如果您正在使用 Visual Studio Code (VS Code) 并考虑如何禁用它的自动软件更新以及如何禁用其扩展的自动更新,那么请阅读本文。如果你不经常使用 VS Code,隔了很长一段时间打开编辑器并想启用自动更新,本文也将指导你这样做。让我们详细讨论启用或禁用 VS Code 自动更新的不同方法。
目录
方法一:使用设置启用/禁用 VS Code 自动更新
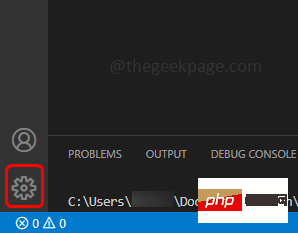
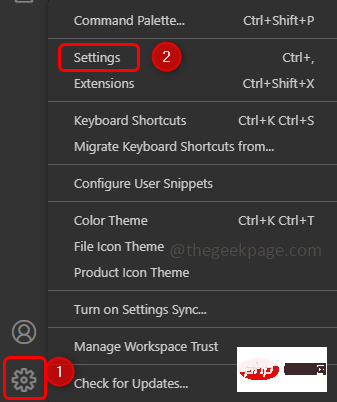
第一步:打开VS代码,在左下角点击齿轮状的符号。

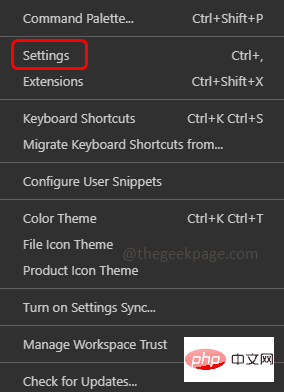
第 2 步:在出现的列表中单击设置。

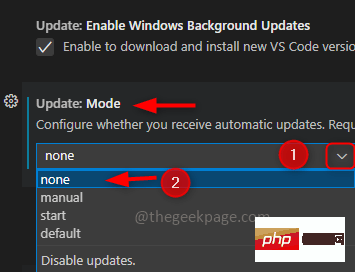
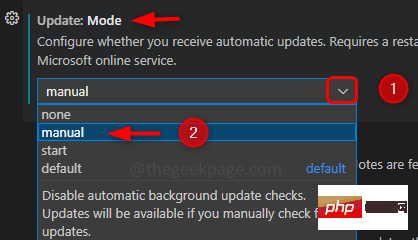
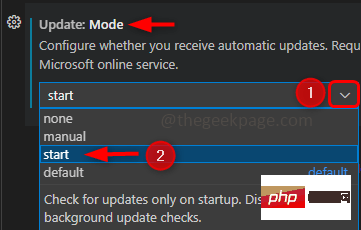
第 3 步:在搜索栏中输入更新并回车。查找更新:模式
第 4 步:在下拉列表中选择无以禁用自动更新。

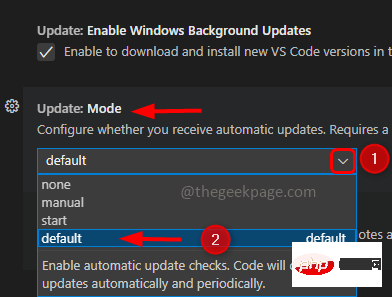
第 5 步:如果要启用自动更新,请从下拉列表中选择默认值。

第6步:它会要求重新启动单击重新启动。

方法 2:使用 JSON 文件启用/禁用 VS Code 自动更新
第一步:打开VS代码,在左下角点击齿轮状的符号。
第 2 步:在出现的列表中单击设置。

第 3 步:在右上角单击File like 图标,该图标称为打开设置 JSON。

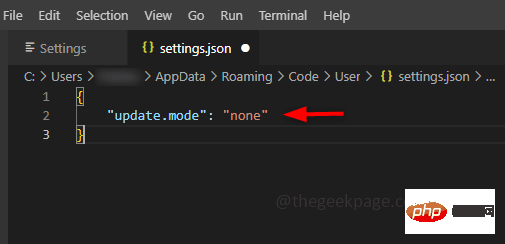
第 4 步:这将打开 settings.json 文件
第 5 步:在文件中搜索update.mode如果找到,检查其值。要禁用自动更新,请将值更改为none。如果您没有找到 update.mode 键,则在花括号末尾添加以下代码。
“update.mode”:“无”

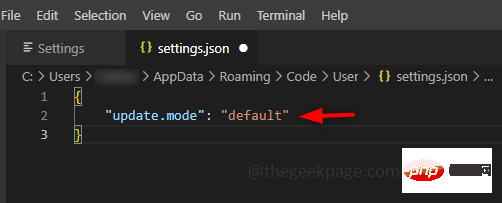
第 6 步:要启用自动更新,请将值更改为default。如果您没有找到 update.mode 键,则在花括号末尾添加以下代码。
“update.mode”:“默认”

第 7 步:一起使用Ctrl + S键保存文件。并重新启动系统。
方法 3:使用设置启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并单击左下角的齿轮图标。
第2步:然后点击设置。

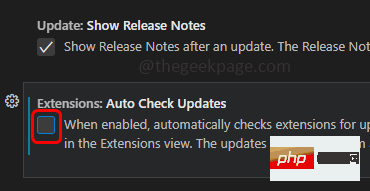
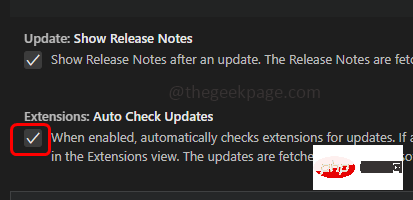
第 3 步:在搜索栏中输入更新并在过滤后的数据中找到扩展:自动检查更新
第 4 步:要禁用自动更新,请取消选中它旁边的框。

第 5 步:要启用自动更新,必须勾选它们旁边的复选框。

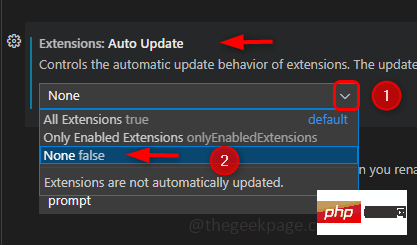
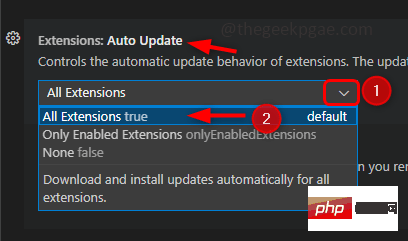
第 6 步:您还必须检查过滤数据中的Extensions: Auto Update选项。在下拉列表中选择无以禁用扩展程序自动更新

第 7 步:要启用,请从下拉列表中选择所有扩展。

方法 4:使用 JSON 文件启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
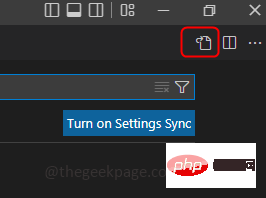
第2步:点击右上角的符号文件,打开settings.json文件。

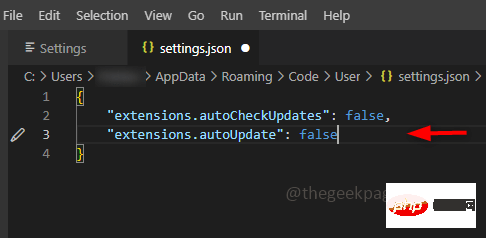
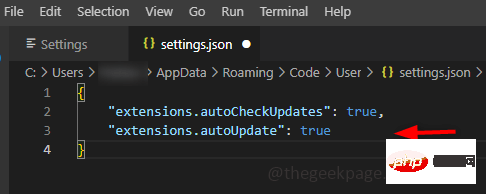
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假“extensions.autoUpdate”:假

第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真“extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

以上是如何启用/禁用 VS Code 自动更新的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





