docker部署java web系统
1.在root目录下创建一个路径test/app mkdir test && cd test&& mkdir app &&cd app
2.将apache-tomcat-7.0.29.tar.gz及jdk-7u25-linux-x64.tar.gz拷贝 到app目录下
3.解压两个tar.gz文件
tar -zxvf apache-tomcat-7.0.29.tar.gz tar -zxvf jdk-7u25-linux-x64.tar.gz
4.对解压后的文件进行重命名
mv apache-tomcat-7.0.29 tomcat mv jdk-7u25-linux-x64 jdk
5.在app目录下,制作dockerfile文件来创建镜像
touch dockerfile
6.dockerfile文档内容及注解
-----------------------------dockerfile内容----------------------------------
#使用ubuntu:14.04作为基础镜像 from ubuntu:14.04 #指定镜像创建者信息 maintainer test xxxx@xxx.com #创建日期 env refreshed_at 2017-2-15 #切换镜像目录,进入/usr目录 workdir /usr #在/usr/下创建jdk目录,用来存放jdk文件 run mkdir jdk #在/usr/下创建tomcat目录,用来存放tomcat run mkdir tomcat #切换镜像的目录至/usr/jdk workdir /usr/jdk/ #将宿主机的jdk目录下的文件拷至镜像的/usr/jdk目录下 add jdk /usr/jdk #切换镜像的目录至/usr/tomcat workdir /usr/tomcat #将宿主机的tomcat目录下的文件拷至镜像的/usr/tomcat目录下 add tomcat /usr/tomcat #设置环境变量 env java_home=/usr/jdk env java_bin=/usr/jdk/bin env path=$path:$java_home/bin env classpath=.:$java_home/lib/dt.jar:$java_home/lib/tools.jar #切换工作目录到root下 workdir /usr/tomcat/webapps/root #删除tomcat默认的项目文件 run rm -rf * #将自己的xxx.war系统添加到docker镜像中tomcat下的root目录下 add webapp /usr/tomcat/webapps/xxx.war #公布tomcat的8080端口 expose 8080 #启动tomcat entrypoint ["../../bin/catalina.sh","run"]
---------------------------------------------------------------------------------
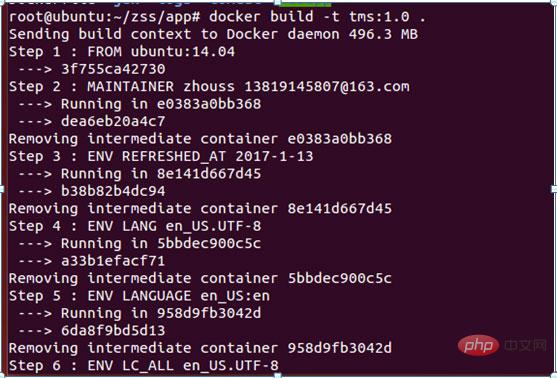
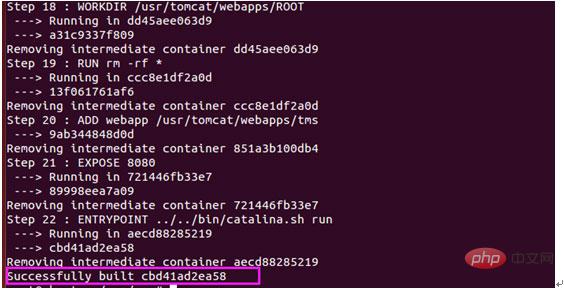
7.通过dockerfile来创建镜像
命令:
docker build -t 镜像名称:标签 dockerfile位置 docker build -t tms:1.0 . (.代表当前目录)


8.至此就把java web系统制作成一个image,通过docker images来验证
9.通过刚构建镜像来启动一个docker 容器
命令: docker run -d -p 宿主机映射端口:容器暴露端口 --name 容器名 镜像名称/镜像id
-d 参数: 后端启动模式
-p 参数: 宿主机端口与容器端口的映射
--name 参数: 给容器起个别名
docker run -d -p 8081:8080 --name 容器名称 镜像name:镜像tag
10.通过docker ps -a来验证
以上是如何使用Docker部署Java Web应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!
 Web Speech API开发者指南:它是什么以及如何工作Apr 11, 2023 pm 07:22 PM
Web Speech API开发者指南:它是什么以及如何工作Apr 11, 2023 pm 07:22 PM译者 | 李睿审校 | 孙淑娟Web Speech API是一种Web技术,允许用户将语音数据合并到应用程序中。它可以通过浏览器将语音转换为文本,反之亦然。Web Speech API于2012年由W3C社区引入。而在十年之后,这个API仍在开发中,这是因为浏览器兼容性有限。该API既支持短时输入片段,例如一个口头命令,也支持长时连续的输入。广泛的听写能力使它非常适合与Applause应用程序集成,而简短的输入很适合语言翻译。语音识别对可访问性产生了巨大的影响。残疾用户可以使用语音更轻松地浏览
 如何使用Docker部署Java Web应用程序Apr 25, 2023 pm 08:28 PM
如何使用Docker部署Java Web应用程序Apr 25, 2023 pm 08:28 PMdocker部署javaweb系统1.在root目录下创建一个路径test/appmkdirtest&&cdtest&&mkdirapp&&cdapp2.将apache-tomcat-7.0.29.tar.gz及jdk-7u25-linux-x64.tar.gz拷贝到app目录下3.解压两个tar.gz文件tar-zxvfapache-tomcat-7.0.29.tar.gztar-zxvfjdk-7u25-linux-x64.tar.gz4.对解
 web端是什么意思Apr 17, 2019 pm 04:01 PM
web端是什么意思Apr 17, 2019 pm 04:01 PMweb端指的是电脑端的网页版。在网页设计中我们称web为网页,它表现为三种形式,分别是超文本(hypertext)、超媒体(hypermedia)和超文本传输协议(HTTP)。
 深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM
深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM怎么解决高并发大流量问题?下面本篇文章就来给大家分享下高并发大流量web解决思路及方案,希望对大家有所帮助!
 web前端和后端开发有什么区别Jan 29, 2023 am 10:27 AM
web前端和后端开发有什么区别Jan 29, 2023 am 10:27 AM区别:1、前端指的是用户可见的界面,后端是指用户看不见的东西,考虑的是底层业务逻辑的实现,平台的稳定性与性能等。2、前端开发用到的技术包括html5、css3、js、jquery、Bootstrap、Node.js、Vue等;而后端开发用到的是java、php、Http协议等服务器技术。3、从应用范围来看,前端开发不仅被常人所知,且应用场景也要比后端广泛的太多太多。
 web前端打包工具有哪些Aug 23, 2022 pm 05:31 PM
web前端打包工具有哪些Aug 23, 2022 pm 05:31 PMweb前端打包工具有:1、Webpack,是一个模块化管理工具和打包工具可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序;2、Grunt,一个前端打包构建工具;3、Gulp,用代码方式来写打包脚本;4、Rollup,ES6模块化打包工具;5、Parcel,一款速度极快、零配置的web应用程序打包器;6、equireJS,是一个JS文件和模块加载器。
 Python轻量级Web框架:Bottle库!Apr 13, 2023 pm 02:10 PM
Python轻量级Web框架:Bottle库!Apr 13, 2023 pm 02:10 PM和它本身的轻便一样,Bottle库的使用也十分简单。相信在看到本文前,读者对python也已经有了简单的了解。那么究竟何种神秘的操作,才能用百行代码完成一个服务器的功能?让我们拭目以待。1. Bottle库安装1)使用pip安装2)下载Bottle文件https://github.com/bottlepy/bottle/blob/master/bottle.py2.“HelloWorld!”所谓万事功成先HelloWorld,从这个简单的示例中,了解Bottle的基本机制。先上代码:首先我们从b
 web浏览器是什么Sep 26, 2022 pm 05:00 PM
web浏览器是什么Sep 26, 2022 pm 05:00 PMweb浏览器是指“网页浏览器”,是一种用来检索、展示以及传递Web信息资源的应用程序;简单来说就是是用来浏览网络页面的软件。web浏览器主要通过HTTP协议与网页服务器交互并获取网页,这些网页由URL指定,文件格式通常为HTML,并由MIME在HTTP协议中指明。一个网页中可以包括多个文档,每个文档都是分别从服务器获取的。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





