1.Nginx动静分离概念
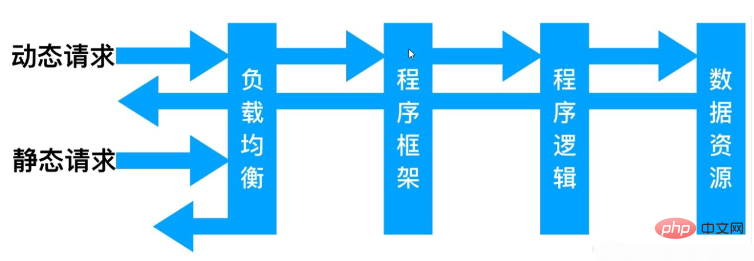
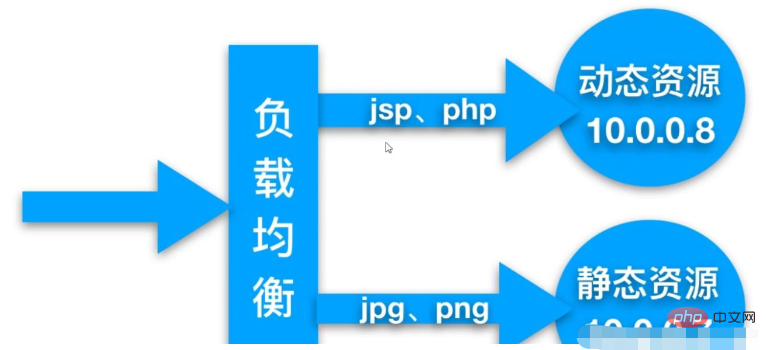
动静分离,通过中间件将动态请求和静态请求进行分离,分离资源,减少不必要的请求消耗,减少请求延时。
好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响
通过中间件可以将动态请求和静态请求进行分离

2.Nginx动静分离应用案例

2.1.环境规划
| 系统 | 服务 | 服务 | 地址 |
| centos7.5 | 负载均衡 | Nginx proxy | 192.168.81.210 |
| centos7.5 | 静态资源 | Nginx static | 192.168.81.220 |
| centos7.5 | 动态资源 | Tomcat server | 192.168.81.230 |
2.2.配置静态资源
1.创建动静分离配置文件
[root@localhost ~]# cd /etc/nginx/conf.d/
[root@localhost conf.d]# vim ds.conf
#动静分离
server {
listen 80;
server_name ds.com;
location / {
root /web;
index index.html;
}
location ~* .*\.(png|jpg|gif)$ {
root /web/images;
}
}
2.重载Nginx
[root@localhost conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost conf.d]# systemctl reload nginx
3.准备图片
[root@localhost conf.d]# mkdir /web/images
[root@localhost conf.d]# wget -O /web/images/nginx.png http://nginx.org/nginx.png
2.3.配置动态资源
1.编译安装tomcat
[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/
2.写入动态文件
[root@localhost soft]# cd /application/
[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h2>Random number:</h2>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
3.启动服务
[root@localhost application]# cd apache-tomcat-7.0.92/
[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh2.4.整合动静分离
2.4.1.配置动静分离负载均衡
[root@localhost conf.d]# vim lb_ds.conf
#整合动静分离
upstream static_photo {
server 172.16.1.20:80;
}
upstream java {
server 172.16.1.30:8080;
}
server {
listen 80;
server_name ds.com;
access_log /nginx_log/lb_ds_access.log main;
location / {
root /web/ds;
index index.html;
}
location ~* .*\.(jpg|png|gif)$ {
proxy_pass http://static_photo;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* .jsp$ {
proxy_pass http://java;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}2.4.2.编写整合动静分离代码
[root@localhost conf.d]# vim /web/ds/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试");
}
});
});
</script>
<body>
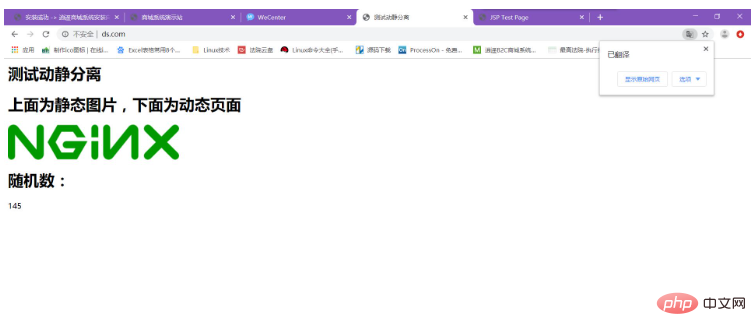
<h2>测试动静分离</h2>
<h2>上面为静态图片,下面为动态页面</h2>
<img src="http://ds.com/nginx.png">
<div id="get_data"></div>
</body>
</html>2.5.效果
看着是一个页面实则不同机器在做处理

以上是Nginx动静分离及配置的方法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX单元:关键功能Apr 25, 2025 am 12:17 AM
NGINX单元:关键功能Apr 25, 2025 am 12:17 AMNGINXUnit是一个开源应用服务器,支持多种编程语言,提供动态配置、零停机更新和内置负载均衡等功能。1.动态配置:无需重启即可修改配置。2.多语言支持:兼容Python、Go、Java、PHP等。3.零停机更新:支持不中断服务的应用更新。4.内置负载均衡:可将请求分发到多个应用实例。
 NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AM
NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AMNGINXUnit优于ApacheTomcat、Gunicorn和Node.js内置HTTP服务器,适用于多语言项目和动态配置需求。1)支持多种编程语言,2)提供动态配置重载,3)内置负载均衡功能,适合需要高扩展性和可靠性的项目。
 NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AM
NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AMNGINXUnit通过其模块化架构和动态重配置功能提高了应用的性能和可管理性。1)模块化设计包括主控进程、路由器和应用进程,支持高效管理和扩展。2)动态重配置允许在运行时无缝更新配置,适用于CI/CD环境。3)多语言支持通过动态加载语言运行时实现,提升了开发灵活性。4)高性能通过事件驱动模型和异步I/O实现,即使在高并发下也保持高效。5)安全性通过隔离应用进程提高,减少应用间相互影响。
 使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AM
使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AMNGINXUnit可用于部署和管理多种语言的应用。1)安装NGINXUnit。2)配置它以运行不同类型的应用,如Python和PHP。3)利用其动态配置功能进行应用管理。通过这些步骤,你可以高效地部署和管理应用,提升项目效率。
 NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AM
NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AMNGINX更适合处理高并发连接,而Apache更适合需要复杂配置和模块扩展的场景。 1.NGINX以高性能和低资源消耗着称,适合高并发。 2.Apache以稳定性和丰富的模块扩展闻名,适合复杂配置需求。
 NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AM
NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AMNGINXUnit通过其动态配置和高性能架构提升应用的灵活性和性能。1.动态配置允许在不重启服务器的情况下调整应用配置。2.高性能体现在事件驱动和非阻塞架构以及多进程模型上,能够高效处理并发连接和利用多核CPU。
 NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AM
NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AMNGINX和Apache都是强大的Web服务器,各自在性能、可扩展性和效率上有独特的优势和不足。1)NGINX在处理静态内容和反向代理时表现出色,适合高并发场景。2)Apache在处理动态内容时表现更好,适合需要丰富模块支持的项目。选择服务器应根据项目需求和场景来决定。
 终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AM
终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AMNGINX适合处理高并发请求,Apache适合需要复杂配置和功能扩展的场景。1.NGINX采用事件驱动、非阻塞架构,适用于高并发环境。2.Apache采用进程或线程模型,提供丰富的模块生态系统,适合复杂配置需求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






