本文实例讲述了js实现不提交表单获取单选按钮值的方法。分享给大家供大家参考。具体如下:
这是JS实现的特效,不提交表单获取相关的控件值。如本例所示,不提交表单即可获取单选按钮的值。
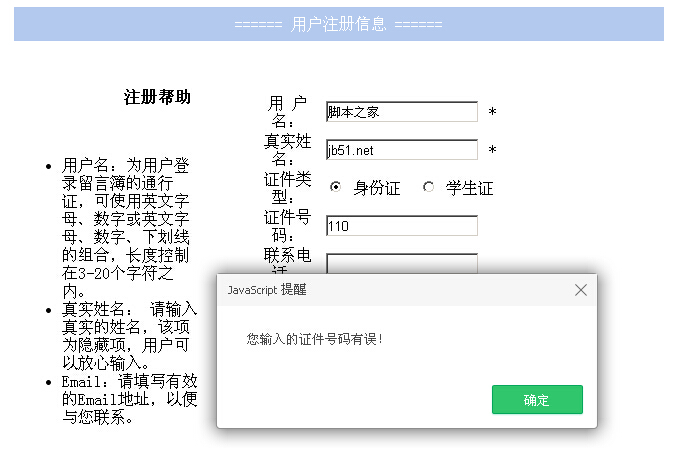
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-alert-show-table-value-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>不提交表单获取单选按钮的值</title>
<style type="text/css">
<!--
.style1 {color: #FFFFFF}
-->
</style>
<script type="text/javascript">
function getVal(){
var CardTypeValue;
for (i=0;i<form1.CardType.length;i++){
if (form1.CardType[i].checked){
CardTypeValue=form1.CardType[i].value;
break; //使用该语句可以减少不必要的循环次数
}
}
if(CardTypeValue=="身份证"){
if(form1.pcard.value.length!=15 && form1.pcard.value.length!=18){
alert("您输入的证件号码有误!");form1.CardType.focus();return;
}
}else{
if(CardTypeValue=="学生证"){
if(form1.pcard.value.length!=8 && form1.pcard.value.length!=12){
alert("您输入的证件号码有误!");form1.CardType.focus();return;
}
}
}
}
</script>
</head>
<body>
<table width="650" height="34" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#B3CAEE">
<tr class="font_white">
<td height="22" align="center"><span class="style1">====== 用户注册信息 ======</span></td>
</tr>
</table>
<table width="650" height="205" border="0" align="center" cellpadding="-2" cellspacing="-2" class="tableBorder">
<tr valign="top">
<td height="171" colspan="3"><table width="100%" height="129" border="0" cellpadding="-2" cellspacing="-2">
<tr>
<td valign="top">
<table width="100%" height="265" border="0" cellpadding="-2" cellspacing="-2" class="tableBorder_Top">
<tr>
<td height="5"></td>
</tr>
<tr>
<td width="195" height="263" valign="top"><table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="55%" height="82" align="center" class="word_grey"></td>
<td width="45%" align="left" class="word_grey"><b>注册帮助</b></td>
</tr>
<tr>
<td height="112" colspan="2" valign="top" class="word_grey"><ul>
<li> 用户名:为用户登录留言簿的通行证,可使用英文字母、数字或英文字母、数字、下划线的组合,长度控制在3-20个字符之内。</li>
<li>真实姓名: 请输入真实的姓名,该项为隐藏项,用户可以放心输入。</li>
<li>Email:请填写有效的Email地址,以便与您联系。</li>
</ul></td>
</tr>
<tr align="center">
<td colspan="2" valign="middle" class="word_grey"></td>
</tr>
</table></td>
<td width="19" background="Images/line.gif"></td>
<td width="436" valign="top"><br>
<br>
<table width="90%" border="0" align="center" cellpadding="-2" cellspacing="-2">
<tr>
<td><form name="form1">
<table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="18%" height="30" align="center">用
户 名:</td>
<td width="82%"><input name="UserName" type="text" id="UserName4" maxlength="20">
* </td>
</tr>
<tr>
<td height="28" align="center">真实姓名:</td>
<td height="28"><input name="TrueName" type="text" id="TrueName4" maxlength="10">
*</td>
</tr>
<tr>
<td height="28" align="center">证件类型:</td>
<td><input name="CardType" type="radio" class="noborder" value="身份证" checked>
身份证
<input name="CardType" type="radio" class="noborder" value="学生证">
学生证</td>
</tr>
<tr>
<td height="28" align="center">证件号码:</td>
<td class="word_grey"><input name="pcard" type="text" id="Tel" onBlur="getVal()"></td>
</tr>
<tr>
<td height="28" align="center">联系电话:</td>
<td><input name="tel" type="text" id="Tel"></td>
</tr>
<tr>
<td height="28" align="center" style="padding-left:10px">Email:</td>
<td class="word_grey"><input name="Email" type="text" id="PWD224" size="35">
</td>
</tr>
<tr>
<td height="28" align="center">个人主页:</td>
<td class="word_grey"><input name="homepage" type="text" id="homepage" size="35"></td>
</tr>
<tr>
<td height="34"> </td>
<td class="word_grey"><input name="Button" type="button" class="btn_grey" value="确定保存">
<input name="Submit2" type="reset" class="btn_grey" value="重新填写"></td>
</tr>
</table>
</form></td>
</tr>
</table></td></tr>
<tr>
<td height="5"></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具





