
Python Dash开发Web应用的控件基础
本文主要是通过Dash的Checklist组件,简单介绍使用Dash开发的Web应用
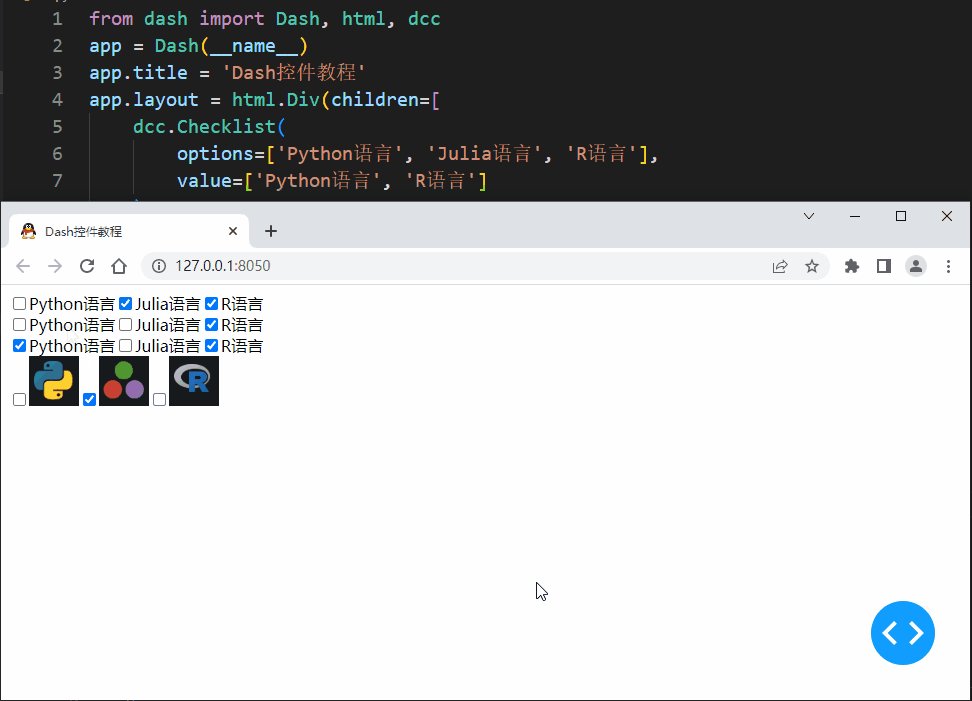
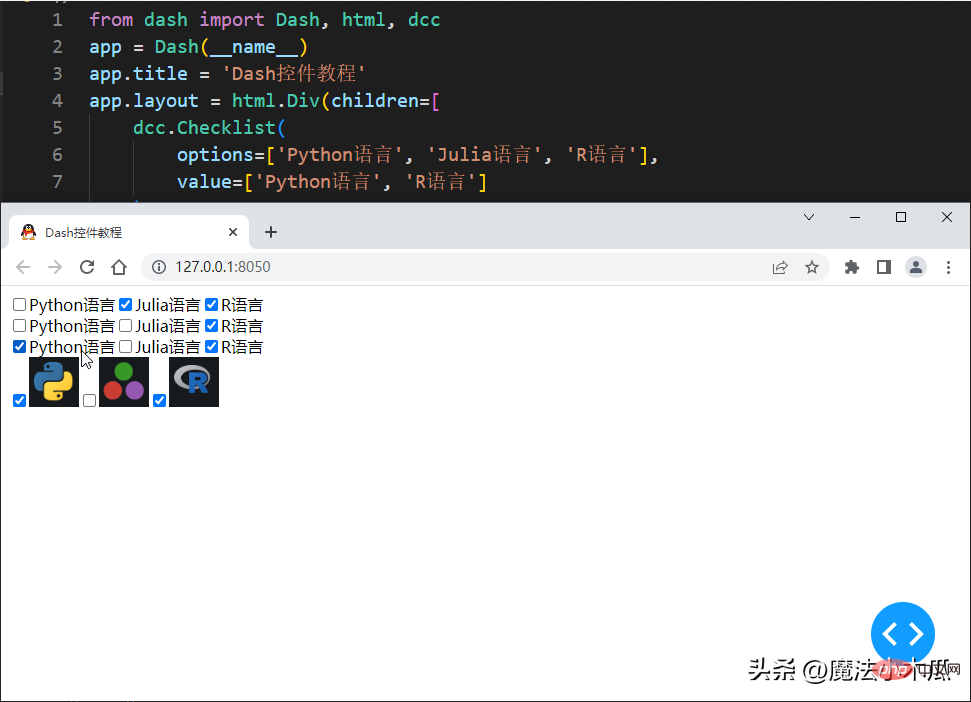
展示效果如下:

python dash简单基础
Dash应用程序由两部分组成:
- 第一部分是应用程序的布局(Layout),它描述了应用程序的外观。
- 第二部分描述了应用程序的交互性。
一、Dash的布局Layout
Dash应用的布局描述了应用的外观。布局是一个分层的组件树。
Dash HTML Components(dash.html)为所有HTML tags和HTML属性关键字参数描述提供类,如style, class和id。
Dash核心组件(dash .dcc)生成高级组件,如控件和图形。
Dash Layout有几个特点:
- 布局由组件树组成。
- 可创建复杂的可复用的组件。
- 核心组件模块dash .dcc包含一个名为Graph的组件,Graph使用开源的plotly.js JavaScript图形库呈现交互式数据可视化。js支持超过35种图表类型,并以矢量质量的SVG和高性能的WebGL呈现图表,详细可参考: plotly.py documentation and gallery。
- 对于编写文本块,可以使用dash.dcc中的Markdown组件。
- Dash核心组件(dash .dcc)包括一组较高级的组件,如下拉菜单、图形、标记块等。
1、Dash的HTML组件
Dash是一个web应用程序框架,它提供了围绕HTML、CSS和JavaScript的纯Python抽象。而不是编写HTML或使用HTML模板引擎,用Python和Dash HTML Components模块组成布局。
Dash HTML组件模块是Dash的一部分,可以在https://github.com/plotly/dash 找到它的源代码。
2、Dash的Core组件
Dash配备了用于交互用户界面的动态组件。
Dash核心组件模块可以被导入和使用,通过from dash import dcc 并允许访问许多交互式组件,包括下拉菜单、检查列表和滑块。
dcc模块是Dash的一部分,可以在https://github.com/plotly/dash 找到它的源代码。
二、Dash Core中的Checklist
dcc.Checklist是一个用于呈现一组复选框的组件。
下面我们借助Checklist控件,组建一个简单工程,以说明Dash开发Web应用的一些简单内容
Demo的目录结构如下:
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
app.py的内容如下:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
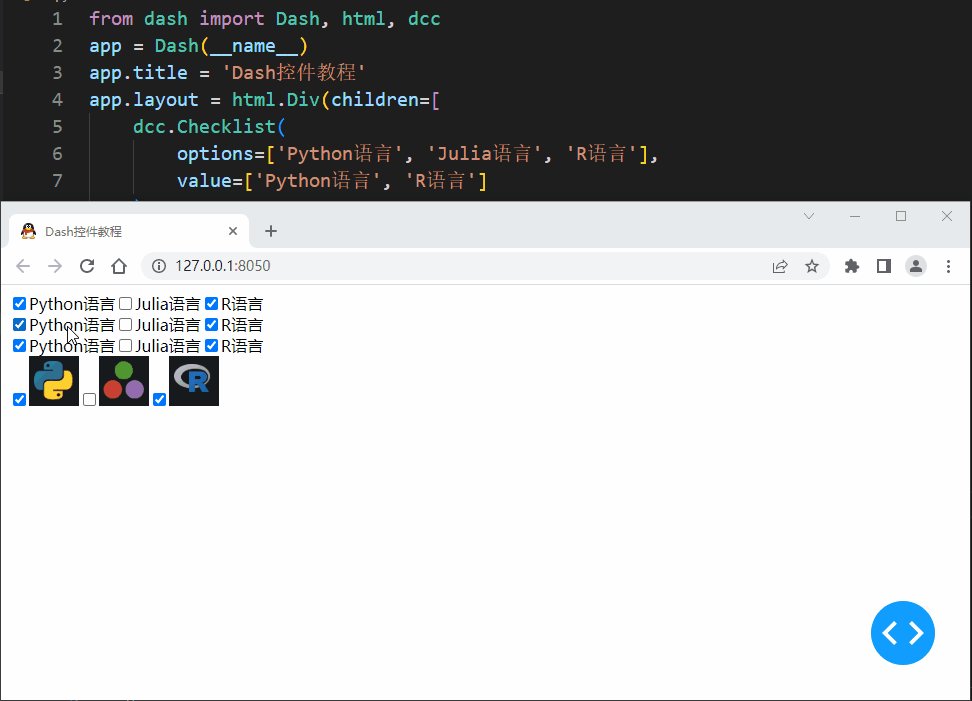
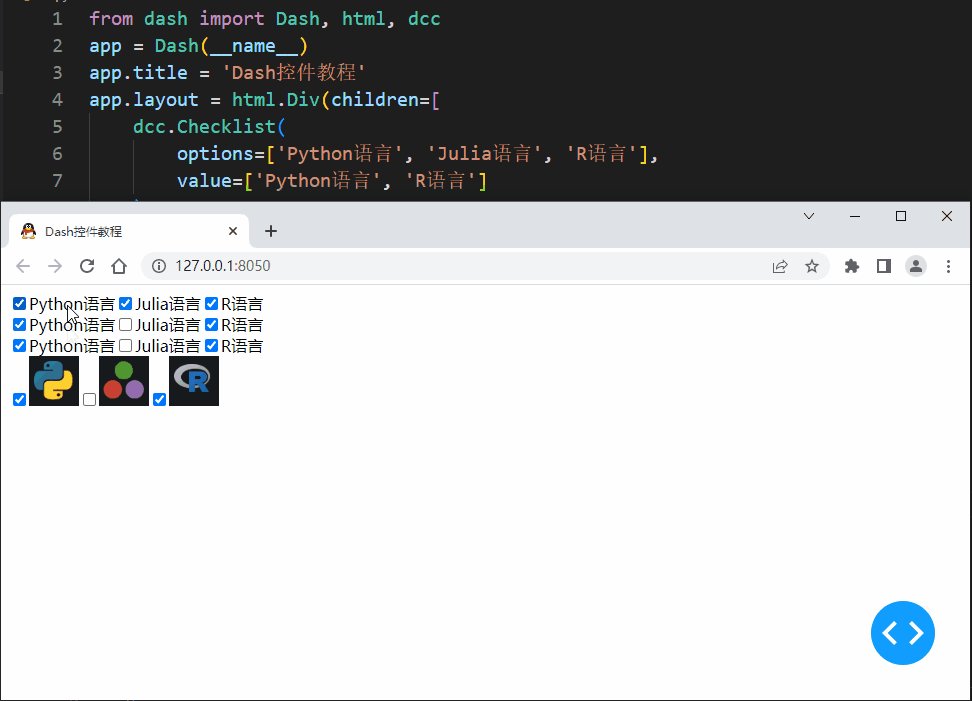
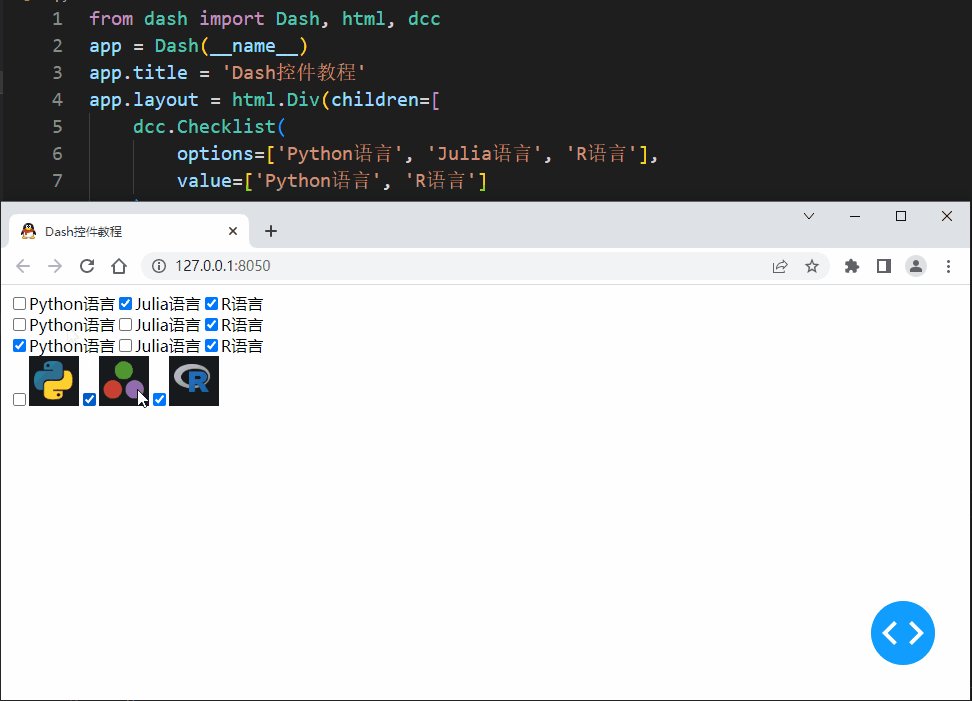
app.run_server(debug=True)运行工程:python app.py。
浏览器访问:http://127.0.0.1:8050。

Dash Demo
简单说明:
- assets目录,是官方推荐的用于存放我们的Dash应用所依赖静态资源文件的目录,如依赖的css、js、favicon.ico、各种图片及字体等静态资源。
- Dash控件有多种使用形式,很灵活,例如文中的Checklist,选项的标签(用户看到的)和值(传递给回调的)是等价的。使用时,我们更倾向于将它们分开,这样就可以很容易地更改标签,而不更改使用该值的回调逻辑。
以上是Python使用Dash开发网页应用的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何切成python列表?May 02, 2025 am 12:14 AM
您如何切成python列表?May 02, 2025 am 12:14 AMSlicingaPythonlistisdoneusingthesyntaxlist[start:stop:step].Here'showitworks:1)Startistheindexofthefirstelementtoinclude.2)Stopistheindexofthefirstelementtoexclude.3)Stepistheincrementbetweenelements.It'susefulforextractingportionsoflistsandcanuseneg
 在Numpy阵列上可以执行哪些常见操作?May 02, 2025 am 12:09 AM
在Numpy阵列上可以执行哪些常见操作?May 02, 2025 am 12:09 AMnumpyallowsforvariousoperationsonArrays:1)basicarithmeticlikeaddition,减法,乘法和division; 2)evationAperationssuchasmatrixmultiplication; 3)element-wiseOperations wiseOperationswithOutexpliitloops; 4)
 Python的数据分析中如何使用阵列?May 02, 2025 am 12:09 AM
Python的数据分析中如何使用阵列?May 02, 2025 am 12:09 AMArresinpython,尤其是Throughnumpyandpandas,weessentialFordataAnalysis,offeringSpeedAndeffied.1)NumpyArseNable efflaysenable efficefliceHandlingAtaSetSetSetSetSetSetSetSetSetSetSetsetSetSetSetSetsopplexoperationslikemovingaverages.2)
 列表的内存足迹与python数组的内存足迹相比如何?May 02, 2025 am 12:08 AM
列表的内存足迹与python数组的内存足迹相比如何?May 02, 2025 am 12:08 AM列表sandnumpyArraysInpyThonHavedIfferentMemoryfootprints:listSaremoreFlexibleButlessMemory-效率,而alenumpyArraySareSareOptimizedFornumericalData.1)listsStorReereReereReereReereFerenceStoObjects,withoverHeadeBheadaroundAroundaroundaround64bytaround64bitson64-bitsysysysyssyssyssyssyssyssysssys2)
 部署可执行的Python脚本时,如何处理特定环境的配置?May 02, 2025 am 12:07 AM
部署可执行的Python脚本时,如何处理特定环境的配置?May 02, 2025 am 12:07 AMtoensurepythonscriptsbehavecorrectlyacrycrossdevelvermations,登台和生产,USETHESTERTATE:1)Environment varriablesforsimplesettings,2)configurationFilesForefilesForcomPlexSetups,3)dynamiCofforAdaptapity.eachmethodofferSuniquebeneiquebeneiquebeneniqueBenefitsaniqueBenefitsandrefitsandRequiresandRequireSandRequireSca
 您如何切成python阵列?May 01, 2025 am 12:18 AM
您如何切成python阵列?May 01, 2025 am 12:18 AMPython列表切片的基本语法是list[start:stop:step]。1.start是包含的第一个元素索引,2.stop是排除的第一个元素索引,3.step决定元素之间的步长。切片不仅用于提取数据,还可以修改和反转列表。
 在什么情况下,列表的表现比数组表现更好?May 01, 2025 am 12:06 AM
在什么情况下,列表的表现比数组表现更好?May 01, 2025 am 12:06 AMListSoutPerformarRaysin:1)DynamicsizicsizingandFrequentInsertions/删除,2)储存的二聚体和3)MemoryFeliceFiceForceforseforsparsedata,butmayhaveslightperformancecostsinclentoperations。
 如何将Python数组转换为Python列表?May 01, 2025 am 12:05 AM
如何将Python数组转换为Python列表?May 01, 2025 am 12:05 AMtoConvertapythonarraytoalist,usEthelist()constructororageneratorexpression.1)intimpthearraymoduleandcreateanArray.2)USELIST(ARR)或[XFORXINARR] to ConconverTittoalist,请考虑performorefformanceandmemoryfformanceandmemoryfformienceforlargedAtasetset。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






