他网站又是用别的服务器,在80端口已经被占用的情况下,是可以用代理到别的端口来处理的。
以上是Node.js怎么配置使用Nginx服务器的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AM
NGINX:现代Web应用程序的多功能工具Apr 11, 2025 am 12:03 AMNGINXisessentialformodernwebapplicationsduetoitsrolesasareverseproxy,loadbalancer,andwebserver,offeringhighperformanceandscalability.1)Itactsasareverseproxy,enhancingsecurityandperformancebycachingandloadbalancing.2)NGINXsupportsvariousloadbalancingm
 NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM
NGINX SSL/TLS配置:使用HTTPS确保您的网站Apr 10, 2025 am 09:38 AM通过Nginx配置SSL/TLS来确保网站安全,需要以下步骤:1.创建基本配置,指定SSL证书和私钥;2.优化配置,启用HTTP/2和OCSPStapling;3.调试常见错误,如证书路径和加密套件问题;4.应用性能优化建议,如使用Let'sEncrypt和会话复用。
 NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AM
NGINX面试问题:ACE您的DevOps/System Admin面试Apr 09, 2025 am 12:14 AMNginx是高性能的HTTP和反向代理服务器,擅长处理高并发连接。1)基本配置:监听端口并提供静态文件服务。2)高级配置:实现反向代理和负载均衡。3)调试技巧:检查错误日志和测试配置文件。4)性能优化:启用Gzip压缩和调整缓存策略。
 NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AM
NGINX缓存技术:改善网站性能Apr 08, 2025 am 12:18 AMNginx缓存可以通过以下步骤显着提升网站性能:1)定义缓存区和设置缓存路径;2)配置缓存有效期;3)根据不同内容设置不同的缓存策略;4)优化缓存存储和负载均衡;5)监控和调试缓存效果。通过这些方法,Nginx缓存能减少后端服务器压力,提升响应速度和用户体验。
 带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM
带Docker的NGINX:部署和缩放容器化应用程序Apr 07, 2025 am 12:08 AM使用DockerCompose可以简化Nginx的部署和管理,通过DockerSwarm或Kubernetes进行扩展是常见的做法。1)使用DockerCompose定义和运行Nginx容器,2)通过DockerSwarm或Kubernetes实现集群管理和自动扩展。
 高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AM
高级NGINX配置:掌握服务器块和反向代理Apr 06, 2025 am 12:05 AMNginx的高级配置可以通过服务器块和反向代理实现:1.服务器块允许在一个实例中运行多个网站,每个块独立配置。2.反向代理将请求转发到后端服务器,实现负载均衡和缓存加速。
 NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AM
NGINX性能调整:针对速度和低潜伏期进行优化Apr 05, 2025 am 12:08 AMNginx性能调优可以通过调整worker进程数、连接池大小、启用Gzip压缩和HTTP/2协议、使用缓存和负载均衡来实现。1.调整worker进程数和连接池大小:worker_processesauto;events{worker_connections1024;}。2.启用Gzip压缩和HTTP/2协议:http{gzipon;server{listen443sslhttp2;}}。3.使用缓存优化:http{proxy_cache_path/path/to/cachelevels=1:2k
 NGINX安全性硬化:保护您的Web服务器免受攻击Apr 04, 2025 am 12:06 AM
NGINX安全性硬化:保护您的Web服务器免受攻击Apr 04, 2025 am 12:06 AMNginx安全强化可以通过以下步骤实现:1)确保所有流量通过HTTPS传输,2)配置HTTP头增强通信安全性,3)设置SSL/TLS加密数据传输,4)实施访问控制和速率限制防范恶意流量,5)使用ngx_http_secure_link_module模块防范SQL注入攻击,这些措施能有效提升Nginx服务器的安全性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





