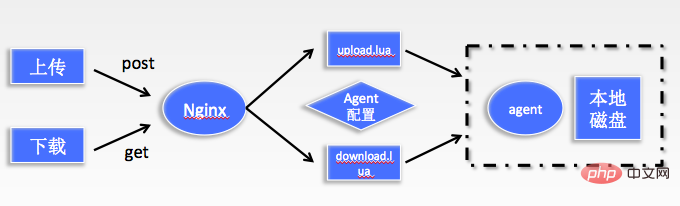
主要逻辑

上传
前端请求 nginx 服务, nginx 调用 upload 脚本,脚本通过查找配置,找到对应的逻辑存储路径和物理存储机器的 agent 的 ip 和端口,通过 tcp 发包到对应 agent ,部署在对应机器的 agent 接受数据,并写到本地文件。
下载
http下载请求 nginx , nginx 调用 download 脚本,脚本解析链接参数,根据参数找到对应的 agent 地址,请求返回文件二进制内容,脚本接受到 agent 返回的数据,返回给请求端。
配置nginx+lua
接下来主要讲一下 nginx 安装配置(这里包括lua的二进制流处理 lpack, md5计算, mysql 操作, json 操作)
1、安装 nginx
下载
解压tar -xvf nginx-1.10.3.tar.gz
2、安装 luajit(轻量级 lua)
修改 makefile 里面的安装路径export prefix= /usr/local/luajit
然后安装make &make install
3、安装nginx_lua_module
下载
解压
4、 安装ngx_devel_kit (ndk提供函数和宏处理一些基本任务,减轻第三方模块开发的代码量)
下载
5、 安装编译,导入
export luajit_lib=/usr/local/luajit/lib export luajit_inc=/usr/local/luajit/include/luajit-2.0 ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=/home/oicq/jeffzhuang/ngx_devel_kit-0.3.0 --add-module=/home/oicq/jeffzhuang/lua-nginx-module-0.10. make -j2 make install
启动/usr/local/nginx/sbin/nginx 重启命令` usr/local/nginx/sbin/nginx -s reload v
如果报错找不到luajit库ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
测试nginx直接打开浏览器就可以了http:10.x.x.x:8080就可以看到欢迎界面了
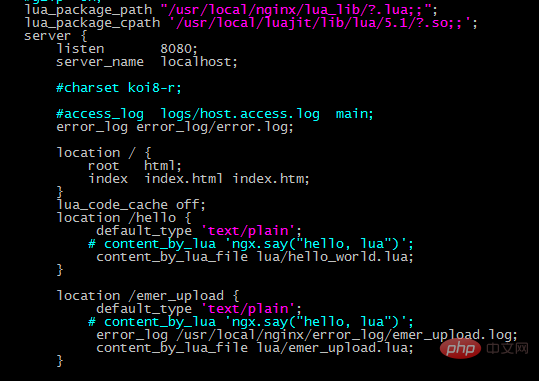
6 、配置conf/nginx.conf运行 lua 脚本
增加lua库的查找路径lua_package_path,lua_package_cpath

7、增加mysql.lua下载 拷贝到lua_package_path 目录下就可以了
8、增加 csjon
修改 makefile 里面的 prefix=/usr/local/luajit就是luajit 的安装路径,make后将生成的 cjson.so拷贝到
lua_package_cpath目录下
9、安装lpack 可以用现成的 lpack.lua 拷贝到 lua_package_path 或者用 https://github.com/luadist/lpack 编译生成 lpack.so拷贝到 lua_package_cpath 64位需要增加编译命令 -fpic
10、upload.lua下载
11、md5下载
主要代码
1、前端上传页面代码
<!doctype html> <html> <head> <title>file upload example</title> </head> <body> <form action="emer_upload/order_system_storage" method="post" enctype="multipart/form-data"> <input type="file" name="testfilename"/> <input type="submit" name="upload" value="upload" /> </form> </body> </html>
2、upload上传代码,该模块在解析文件上传请求的过程中,主要采用了简单的类似有限状态机的算法来实现的,在不同的状态由相应的 handler 进行处理。
--文件下载服务写到 saverootpath .."/" .. filename 下面
function download()
local chunk_size = 4096
local form,err=upload:new(chunk_size)
if not form then
ngx.log(ngx.err, "failed to new upload: ", err)
ngx.exit(ngx.http_internal_server_error)
end
form:set_timeout(100000)
while true do
local typ,res,err=form:read()
if not typ then
errormsg="failed to read :"..err
return 1
end
if typ =="header" then
local key=res[1]
local value=res[2]
if key =="content-disposition" then
local kvlist=string.split(value,';')
for _, kv in ipairs(kvlist) do
local seg = string.trim(kv)
if seg:find("filename") then
local kvfile = string.split(seg, "=")
filename = string.sub(kvfile[2], 2, -2)
if filename then
--获取文件后缀名字
fileextension=getextension(filename)
local linuxtime=tostring(os.time())
filepath=saverootpath .."/" ..linuxtime..filename
filetosave,errmsg = io.open(filepath, "w+")
--存储的文件路径
--ngx.say("failed to open file ", filepath)
if not filetosave then
--ngx.say("failed to open file ", filepath .. errmsg)
errormsg="打开文件失败"..filepath .. errmsg
return 1
end
else
errormsg="请求参数找不到文件名字"
return 1
end
--跳出循环
break
end
end
end
elseif typ =="body" then
if filetosave then
filetosave:write(res)
filemd5:update(res)
end
elseif typ =="part_end" then
if filetosave then
local md5_sum=filemd5:final()
--ngx.say("md5: ", str.to_hex(md5_sum))
filemd532=str.to_hex(md5_sum)
filetosave:close()
filetosave = nil
end
elseif typ =="eof" then
break
else
ngx.log(ngx.info, "do other things")
end
end
return 0
end3、tcp接收二进制数据
-- 读取byte function readint8(tcp) local next, val = string.unpack(tcp:receive(1), "b") return tonumber(val); end -- 读取int16 function readint16(tcp) local next, val = string.unpack(tcp:receive(2), "h"); return tonumber(val); end -- 读取int32 function readint32(tcp) local next, val = string.unpack(tcp:receive(4), ">i"); return tonumber(val); end -- 读取字符串 function readstring(tcp,len) return tostring(tcp:receive(len)); end
4、tcp写二进制数据,这里和 agent 的通信协议是:开始标志位+包长度+json 字符串+结束标志位,所以对应 pack 用的参数就是 biab ,> 就是转化为大端
jsondata["filename"]=filemd532 .. "." .. fileextension
jsondata["cmd"]="write"
jsondata["filesize"]=tostring(filelen)
jsondata["path"]=system.."/"..storagedate
local jsonstr=cjson.encode(jsondata)
local uilen=string.len(jsonstr)
senddata=bpack(">b1iab",startindex,uilen,jsonstr,endindex)
socket:send(senddata)5、下载错误的时候,使用了 redirect 直接跳转到错误页面,方便输出错误信息,其实这里还可以做用户 token 校验
local errorurl="/downloaderror.html" errormsg="url 参数解析有问题 "..index return ngx.redirect(errorurl.."?msg="..errormsg,``` ngx.http_moved_temporarily)
以上是nginx+lua搭建文件上传下载服务问题怎么解决的详细内容。更多信息请关注PHP中文网其他相关文章!
 怎么查看nginx是否启动Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动Apr 14, 2025 pm 01:03 PM确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx怎么关闭Apr 14, 2025 pm 01:00 PM
nginx怎么关闭Apr 14, 2025 pm 01:00 PM要关闭 Nginx 服务,请按以下步骤操作:确定安装类型:Red Hat/CentOS(systemctl status nginx)或 Debian/Ubuntu(service nginx status)停止服务:Red Hat/CentOS(systemctl stop nginx)或 Debian/Ubuntu(service nginx stop)禁用自动启动(可选):Red Hat/CentOS(systemctl disable nginx)或 Debian/Ubuntu(syst
 nginx在windows中怎么配置Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置Apr 14, 2025 pm 12:57 PM如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 nginx403错误怎么解决Apr 14, 2025 pm 12:54 PM
nginx403错误怎么解决Apr 14, 2025 pm 12:54 PM服务器无权访问所请求的资源,导致 nginx 403 错误。解决方法包括:检查文件权限。检查 .htaccess 配置。检查 nginx 配置。配置 SELinux 权限。检查防火墙规则。排除其他原因,如浏览器问题、服务器故障或其他可能的错误。
 linux怎么启动nginxApr 14, 2025 pm 12:51 PM
linux怎么启动nginxApr 14, 2025 pm 12:51 PM在 Linux 中启动 Nginx 的步骤:检查 Nginx 是否已安装。使用 systemctl start nginx 启动 Nginx 服务。使用 systemctl enable nginx 启用在系统启动时自动启动 Nginx。使用 systemctl status nginx 验证启动是否成功。在 Web 浏览器中访问 http://localhost 查看默认欢迎页面。
 linux怎么查看nginx是否启动Apr 14, 2025 pm 12:48 PM
linux怎么查看nginx是否启动Apr 14, 2025 pm 12:48 PM在 Linux 中,使用以下命令检查 Nginx 是否已启动:systemctl status nginx根据命令输出进行判断:如果显示 "Active: active (running)",则 Nginx 已启动。如果显示 "Active: inactive (dead)",则 Nginx 已停止。
 nginx304错误怎么解决Apr 14, 2025 pm 12:45 PM
nginx304错误怎么解决Apr 14, 2025 pm 12:45 PM问题的答案:304 Not Modified 错误表示浏览器已缓存客户端请求的最新资源版本。解决方案:1. 清除浏览器缓存;2. 禁用浏览器缓存;3. 配置 Nginx 允许客户端缓存;4. 检查文件权限;5. 检查文件哈希;6. 禁用 CDN 或反向代理缓存;7. 重启 Nginx。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






