
微软在其3D 视图工具中注入了一项新功能,让 Web 开发人员感到惊讶,该工具是开发工具 (Dev Tools) 的一部分。周二宣布,名为 Composited Layers 选项卡的功能将加入 3D 视图工具的其他工具,用于解决常见的 Web 开发问题,如不必要的滚动条、z-index 堆叠问题和 DOM 复杂性。
复合图层功能旨在将网页分成正确数量的图层。Microsoft Edge高级产品经理Patrick Brosset表示,当组件独立于其他组件进行动画或更改时,它将很有用。可以回想一下,Microsoft Edge DevTools 之前有一个单独的图层工具提供相同的功能。然而,该公司决定为其移除面板,从而将其与 3D 视图工具合并。
在宣布新功能到来的博客文章中,Brosset 还详细介绍了这些层的重要性以及它们在 Web 上的基本情况,并从高层次讨论了浏览器渲染引擎的活动。据他介绍,浏览器引擎遵循一系列步骤,从 HTML 和 CSS 到屏幕上的像素。这些过程包括解析 HTML 代码和创建 DOM 树、解析 CSS 代码和获取样式和布局信息、生成新的树结构以及将页面绘制到屏幕上。
“在最后一步中,引擎可能会决定一次性绘制页面,或者将其分成多个图层,单独绘制,然后从中合成最终图像,”Brosset 指出。“有特定的 CSS 属性和 HTML 元素使引擎决定创建一个单独的层。例如,使用 3D 变换属性或 will-change 属性会使引擎创建图层。这样,当这些图层中的内容发生变化时,引擎只需重新绘制这些单独的图层,而不是整个视口。”
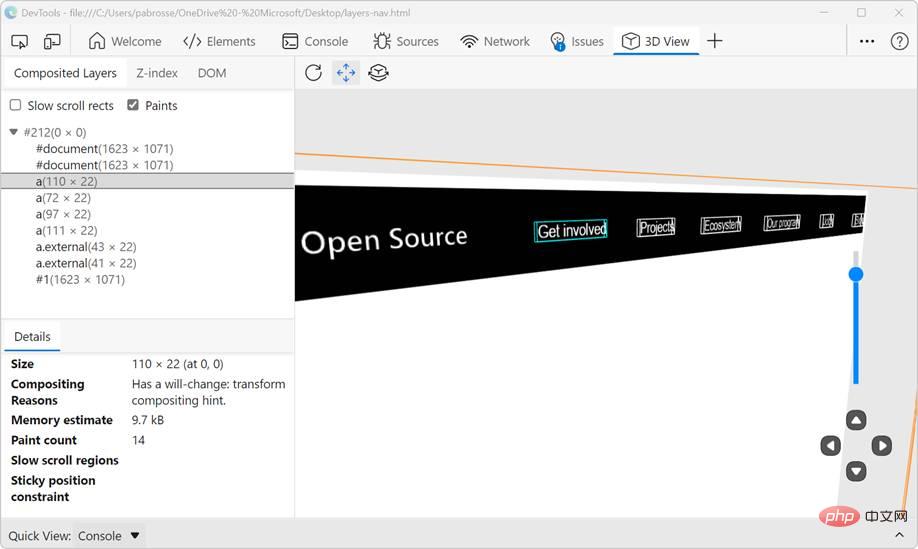
单击合成图层选项卡将向用户显示创建的图层,其中他们的列表显示在左侧的侧边栏中。该工具还将突出显示 3D 场景中的事物,单击图层将为用户提供有关它们的有价值信息,例如大小。
“作为一名 Web 开发人员,了解您打算制作动画的页面的一部分是否确实在其自己的层中是非常有用的,”他补充道。“如果是这样,那么您可以确定在播放动画时,页面的其余部分也不需要重新绘制。但同样重要的是要检查您是否不会意外创建太多层,因为每个层都需要内存。”
以上是微软在 3D 视图工具中添加了复合层选项卡的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




