本文实例讲述了jquery实现清新实用的网页菜单效果。分享给大家供大家参考。具体如下:
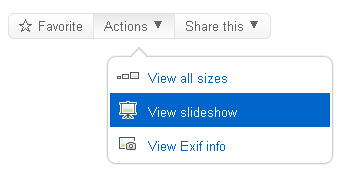
这是一款应用了jQuery插件来实现的网页菜单,看上去十分清新实用,来自美国Flickr网站,不知道Flickr网站的朋友自己去查。这款菜单在用户点击了主菜单项的时候,会滑出二级的子菜单,菜单前边带有小图标,增加了人性化体验。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-plug-web-menu-codes/
具体代码如下:
<!DOCTYPE HTML">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Flickr Tooltip Menu二级菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function() {
$(".btmiddle").click(function() {
if ($(".btmiddle").hasClass("bt")) {
$(".btmiddle").removeClass("bt");
$(".btmiddle").addClass("clicked");
$("#menu").show();
} else {
$(".btmiddle").removeClass("clicked");
$(".btmiddle").addClass("bt");
$("#menu").hide();
}
});
});
</script>
<style type="text/css">
* {
font-family: Arial, "Free Sans";
}
#box {
margin-top: 20px;
}
.bt, .clicked {
height: 20px;
color: #666;
font-size: 13px;
padding: 4px 10px;
text-decoration: none;
background: #f9f9f9;
}
#box .bt {
background: -moz-linear-gradient(top, #fff, #f3f3f3);
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#f3f3f3));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#f3f3f3);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#f3f3f3)";
}
#box .bt:hover {
background: #f3f3f3;
background: -moz-linear-gradient(top, #fff, #e9e9e9);
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#e9e9e9));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#e9e9e9);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#e9e9e9)";
}
#box .bt:active, .clicked {
background: #e9e9e9;
background: -moz-linear-gradient(top, #e9e9e9, #fff);
background: -webkit-gradient(linear, left top, left bottom, from(#e9e9e9), to(#fff));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#e9e9e9, endColorstr=#ffffff);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#e9e9e9, endColorstr=#ffffff)";
}
.btleft {
border: 1px solid #e3e3e3;
-webkit-border-radius: .5em 0 0 .5em;
-moz-border-radius: .5em 0 0 .5em;
border-radius: .5em 0 0 .5em;
}
.btleft span {
font-size: 15px;
}
.btmiddle {
border: 1px solid #e3e3e3;
border-width: 1px 0;
margin: 0 -4px;
}
.btright {
border: 1px solid #e3e3e3;
-webkit-border-radius: 0 .5em .5em 0;
-moz-border-radius: 0 .5em .5em 0;
border-radius: 0 .5em .5em 0;
}
.btmiddle span, .btright span {
font-size: 9px;
position: relative;
top: -2px;
}
#menu {
margin: 10px 0 0 100px;
display: none;
}
#triangle {
border: 1px solid #d9d9d9;
border-width: 2px 0 0 2px;
width:10px;
height:10px;
/* for firefox, safari, chrome, etc. */
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform:rotate(45deg);
z-index: 1;
position: relative;
bottom: -4px;
margin-left: 25px;
background: #fff;
}
#tooltip_menu {
background: #fff;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
width: 220px;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
box-shadow: 0px 0px 3px rgba(0,0,0,.5);
padding: 2px;
}
#tooltip_menu a {
z-index: 2;
padding: 0 0 7px 2px;
display: block;
text-decoration: none;
color: #0066cc;
font-size: 13px;
}
#tooltip_menu a:hover {
background: #0066cc;
color: #fff;
}
#tooltip_menu a img {
position: relative;
top: 5px;
border: 0;
}
.menu_top {
-webkit-border-radius: .5em .5em 0 0;
-moz-border-radius: .5em .5em 0 0;
border-radius: .5em .5em 0 0;
}
.menu_bottom {
-webkit-border-radius: 0 0 .5em .5em;
-moz-border-radius: 0 0 .5em .5em;
border-radius: 0 0 .5em .5em;
}
#links {
padding: 10px;
}
#links a {
font-size: 11px;
color: #0066cc;
}
#links a:hover {
text-decoration: none;
}
</style>
</head>
<body>
<div id="box">
<a href="#" class="bt btleft"><span>☆</span> Favorite</a>
<a href="#" class="bt btmiddle">Actions <span>▼</span></a>
<a href="#" class="bt btright">Share this <span>▼</span></a>
</div>
<div id="menu">
<div id="triangle"></div>
<div id="tooltip_menu">
<a href="#" class="menu_top">
<img src="/static/imghwm/default1.png" data-src="images/1.png" class="lazy"/ alt="jquery实现清新实用的网页菜单效果_jquery" >
View all sizes
</a>
<a href="#">
<img src="/static/imghwm/default1.png" data-src="images/2.png" class="lazy"/ alt="jquery实现清新实用的网页菜单效果_jquery" >
View slideshow
</a>
<a href="#" class="menu_bottom">
<img src="/static/imghwm/default1.png" data-src="images/3.png" class="lazy"/ alt="jquery实现清新实用的网页菜单效果_jquery" >
View Exif info
</a>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





