分享8个令人震惊的HTML技巧
- 藏色散人转载
- 2023-04-12 15:34:542115浏览
本篇文章给大家带来了关于HTML 的相关知识,其中主要跟大家分享8个HTML 技巧,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

1. 捕获属性打开你的设备摄像头
正如 input 标记具有 email、 text 和 password 属性一样,还有一个属性可以打开移动设备的摄像头来捕捉图像。
这是通过 capture 属性完成的,该属性可以有两个值:
- 前置摄像头用户
- 后置摄像头的环境
<input type="file" capture="user" accept="image/*">
2. 网站自动刷新
您可以设置您的网站刷新后,给定的时间从头标签!
<head>
<meta http-equiv="refresh" content="10">
</head>这个片段每10秒刷新一次网站
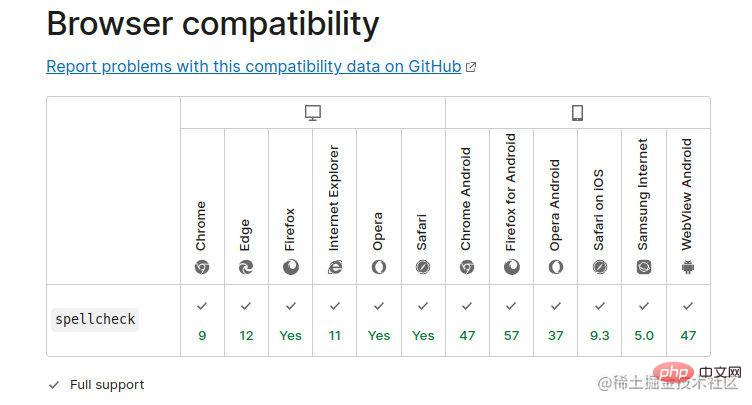
3. 激活拼写检查
您可以使用 HTML 拼写检查属性并将其设置为 true 来激活它。指定使用 lang 属性的语言
<input type="text" spellcheck="true">
它是一个标准属性,大多数浏览器都支持它
4. 指定要上传的文件类型
您可以使用 accept 属性指定用户允许在 input 标记中上载的文件类型
<input type="file" accept=".jpeg,.png">
5. 防止翻译
将 translate 属性设置为 no,可防止翻译。这一点很重要,以防你不想翻译一个短语或单词,例如你的标志、公司或品牌名称。
<p translate="no">Brand name</p>
6. 在 input 标签中输入多个条目
这可以通过多个属性来完成
<input type="file" multiple>
它适用于文件和电子邮件。对于电子邮件,用逗号分隔每封电子邮件。
7. 为你的视频创建一个海报(缩略图)
通过海报属性,您可以创建一个图像,该图像在视频下载时显示,或者直到用户点击播放按钮。
如果不包括这一点,视频的第一帧将被替代使用。
<video poster="picture.png"></video>
8. 点击链接自动下载
如果希望在单击指向目标资源的链接时下载特定资源,请添加 download 属性
<a href="image.png" download>
结束语
那么我的8个你可能不知道的令人震惊的 HTML 技巧就结束了,文章的目的其实很简单,就是对日常工作的总结和输出,输出一些觉得对大家有用的东西,菜不菜不重要,但是热爱,希望大家能够喜欢我的文章,我真的很用心在写,也希望通过文章认识更多志同道合的朋友~
以上是分享8个令人震惊的HTML技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:juejin.im。如有侵权,请联系admin@php.cn删除
上一篇:聊聊前端里一个奇怪的水平滚动条下一篇:HTML5新增了哪些特性