文件上传分为两个步骤
1,客户端用户上传;
a)需要一个表单域,用来注入要上传的文件,
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/></span></span>
b)用户选择所需要上传的文件
c)用户点击,将文件发送给服务器
2,服务器接收
form表单使用POST提交方式。
*注意:GET,POST不能提交二进制文件,但是POST提交增加一个属性便可以完成。
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">action</span><span style="color: #0000ff;">="file.php"</span><span style="color: #ff0000;"> method</span><span style="color: #0000ff;">="POST"</span><span style="color: #ff0000;"> enctype</span><span style="color: #0000ff;">="multipart/form-data"</span><span style="color: #0000ff;">></span></span>
html部分:
<span style="color: #000000;">html部分:
</span><span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>文件上传<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">action</span><span style="color: #0000ff;">="file.php"</span><span style="color: #ff0000;"> method</span><span style="color: #0000ff;">="POST"</span><span style="color: #ff0000;"> enctype</span><span style="color: #0000ff;">="multipart/form-data"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span><span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
php部分
var_dump($_FILES) 时发现得到的是一个数组
<span style="color: #0000ff;">array</span>
'file' =>
<span style="color: #0000ff;">array</span>
'name' => <span style="color: #0000ff;">string</span> '4.jpg' (length=5<span style="color: #000000;">)
</span>'type' => <span style="color: #0000ff;">string</span> 'image/jpeg' (length=10<span style="color: #000000;">)
</span>'tmp_name' => <span style="color: #0000ff;">string</span> 'F:\wamp\tmp\php904D.tmp' (length=23<span style="color: #000000;">)
</span>'error' => int 0
'size' => int 273665
此时要进行数据验证
a)根据二维数组找到error点;
<span style="color: #0000ff;">switch</span>(<span style="color: #800080;">$_FILES</span>['file']['error'<span style="color: #000000;">]){
</span><span style="color: #0000ff;">case</span> '0':
<span style="color: #0000ff;">echo</span> "上传成功"<span style="color: #000000;">;
</span><span style="color: #0000ff;">break</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">case</span> '1':
<span style="color: #0000ff;">case</span> '2':
<span style="color: #008080;">header</span>('Refresh:3;url=file.html'<span style="color: #000000;">);
</span><span style="color: #0000ff;">echo</span> "文件大小超过服务器限制"<span style="color: #000000;">;
</span><span style="color: #0000ff;">break</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">case</span> '3':
<span style="color: #008080;">header</span>('Refresh:3;url=file.html'<span style="color: #000000;">);
</span><span style="color: #0000ff;">echo</span> "文件只有部分上传成功"<span style="color: #000000;">;
</span><span style="color: #0000ff;">break</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">case</span> '4':
<span style="color: #008080;">header</span>('Refresh:3;url=file.html'<span style="color: #000000;">);
</span><span style="color: #0000ff;">echo</span> "未选中文件,请重新选择文件并提交"<span style="color: #000000;">;
</span><span style="color: #0000ff;">break</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">default</span>:
<span style="color: #0000ff;">echo</span> "文件上传失败"<span style="color: #000000;">;
}</span>
b)文件上传成功后,放到了指定的临时目录中,此时需要更改到期待的文件中,
php有一个函数可以完成,move_uploaded_file()
eg:
<span style="color: #008080;">move_uploaded_file</span>(<span style="color: #800080;">$_FILES</span>['file']['tmp_name'], './cy1/' . <span style="color: #800080;">$_FILES</span>['file']['name']);
注:tmp_name,文件上传到服务器的临时目录,
'name',文件在客户端本地的文件名字。
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
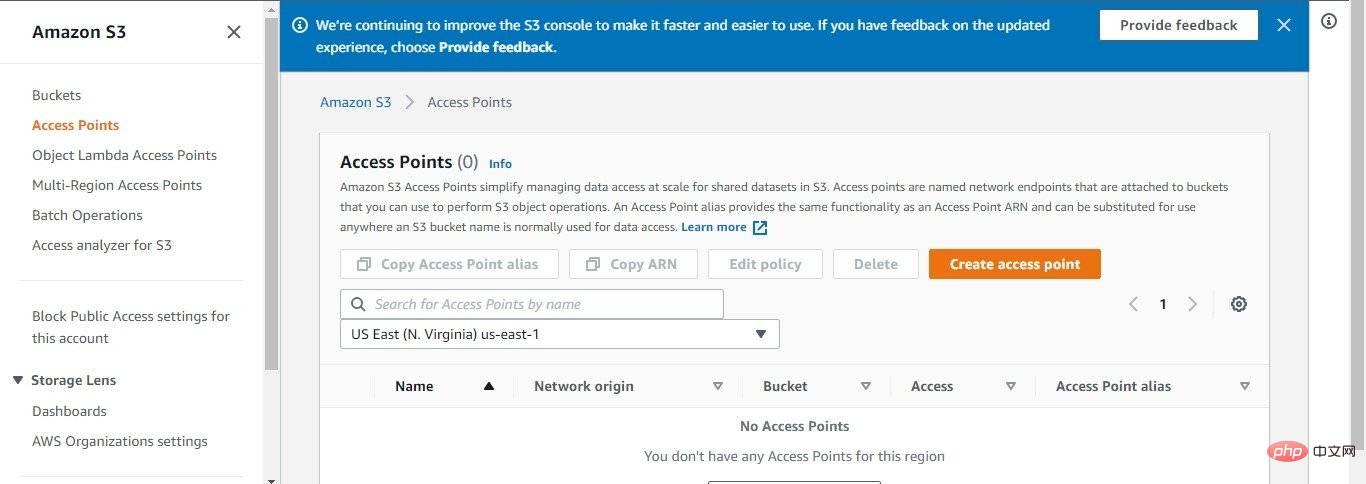
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 php怎么上传文件并重命名Mar 23, 2023 pm 02:11 PM
php怎么上传文件并重命名Mar 23, 2023 pm 02:11 PMPHP是一种常用的Web开发语言,很多网站都采用PHP来开发和维护,而其中最常见的功能之一是文件上传。在PHP中,文件上传的过程虽然相对简单,但是有时会遇到需要改变上传文件名字的情况。本文将介绍如何在PHP中实现上传文件并改变上传文件的名称。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






