本篇文章给大家带来了关于前端按钮的相关知识,其中主要跟大家聊一聊如何用Clip-path实现按钮流动边框动画,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
1.实现效果

2.实现步骤
- 添加div标签
<div>苏苏_icon</div>
- 添加样式

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}- 为div添加前后伪元素,为了方便区分,设置前后伪元素的边框颜色不同

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- 修改伪元素的定位位置

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- 可以简写为inset
inset属性:用来设置left/right/bottom/top
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}- 为伪元素添加动画效果,实现clip-path的变化
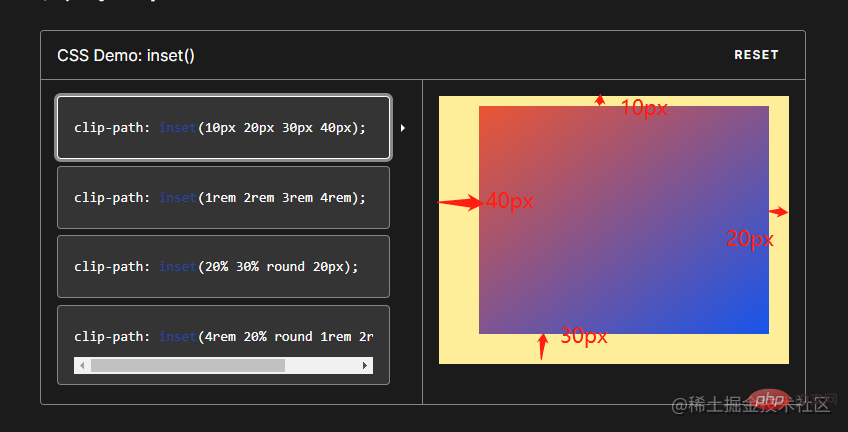
clip-path:clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。 inset()定义一个 inset 矩形。
- 语法:
clip-path: inset(20px 50px 10px 0 round 50px);
- 解释:
当提供所有四个参数时:
它们表示从参考框向内的顶部、右侧、底部和左侧偏移量,这些偏移量定义了插入矩形边缘的位置。这些参数遵循 margin速记的语法,让您可以为所有四个插图设置一个、两个或四个值。
可选border-radiu参数:
使用 border-radius 速记语法为插入矩形定义圆角

- 我们尝试对伪元素设置inset

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- 添加动画

div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}- 为后伪元素添加动画延迟,形成视差效果

CSS属性指定从将动画应用到元素到开始执行动画之前等待的时间量。动画可以稍后开始,从开头立即开始,或者立即在动画的中途开始。
正值表示动画应该在经过指定的时间量后开始。默认值0s表示动画应在应用后立即开始。
负值会导致动画立即开始,但会在其循环的中途开始。例如,如果您指定-1s动画延迟时间,则动画将立即开始,但会在动画序列开始 1 秒后开始。如果您为动画延迟指定负值,但起始值是隐式的,则起始值是从动画应用于元素的那一刻起获取的。
div::after {
animation-delay: -1.5s;
}- 去掉前伪元素的border色值设置

-div::before {
- border: 2px solid orange;
-}- div添加hover事件,就完成啦~

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
以上是图文详解Clip-path实现按钮流动边框动画的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)








